12 Best Debugging Tools Shortlist
I have conducted a thorough evaluation and selected these debugging tools for my shortlist:
- Apache Weinre - Best for real-time website debugging in various browsers
- Spark Inspector - Best for a detailed overview of your app's interface in 3D
- Flipboard FLEX - Best for iOS app debugging with an in-app utility toolset
- HttpWatch - Best for analyzing HTTP traffic in iOS and Windows applications
- Stetho - Best for debugging Android apps using Chrome Developer Tools
- Bugsee - Best for reporting bugs with video, logs, and network traffic
- Qt - Best for creating fluid user interfaces for desktop and embedded systems
- Genymotion - Best for testing Android apps across multiple devices and OS versions
- Embrace - Best for mobile data analysis with an emphasis on user sessions
- Instabug - Best for real-time contextual insights across the entire app lifecycle
- Chrome Mobile DevTools - Best for debugging and analyzing mobile web apps using familiar Chrome DevTools
- Xcode - Best for building and debugging applications for Apple devices
As a developer, I recognize the importance of debugging tools, often termed debuggers. They empower us to set breakpoints, conduct step-by-step execution, and scrutinize our program's runtime environment, simplifying error monitoring and root cause analysis in Python, Java, PHP, and other source code languages.
They are designed to handle syntax issues and memory leaks and offer disassembly for an intricate understanding of your code. Modern debuggers, often cloud-based, also facilitate frontend debugging across various web browsers and provide robust command-line interfaces for automation, echoing the Unix style. A debugger evolves from being just a code editor to a crucial ally, paving the way from a troublesome codebase to a flawless application.
What Are Debugging Tools?
Debugging tools are specialized software applications that developers, programmers, and engineers utilize to identify, track, and rectify bugs or errors in a program or software. These indispensable utilities play a vital role in the software development lifecycle, assisting in enhancing code quality, maintaining software reliability, and ultimately ensuring a great user experience.
These tools offer rich features such as profiling and remote debugging. Some tools even extend their functionality with plugins and modules like ReSharper, managing complexities of languages such as SQL. Users range from beginner programmers grappling with their first lines of code to seasoned developers working on complex software systems.
Also, these tools help optimize the software for various targets and domains such as Automotive, Video Applications, Connectivity, and Graphics. They turn to these tools to systematically view complete stack trace reports., spotlight problematic areas, and solve issues efficiently, reducing the overall time and effort spent in debugging.
Overview of the 12 Best Debugging Tools
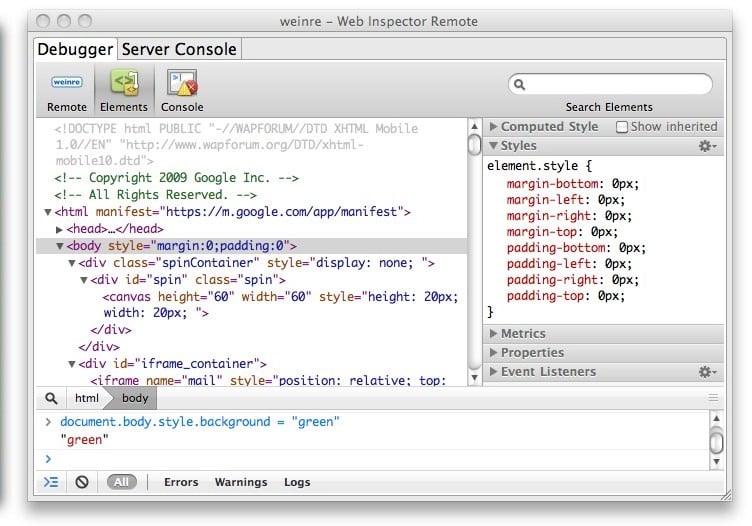
1. Apache Weinre - Best for real-time website debugging in various browsers

Apache Weinre is a software tool designed to assist in debugging web pages on many browsers, including those running on mobile devices. It allows developers to execute real-time changes and observe the effects instantly, reinforcing its status as best for real-time website debugging across different browsers.
