Best Web Development Tools Shortlist
Here's my pick of the 12 best software from the 24 tools reviewed.
With so many different web development tools available, figuring out which is right for you is tough. You know your web development projects can become complex to manage, but need to figure out which tool is best to help you out. I've got you! In this post I'll help make your choice easy, sharing my personal experiences using dozens of different web development tools with large teams and projects, with my picks of the best web development tools.
In my list of top tools, you’re sure to find some welcome additions to your tech stack for improving the performance and security of your websites and applications. Browse my picks below.
Why Trust Our Web Development Tool Reviews
We’ve been testing and reviewing web development tools since 2023. As developers ourselves, we know how critical and difficult it is to make the right decision when selecting software.
We invest in deep research to help our audience make better software purchasing decisions. We’ve tested more than 2,000 tools for different software development use cases and written over 1,000 comprehensive software reviews. Learn how we stay transparent & our hybrid cloud solution review methodology.
Best Web Development Tools Summary
| Tools | Price | |
|---|---|---|
| GitHub | Starts at $3.67/user/month | Website |
| Airplane | $10/user/month | Website |
| Chrome Developer Tools | Free built-in browser | Website |
| TypeScript | Free open-source | Website |
| Grunt | Free open-source | Website |
| Tailwind CSS | Free and open-source | Website |
| Flutter | Free open-source | Website |
| Postman | $12, $29, and $99 respectively; all are charged in USD per user/month but billed annually | Website |
| Selenium | Free To Use | Website |
| Auth0 | From $23/month | Website |
| Vercel | From $20/user/month | Website |
| Visual Studio Code | From $45/user/month | Website |

Compare Software Specs Side by Side
Use our comparison chart to review and evaluate software specs side-by-side.
Compare SoftwareHow To Choose a Web Development Tool
As you're shortlisting, trialing, and selecting web development tools, consider the following:
- What problem are you trying to solve - Start by identifying the web development feature gap you're trying to fill to clarify the features and functionality the tool needs to provide.
- Who will need to use it - To evaluate cost and requirements, consider who'll be using the platform and how many licenses you'll need. You'll need to evaluate if it'll just be the product development team, or the whole organization that will require access. When that's clear, it's worth considering if you're prioritizing ease of use for all, or speed for your technical power users.
- What other tools it needs to work with - Clarify what tools you're replacing, what tools are staying, and the tools you'll need to integrate with. This could include your existing web development infrastructure, various data sources, and your overall tech stack. You might also need to decide if the tools will need to integrate together, or alternatively, if you can replace multiple tools with one consolidated web development tool.
- What outcomes are important - Consider the result that the tool needs to deliver to be considered a success. Think about what capability you want to gain, or what you want to improve, and how you will be measuring success. You could compare web development tool features until you’re blue in the face, but if you aren’t thinking about the outcomes you want to drive, you could be wasting a lot of valuable time.
- How it would work within your organization - Consider the solutions alongside your workflows and delivery methodology. Evaluate what's working well, and the areas that are causing issues that need to be addressed. Remember every business is different — don’t assume that because a tool is popular that it'll work in your organization.
Best Web Development Tools Reviews
Here’s my take on the best web development tools. I summarized the features of each tool, focusing on speed, collaboration, and usability to optimize team productivity and eliminate your technical debt.
GitHub is the world’s largest developer platform for version control and collaboration, allowing developers to host, organize, and share their code repositories. It enables coders to collaborate with others, track changes, and manage the development process.
Why I picked GitHub: I chose GitHub because it is an industry-standard tool that many web development roles require you to have experience in. It offers networking opportunities and the ability to build your brand as a developer.
GitHub Standout Features and Integrations:
Features include version control, issue tracking, Copilot AI, and collaboration tools. I like that GitHub integrates with continuous integration/continuous deployment (CI/CD) platforms, allowing you to automate your testing, building, and deployment workflows.
Integrations can be found in the GitHub marketplace. Popular pre-built tools include Slack, ZenHub, Instabug, SupportBee, PR Chat, and Jira. Additional integrations can be found in Zapier.