Why I Picked Apache Weinre:
In my search for the best debugging tools, Apache Weinre caught my attention due to its ability to deliver practical, real-time debugging solutions across numerous browser environments. I was impressed by its capability to modify web pages on the fly and immediately saw the impact, making it a standout in a crowded market of debugging tools. This powerful functionality underscores my belief in its suitability as the best choice for real-time website debugging across a range of browsers.
Standout features & integrations:
One of Apache Weinre's distinguishing features is its Remote Web Inspector, which mirrors the functionality of WebKit's Web Inspector. It also boasts target-specific debugging, which lets you debug multiple pages simultaneously. Moreover, Apache Weinre integrates smoothly with popular web technologies like HTML, CSS, and JavaScript, enhancing its usability for various web development projects.
Pricing:
Apache Weinre is open-source software and is available for free.
Pros:
- Supports real-time debugging across multiple browsers
- Provides remote inspection capabilities
- Open-source and free to use
Cons:
- Lacks advanced features found in some commercial tools
- The user interface might seem outdated compared to newer tools
- Requires manual setup and configuration, which may be daunting for beginners
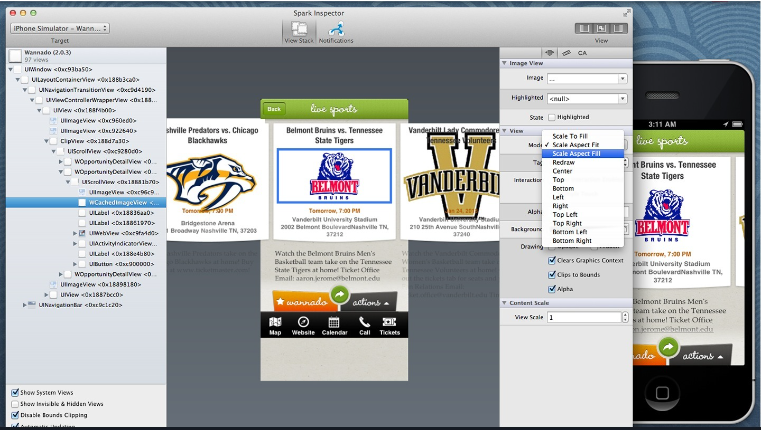
2. Spark Inspector - Best for a detailed overview of your app's interface in 3D

Spark Inspector provides a unique debugging perspective for iOS applications, allowing developers to view their app's interface in a 3D, layered view. This functionality affirms its position as the best tool for obtaining a detailed, three-dimensional overview of your app's interface.
Why I Picked Spark Inspector:
I chose Spark Inspector for its unique 3D visualization of an app's interface, a feature that stood out to me among many debugging tools. By rendering the app's UI in three dimensions, Spark Inspector allows developers to peel back layers of their app and inspect each one individually, so I judged it as the best tool for a detailed 3D overview of your app's interface.
Standout features & integrations:
Spark Inspector boasts a standout feature known as the 3D View, which renders an application's UI in 3D, providing a detailed look into the app's interface. It also has a notification monitor that helps keep track of NSNotification traffic. Regarding integrations, Spark Inspector can work with iOS applications developed using Objective-C and Swift.
Pricing:
Pricing upon request.
Pros:
- Provides a unique 3D view of the app's interface
- Tracks NSNotification traffic
- Works with both Objective-C and Swift-developed iOS applications
Cons:
- Only supports iOS applications
- Pricing information is not directly available
- Lacks some features found in more comprehensive debugging tools
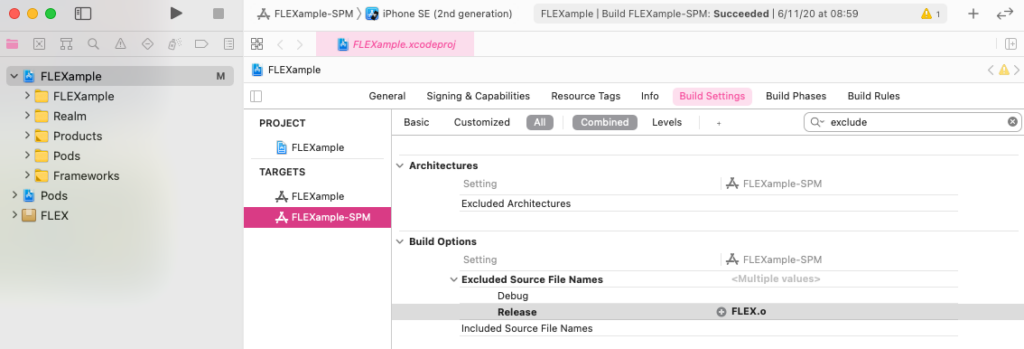
3. Flipboard FLEX - Best for iOS app debugging with an in-app utility toolset

Flipboard FLEX is a robust debugging tool explicitly tailored for iOS applications. Its strength lies in its extensive in-app utility toolset, cementing its position as the best for iOS app debugging with an integrated utility toolset.
Why I Picked Flipboard FLEX:
Flipboard FLEX stood out in my selection process due to its comprehensive in-app debugging techniques for iOS applications. Its on-device debugging feature, which offers many utilities, makes it unique among other tools. Based on these characteristics, I have determined Flipboard FLEX to be the best for iOS app debugging, especially when you need a wide array of utilities at your fingertips.
Standout features & integrations:
Flipboard FLEX presents a wide range of features, including view inspection, network history monitoring, and system log display. Its view hierarchy explorer lets developers examine and modify views in real-time. Moreover, this tool offers excellent integration with iOS applications, ensuring smooth debugging in that environment.
Pricing:
Flipboard FLEX is an open-source tool and is free to use.
Pros:
- Offers a rich in-app utility toolset
- Provides real-time view inspection and modification
- It's free and open-source
Cons:
- Limited to iOS applications
- May require some familiarity with iOS development to use it effectively
- Lacks support for some latest iOS updates
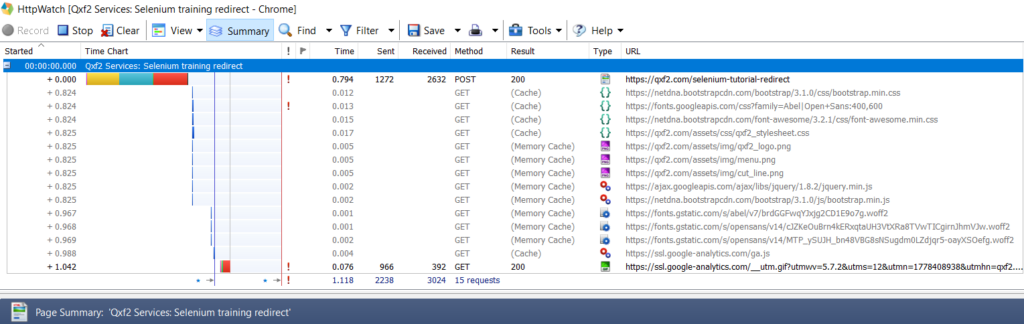
4. HttpWatch - Best for analyzing HTTP traffic in iOS and Windows applications

HttpWatch is an advanced HTTP sniffer and debugging tool designed to analyze and measure HTTP traffic within iOS and Windows applications. It excels in facilitating insights into HTTP and HTTPS traffic, making it the best for HTTP traffic analysis on these platforms.
Why I Picked HttpWatch:
HttpWatch's ability to dissect and analyze HTTP traffic in Windows and iOS applications quickly drew my attention during the selection process. Its unique attribute of providing detailed insights into HTTP and HTTPS network requests sets it apart from other debugging tools. Therefore, I have determined HttpWatch to be the best for analyzing HTTP traffic, especially when you need in-depth data about network requests in iOS and Windows environments.
Standout features & integrations:
HttpWatch showcases impressive features such as network-level and HTTP-level timings, automatic HAR (HTTP Archive) format support, and real-time page and request-level time charts. It also lets you see sent and received cookies, query string parameters, and POST data. HttpWatch integrates with Internet Explorer and Chrome for Windows, as well as Safari for iOS, offering direct access to debugging within these browsers.
Pricing:
The pricing for HttpWatch starts from $395/user (billed annually), covering both the Basic and Professional editions.