Pros and cons
Pros:
- GitHub Copilot AI
- Codespace–Instant dev environments
- Automated workflows
Cons:
- More expensive than competitors
- Command-line knowledge is required
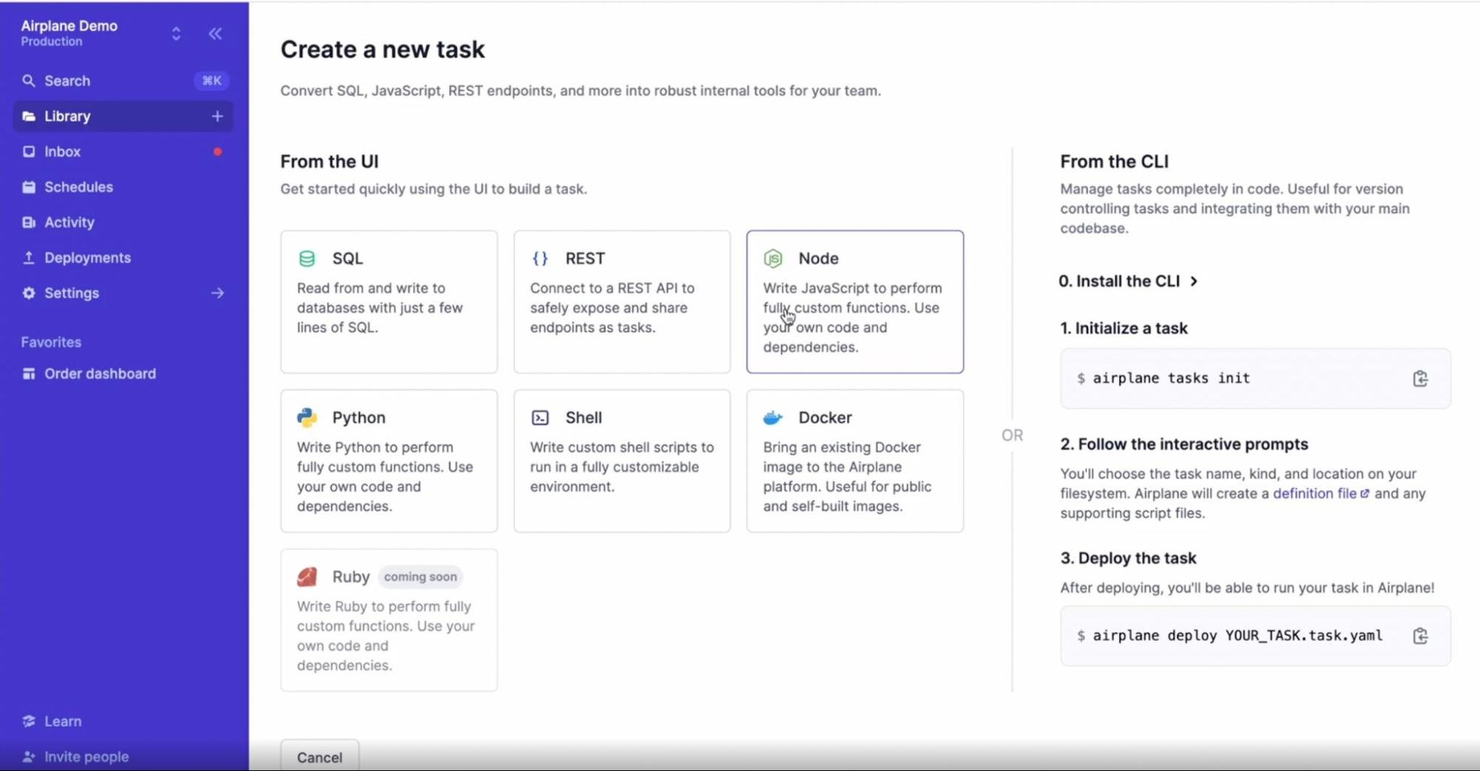
Airplane is a powerful platform designed for building custom internal tools. It transforms scripts, APIs, and SQL queries into production-grade apps with one click, and you can automate complex multi-step workflows and internal UIs with just a few lines of code.
Why I picked Airplane: I chose Airplane because of its user-friendly approach to internal tool creation. In minutes, you can create admin panels, billing dashboards, and customer ticket support workflows. The large library of templates means you can get started quickly.
Airplane Standout Features and Integrations:
Features let you write code to create interactive workflows and automation. You can run tasks from Slack, schedule tasks with Cron, collaborate with input and approval capabilities, and write workflows as code instead of drag and drop, which I think provides great collaboration options.
Integrations include pre-built connections with BigQuery, MongoDB, Postgres, Redshift, Snowflake, SendGrid, and Mailgun. You can integrate other tools using any API or SDK.
Pros and cons
Pros:
- Active and responsive customer support
- Generous free plan
- Extensive template library
Cons:
- Can be buggy at times
- Limited UI components available
Chrome Developer Tools is a set of tools available in the Google Chrome browser that allows developers to quickly inspect, debug, and analyze web applications and websites. They provide insights into sites’ structure and performance, making diagnosing issues easier, so you can improve code quality and enhance the user experience.
Why I picked Chrome Developer Tools: I chose Chrome Developer Tools because it works directly in the browser and it’s fast; no software or platforms to access or install. With a simple right-click on any website, you can inspect the code, live-edit HTML and CSS, and debug JavaScript. You can also run performance, memory, and security reports with Lighthouse.
Chrome Developer Tools Standout Features and Integrations:
Features include element inspection and JavaScript debugging. The fact you can run a network, performance, memory, and security analysis all within the interface is a standout feature for me.
Integrations include Google Chrome–obviously! You can’t integrate additional tools because it’s built into the Chrome browser as a feature. However, many apps allow you to integrate Chrome Developer Tools using their respective APIs.
Pros and cons
Pros:
- Performance analysis reports
- Easy to use and learn
- Live debugging
Cons:
- No downloadable reports
- User interface can be overwhelming
TypeScript is a programming language based on JavaScript, with additional syntax to allow for static typing. Developed by Microsoft, it is highly trusted, with over 5 million weekly downloads of its compiler on GitHub.
Why I picked TypeScript: I chose TypeScript because its static typing abilities are great for helping you catch mistakes before runtime. It allows you to specify variables, elements, and function parameters, resulting in better code organization and high-quality output.
TypeScript Standout Features and Integrations:
Features include the TypeScript compiler, which analyzes your code, checks for type compatibility, and provides helpful feedback and warnings. I love that completed TypeScript is transformed into plain JavaScript, meaning it can be executed in any JavaScript runtime environment.
Integrations with build tools are natively built into the TypeScript language and use npm install in some instances. Tools include Babel, Grunt, Gulp, Browserify, MSBuild, Rollup, and Webpack.
Pros and cons
Pros:
- Runs anywhere JavaScript runs
- Early error detection
- Simplified code management
Cons:
- Another language to learn
- Bloated code
Grunt is a JavaScript task runner – in other words, an automation tool. You can automate anything you like with a Gruntfile, and if it doesn’t already exist, you can build and publish your own Grunt plugin.
Why I picked Grunt: I picked Grunt because it saves you time. Grunt allows you to automate repetitive tasks and focus on more complex workflows. Minification, unit testing, linting, compilation, you name it – Grunt can automate it for you.
Grunt Standout Features and Integrations:
Features include custom task and script creation, file compilation and minification, and image optimization. The extensive plugin library, which I think makes Grunt better than most task runners, allows you to configure Grunt to your needs. You can create your own plugins for additional customization.
Integrations include run commands for node package manager (npm) and the Git version control system, meaning you can deploy changes automatically to your project repository. I think this integration is valuable for complex projects with frequent updates.
Pros and cons
Pros:
- Highly customizable
- Minimal infrastructure for working on multiple codebases
- Git and npm integrations
Cons:
- Multiple scripts needed for configuration
- Plugin updates depend on npm authors
Tailwind CSS is a customizable CSS framework that helps you build modern and responsive user interfaces. It provides a comprehensive set of low-level utility classes that can be combined to create custom designs for absolutely anything.
Why I picked Tailwind CSS: I chose Tailwind CSS because you can build your designs directly in your HTML markup, saving you a ridiculous amount of time. It’s fast and tiny–all unused CSS is automatically removed before shipping.
Tailwind CSS Standout Features and Integrations:
Features include the Tailwind CSS Playground for experimenting with code and a library of ready-made components that you can use in your projects. I like that you can build responsive design directly into your HTML–no more complex media queries.
Integrations are enabled via pre-built plugins for Visual Studio Code and JetBrains IDEs like WebStorm and PhpStorm. You can find additional plugins and integrations on GitHub.