Pros:
- Provides detailed HTTP and HTTPS traffic insights
- Supports automatic HAR format
- Integrates with multiple popular browsers
Cons:
- The high starting price point
- Lacks support for Android and Mac applications
- The interface can be complex for beginners
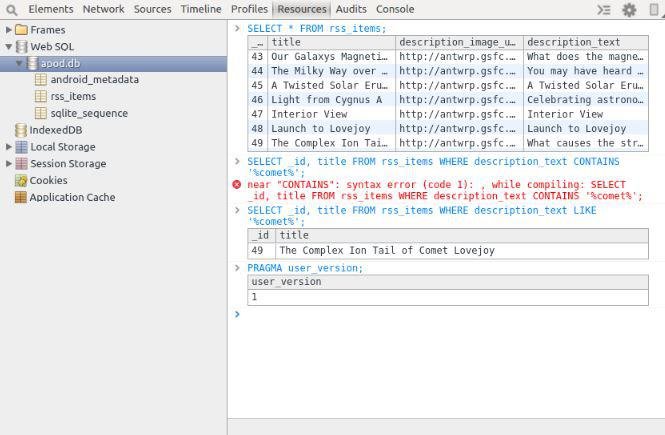
5. Stetho - Best for debugging Android apps using Chrome Developer Tools

Stetho is a robust debug bridge for Android applications, which enables you to perform a wide range of debugging tasks using Chrome Developer Tools. This makes it incredibly handy for debugging Android applications, especially if you are familiar with and prefer the interface and features of Chrome's tools.
Why I Picked Stetho:
In my quest for the most efficient debugging tool for Android applications, I chose Stetho because of its distinctive feature of leveraging Chrome's Developer Tools. By offering native support for Chrome Developer Tools, it stands out, providing an easy-to-navigate, familiar interface for Android developers. In light of these qualities, Stetho is best for debugging Android apps using Chrome Developer Tools.
Standout features & integrations:
Stetho houses impressive features, including network inspection, database inspection, and JavaScript console. It allows you to inspect your SQLite database, monitor network operations, and execute JavaScript. A standout integration is its compatibility with the Chrome Developer Tools, providing a robust, familiar interface for debugging tasks.
Pricing:
Stetho is an open-source tool, making it freely available for users. Therefore, no monthly or annual subscription costs apply.
Pros:
- Open-source and free to use
- Integrates with Chrome Developer Tools
- Provides robust features such as network and database inspection
Cons:
- Lacks iOS support
- May require technical expertise to fully utilize
- No dedicated customer support due to its open-source nature
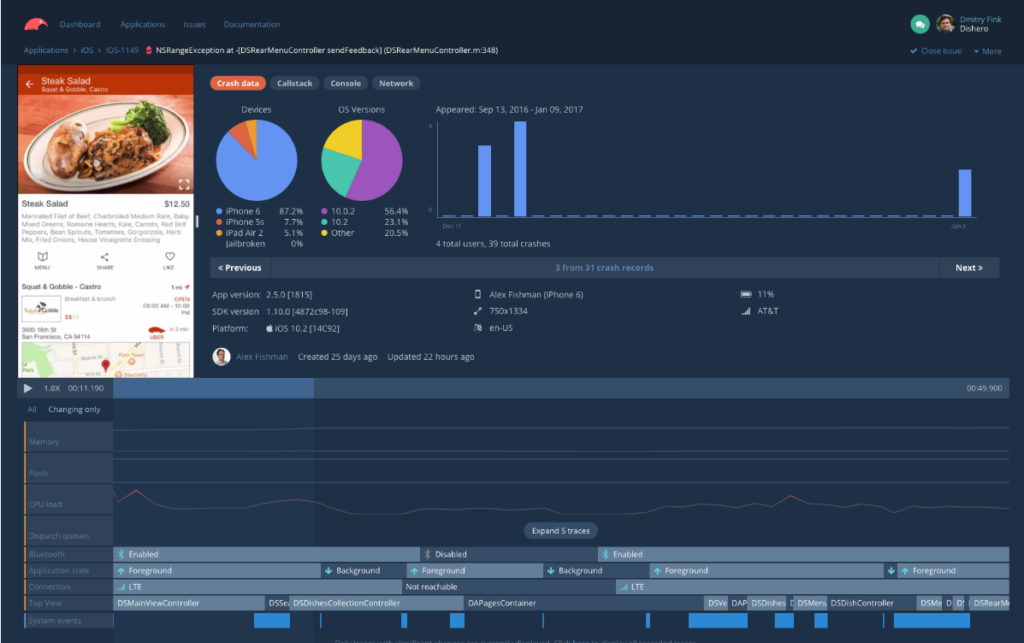
6. Bugsee - Best for reporting bugs with video, logs, and network traffic

Bugsee provides a unique solution to bug reporting by integrating video, logs, and network traffic into the bug reports. Combining these elements makes for a comprehensive bug report, providing all the necessary context to understand, reproduce, and fix the issues. Given its unique approach, it is undeniably the best for reporting bugs with video, logs, and network traffic.