Pros and cons
Pros:
- Automatically removes unused CSS
- Build directly in your HTML
- Library of ready-made components
Cons:
- Can be a lot to learn with the number of available classes
- Can cause bloated HTML files
Flutter is an open-source software development kit (SDK) built by Google that enables you to build apps across platforms from a single codebase. The library of pre-designed UI components and use of the Dart programming language ensures speed and high performance.
Why I picked Flutter: Flutter is an open-source community accessible to everyone and trusted by developers worldwide. I chose it because of its reliability and cross-platform functionality. It’s powered by Dart, a language optimized for fast apps, which allows you to reach users on nearly any device.
Flutter Standout Features and Integrations:
Features include automated testing and flexible UI components. A standout I love is the “hot reload” feature. Any changes made in the code are reflected instantly in the app interface with no reloading required, which enables rapid iterative testing that speeds up the dev cycle.
Integrations are available only through the Flutter API. You can integrate Flutter into any existing app or migrate an existing app to use Flutter.
Pros and cons
Pros:
- Work from a single codebase
- Rapid iterative testing
- Multi-platform capabilities
Cons:
- Need to understand Dart programming
- Can be too heavy for simple apps
Postman started as an extension for Google Chrome and is now among the best application programming interface (API) testing and development tools. Postman simplifies the API lifecycle from API requests and testing to design and detection.
Why I picked Postman: I chose Postman because it provides an easy way for web developers to build, test, and debug APIs. Shared workspaces and tools like Team Discovery and Workspace Improve allow collaboration. Postman Flows lets you create workflows and automations without writing code.
Postman Standout Features and Integrations:
Features include domain capturing, security assertion markup language (SAML), API monitoring and testing, and mock servers. I think the API governance is a real standout, thanks to inconsistency and security issue identification features that help secure your APIs.
Integrations include various pre-built software development pipeline tools, such as AzureAPI Management, Dropbox, BitBucket, GitHub, Splunk, Helio, Datadog, and Workato. The Postman API and open-source technologies make connecting anything not in the integration library easy.
Pros and cons
Pros:
- Extensive integrations library
- Low-code workflows and automation
- Powerful collaboration features
Cons:
- Desktop version is process heavy
- Limited sharing capability on free plan
Selenium is a suite of tools that automate browsers and software for testing. You can perform tests across browser versions and machines and can develop your test cases with the integrated development environment (IDE).
Why I picked Selenium: I chose Selenium because of its powerful automation features across browsers. It is compatible with a wide range of languages and platforms, too. Selenium supports popular programming languages, including Java, PHP, C#, Ruby, and Python. It also supports all modern browsers.
Selenium CRM Standout Features and Integrations:
Features include Selenium WebDriver, a framework used for cross-browser testing; Selenium Grid, for running parallel tests on multiple machines and browsers simultaneously; and my favorite time-saver, Selenium IDE, a browser extension to record and playback user engagement on a site for analysis and testing.
Integrations include pre-built plugins like SauceLabs, Selenium-Grid, and Extent. You can test any native, hybrid, or web mobile app with the support of Appium or Selendroid. Pre-built connections with TestNG, JUnit, and Allure open up reporting features. You can also connect other tools with an API if you’re looking for more.
Pros and cons
Pros:
- Active global community
- Large plugin and extension library
- Supports mobile testing
Cons:
- No reporting capabilities
- Steep learning curve
Auth0 is an access management tool that allows developers to add secure user authentication and authorization to their websites and applications. From single sign-on (SSO) and multi-factor authentication (MFA) to passwordless and user profiling, Auth0 provides a simple solution to modern identity management.
Why I picked Auth0: I chose Auth0 because of its simplicity in providing more control and security to your apps. The Auth0 dashboard lets you connect your apps, set up rules, customize login pages, select identity providers, add users, and access analytics. Popular authentication methods like social logins, SSO, and MFA are all supported, as well as the traditional username and password combo.
Auth0 Standout Features and Integrations:
Features include universal login, SSO, MFA, machine-to-machine, and passwordless authentication. I like the access and control provided by Auth0, allowing developers to manage user registration, logins, password resets, account linking, user roles, and permissions.
Integrations include hundreds of native tools and apps in the Auth0 Marketplace. Popular integrations include Gmail, Facebook, Datadog, GitHub, Splunk, PayPal, Bitbucket, Twitter, Yahoo, and Amazon. You can request any not listed or build your own with the Auth0 API.
Pros and cons
Pros:
- Detailed user documentation
- Built-in analytics
- Central dashboard
Cons:
- Add-ons can get expensive
- Limited free plan
Vercel is a platform for deploying and hosting static websites and web applications. It was created by the team behind Next.js to provide a seamless deployment experience for Next.js applications, although it also supports other frameworks and static site generators.
Why I picked Vercel: I chose Vercel because it offers a simple and intuitive interface for deploying projects, allowing you to configure custom domains and environment variables. Vercel focuses on your experience as a developer and enables you to deploy projects with minimal configuration.
Vercel Standout Features and Integrations:
Features include automatic scaling and built-in caching to ensure optimal performance and reliability. I love how much time the automatic scaling can save you with rapid deployments. And no need to worry about server configuration–Vercel does it for you!
Integrations available range from analytics and commerce to testing and security tools. Popular native integrations include Contentful, GitHub, Shopify, Tinybird, Slack, and Auth0. You can create your own integrations, for public or private use, in the Vercel dashboard using the Vercel API.
Pros and cons
Pros:
- Multi-cloud capability with serverless and edge functions
- Large library of integrations
- Generous free plan for personal use
Cons:
- No automation features
- Lacks user documentation
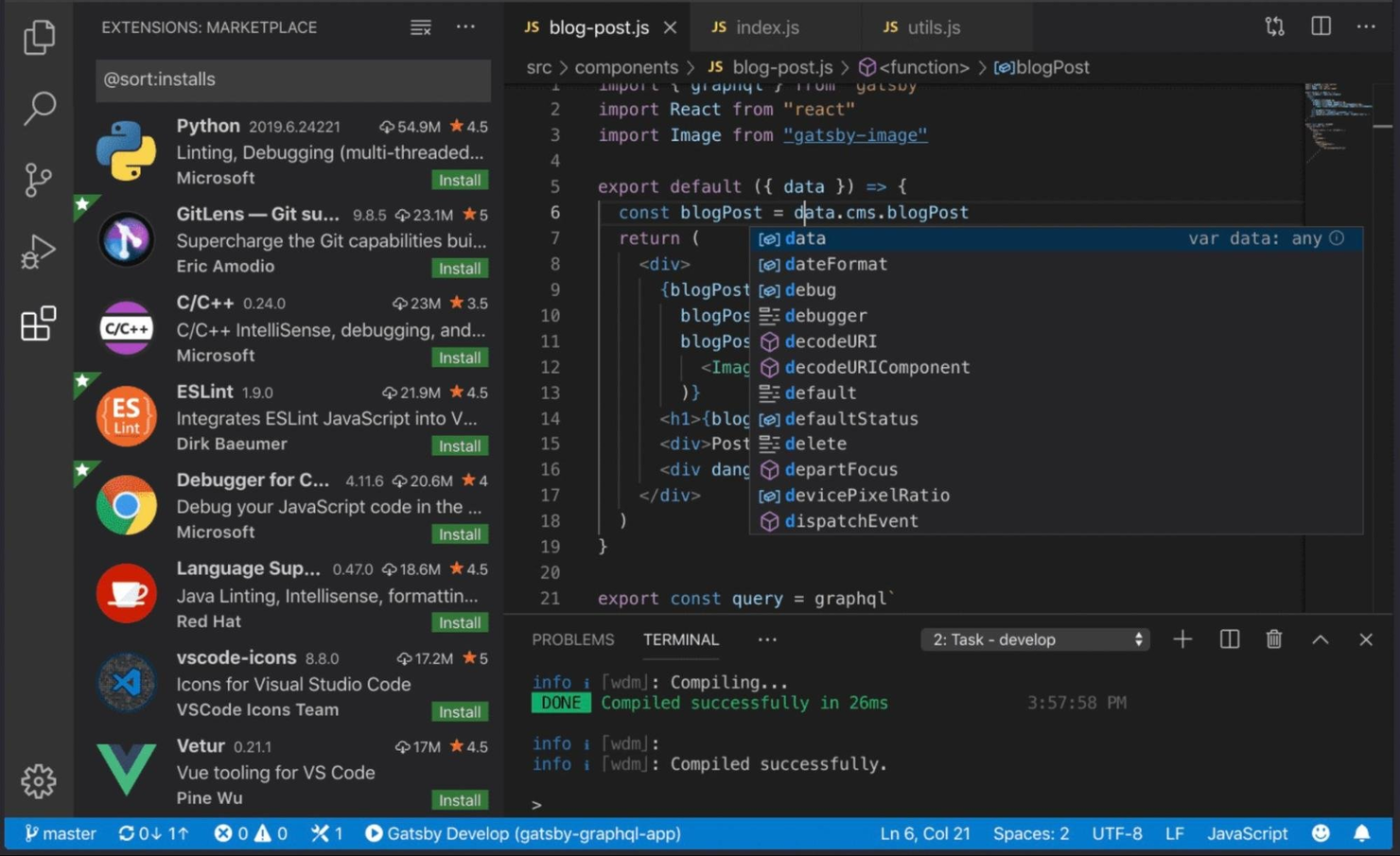
Visual Studio Code is a lightweight code editor known for its fast performance and extensive customization features. It supports various programming languages, frameworks, and operating systems, including Windows, macOS, and Linux.
Why I picked Visual Studio Code: I think Visual Studio Code is the best all-in-one code editor because it is highly customizable yet fast and lightweight. It has a huge extension library, so you can tailor your coding environment to suit you. It also has a clean interface, making it easy to navigate.
Visual Studio Code Standout Features and Integrations:
Features include syntax highlighting, intelligent code completion, formatting, navigation, and debugging capabilities. A standout for me is the integrated terminal support, allowing developers to run commands and scripts directly within the editor.
Integrations are limited natively. They include Docker, Azure Tools, and TypeScript. You can use the Visual Studio Code Extension API to open more options.
Pros and cons
Pros:
- Clean user interface
- Vast extension library
- Lightweight and fast
Cons:
- No SVG file preview
- Some extensions crash when used simultaneously
Other Web Development Tools
Here are some web development tools that didn’t make my top list but I think are worth checking out:
Related Software & Tool Reviews
If you still haven't found what you're looking for here, check out these other types of tools that we've tested and evaluated.
- Network Monitoring Software
- Server Monitoring Software
- SD-Wan Solutions
- Infrastructure Monitoring Tools
- Packet Sniffer
- Application Monitoring Tools
Selection Criteria For Web Development Tools
Selecting web development tools requires a careful evaluation of their functionality and how they support various web development processes. Here's how I break down my criteria for evaluating the tools that make it onto my list:
Core Web Development Tools Functionality: 25% of total weighting score
To be considered for inclusion on my list of the best web development tools, a solution had to support common use cases, like:
- Code editing with syntax highlighting
- Version control system integration
- Debugging capabilities
- Responsive design support
- Live preview or hot reloading
Additional Standout Features: 25% of total weighting score
- Tools that offer advanced performance profiling to identify and resolve bottlenecks efficiently.
- Solutions that provide extensive cross-browser testing tools to ensure compatibility across various web browsers.
- Platforms that integrate cutting-edge technologies, like AI-based code suggestions, to enhance developer productivity.
- Examples of tools leveraging these features include platforms that integrate seamlessly with a wide array of APIs and services or offer unique collaboration features for team projects.
Usability: 10% of total weighting score
- Interfaces that are clean, intuitive, and reduce cognitive load for new users.
- Tools that employ a visual approach to code development and debugging, such as drag-and-drop editors or visual diff tools, for quicker understanding and manipulation.
Onboarding: 10% of total weighting score
- Availability of comprehensive training materials, such as video tutorials and interactive product tours.
- Tools that offer templates or pre-configured setups to kickstart development projects.
- Platforms that provide direct access to support or community forums during the initial setup phase.
Customer Support: 10% of total weighting score
- Rapid response times to inquiries and support tickets.
- A variety of support channels, including live chat, email, and phone support.
- Community-driven platforms where users can share solutions and advice.
Value For Money: 10% of total weighting score
- Tools that offer transparent pricing models and packages tailored to different user needs.
- Consideration of free versions or trials that allow users to test functionality before committing.
Customer Reviews: 10% of total weighting score
- High ratings across multiple review platforms indicate a tool's effectiveness and user satisfaction.
- Reviews that frequently praise the tool's ease of use, feature set, and customer support suggest a product that delivers on its promises.
- Attention to any common issues or drawbacks mentioned in reviews to gauge potential challenges.
By applying these criteria, I ensure that the web development tools I recommend not only meet the standard expectations but also offer standout features and services that address the specific needs and challenges you might be facing. This approach ensures that the selected tools provide a robust foundation for creating, testing, and deploying high-quality web applications efficiently and effectively.
Trends in Web Development Tools For 2024
In 2024, web development tools are rapidly adapting to meet the ever-changing needs of developers and businesses. Through a thorough review of product updates, press releases, and release logs from the industry's leading and most rapidly evolving tools, a clear picture emerges of the current trends in web development tools and technology. Below are the key trends shaping the world of web development today:
Trends in Features and Functionality
- Increased Adoption of Low-Code/No-Code Platforms: These platforms are becoming more sophisticated, enabling developers and non-developers alike to build and deploy web applications with minimal coding. This trend signifies a move towards democratizing web development, making it accessible to a wider audience and reducing time to market for new applications.
- Serverless Architectures Becoming Mainstream: The shift towards serverless computing models simplifies deployment and scalability, allowing developers to focus on coding rather than infrastructure management. This trend reflects the industry's move towards more cost-effective, scalable solutions.
- Progressive Web App (PWA) Capabilities: Enhancements in PWA technology are making web applications more performant and reliable, even in poor network conditions. This feature's evolution indicates a growing demand for web applications that offer a native-like experience.
- API-First Development: The rise in API-first design tools underscores the increasing importance of seamless integration with other services and platforms. This approach facilitates more agile development processes and interoperability between different systems and technologies.
- Augmented Reality (AR) and Virtual Reality (VR) Features: Some web development tools are beginning to support AR and VR technologies directly, paving the way for more immersive web experiences. This trend suggests an interest in exploring beyond traditional web interfaces to create more engaging user experiences.
These trends illustrate a web development ecosystem that is rapidly adapting to new technologies and methodologies. As these tools continue to evolve, they will serve as a guide for developers seeking to remain at the forefront of the industry.
What Are Web Development Tools?
Web development tools are software applications designed to assist in the development and management of websites and web applications. These tools are primarily used by web developers, designers, and programmers to create, test, and maintain web-based projects. Businesses use this type of software to streamline their web development processes, ensuring efficient project completion and maintenance of their online presence.
Features like integrated development environments (IDEs), version control systems, and debugging tools support the rapid development and deployment of web projects, facilitate team collaboration, and enhance the quality of the final product. Overall, web development tools offer invaluable resources for professionals and organizations aiming to leverage the web as a powerful platform for communication, commerce, and content delivery.
Features of Web Development Tools
Here are the most important features I look for in web development tools in my research:
- Integrated Development Environment (IDE): A comprehensive coding environment. The IDE is vital because it offers a centralized interface with support for coding, debugging, and testing, making the development process more efficient.
- Version Control Integration: Ability to track and manage changes. This feature is indispensable for collaborating on projects, as it allows multiple developers to work on the same codebase simultaneously without conflicts, ensuring smooth progress and continuity.
- Live Reloading: Instant view of code changes. Live reloading is essential for increasing productivity by automatically refreshing the application as code changes, eliminating the need for manual refreshes and allowing immediate feedback.
- Debugging Tools: Identify and fix errors quickly. Debugging tools are critical for the rapid identification and resolution of bugs in the code, ensuring the stability and reliability of the web application.
- Responsive Design Testing: Test on various screen sizes. This feature is crucial for ensuring that web applications provide an optimal user experience across different devices and screen sizes, addressing the diverse needs of the modern internet user.
- Performance Profiling: Analyze application speed and responsiveness. Performance profiling is important for identifying bottlenecks and optimizing the speed and efficiency of web applications, directly impacting user satisfaction and engagement.
- Cross-Browser Testing Tools: Ensure compatibility across web browsers. These tools are essential for verifying that web applications work seamlessly across different web browsers, ensuring a consistent and error-free user experience for all visitors.
- Built-in Terminal: Access to a command-line interface. A built-in terminal is valuable for executing commands, managing version control, and interacting with databases directly from the IDE, enhancing workflow efficiency.
- API Integration and Testing: Simplify working with web services. This feature is important for easily integrating and testing interactions with external services and APIs, a common requirement in modern web development projects.
- Code Autocompletion and Snippets: Speed up coding. Code autocompletion and snippets significantly reduce the time spent typing repetitive code patterns, making coding faster and less prone to errors.
Selecting tools with the right mix of features for your needs can transform the complexity of web development into a more manageable and streamlined process. As the digital landscape continues to evolve, these tools and features will remain instrumental in navigating the challenges of web development, allowing us to adapt to new technologies and user expectations with agility and confidence.
Benefits of Web Development Tools
Web development tools offer a range of benefits that streamline development processes, enhance productivity, and ensure the creation of high-quality, engaging digital experiences. Below are five primary benefits of web development tools.
- Increased Productivity: Automating repetitive tasks and offering features like code completion. Web development tools significantly reduce development time and effort, enabling developers to focus on innovation and problem-solving.
- Enhanced Collaboration: Real-time collaboration features and version control. These tools facilitate seamless teamwork among developers, designers, and other stakeholders, ensuring a cohesive and coordinated approach to web development projects.
- Improved Quality and Reliability: Integrated debugging and testing tools. Web development tools help in identifying and fixing errors early in the development process, leading to more stable and reliable web applications.
- Greater Scalability: Tools designed for modular development and cloud integration. They enable businesses to easily scale their web applications in response to growing user demands, ensuring consistent performance and user experience.
- Cost Efficiency: Reducing the need for extensive manual coding and infrastructure management. By streamlining development processes and leveraging cloud-based resources, web development tools can significantly lower development and operational costs for organizations.
Web development tools are more than just facilitators of coding and design; they are strategic assets that can transform the way organizations approach web development. For potential web development tool buyers, understanding these benefits is crucial in selecting the right tools that align with their specific goals and challenges, paving the way for successful digital projects.
Costs & Pricing For Web Development Tools
These tools are designed to cater to various needs, from individuals just starting out in web development to large organizations managing complex projects. The cost and features associated with each plan can significantly impact the tool's effectiveness for your specific needs. Understanding the common plan types, their average prices, and the features they include will help in making an informed decision that aligns with your development goals and budget constraints.
Plan Comparison Table For Web Development Tools
Here's an overview of the average pricing structures for these tools:
| Plan Type | Average Price | Common Features |
|---|---|---|
| Free | $0 | Access to basic development features, limited project hosting, community support |
| Basic/Individual | $5 - $25/month | Private projects, basic deployment capabilities, access to most development tools, email support |
| Professional | $25 - $100/month | Advanced development features, more deployment options, team collaboration tools, priority support |
| Business/Enterprise | $100+/month | Customizable features, higher security options, dedicated support, scalability options for large teams and projects |
Selecting the right plan for web development tools involves balancing the features you need against the price you're willing to pay. It's crucial to assess the complexity of your projects and the scale at which you operate to determine which plan offers the most value for your specific requirements.
Web Development Tools Frequently Asked Questions
Still unsure how web development tools can streamline your workflow? These frequently asked questions and answers should help:
What are the different types of web development tools?
Web development tools support various stages of the development process. Code editors, frameworks, and prototyping tools help create websites and web apps. Version control systems, package managers, and JavaScript libraries allow developers to stay organized and expand their capabilities. Finally, browser developer tools, task runners, and deployment software speed up the testing, debugging, and deployment processes.
How do I know if I need web development tools?
All web developers already use web development tools, even if it’s just the essential languages and frameworks required to do the job. You don’t need to include any extras to your workflow, but doing so can speed up your processes, take some of the mundane, repetitive tasks off your hands, and keep your code libraries organized.
How are people using AI in web development?
Web developers are utilizing AI primarily in code creation and website testing. Many tools allow you to use AI to experiment with and generate code, from tools built specifically for doing so to ChatGPT, which can code in over 40 programming languages and growing. AI can also pick up simple testing workflows so you can focus on the more complex development tasks. AI can be very useful but also inaccurate, so it’s important to always review any work produced.
What Web Development Tools Do You Use?
Web development tools are here to support you and your processes in whatever way works best for you and your team. Try them out, add them to different workflow stages, and see what you can develop with a few sets of ‘extra hands.’
Join the conversation and tell us which tools work best for your development processes and workflow. Any missing from my list?
Remember to subscribe to our newsletter to stay updated on all the latest from our industry experts.