Why I Picked Bugsee:
When selecting a bug reporting tool, I decided on Bugsee due to its unique ability to incorporate video, logs, and network traffic into its reports. This multi-faceted approach provides a high level of detail, making diagnosing and addressing bugs easier. This very distinct characteristic makes me believe Bugsee is truly the best for reporting bugs with a combination of video, logs, and network traffic.
Standout features & integrations:
Bugsee goes beyond standard bug reporting by capturing video of user interactions, synchronized with console logs and network traffic. It also includes crash reporting and in-app feedback for a comprehensive view of application performance. Bugsee integrates with popular tools like Jira, Slack, GitHub, and Trello, allowing you to export bug reports to your existing workflow.
Pricing:
Bugsee starts at $49/user/month (billed annually). Please note that pricing may vary depending on the specific needs of your team or project.
Pros:
- Comprehensive bug reports including video, logs, and network traffic
- Integrates with popular tools such as Jira, Slack, GitHub, and Trello
- Includes crash reporting and in-app feedback features
Cons:
- Higher starting price compared to other tools
- The interface might be overwhelming for beginners due to the amount of data provided
- Video recording might raise privacy concerns in some applications
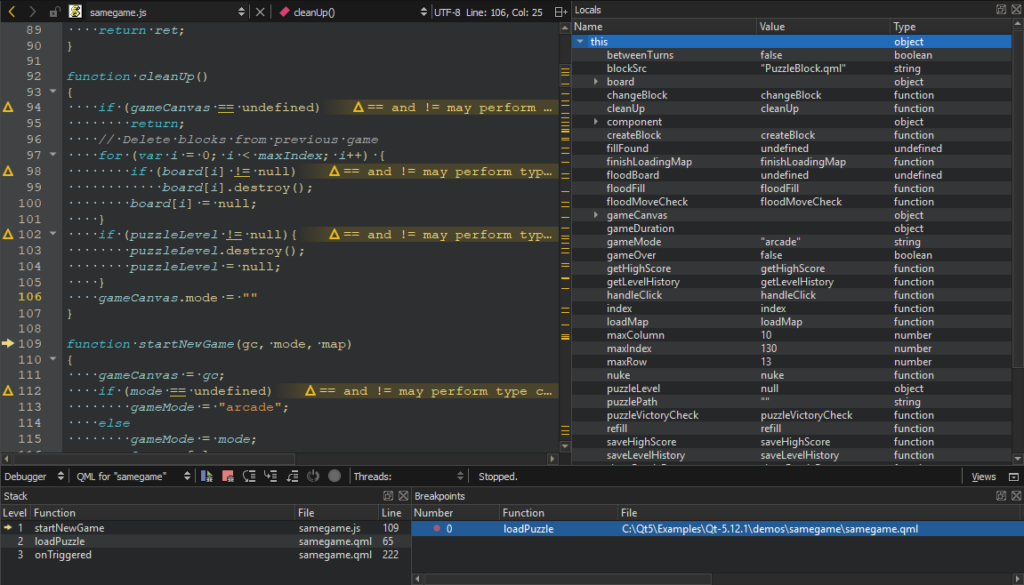
7. Qt - Best for creating fluid user interfaces for desktop and embedded systems

Qt is a cross-platform software toolkit that empowers developers to create fluid, high-performance desktop, and embedded systems applications. Leveraging the power of C++, Qt provides a broad set of libraries and user interface tools that ease the development process. It is the optimal choice for creating fluid user interfaces for desktop and embedded systems due to its powerful features and flexibility.
Why I Picked Qt:
I chose Qt for its robust, cross-platform capabilities and its extensive set of libraries and user interface tools. This comprehensive toolkit streamlines the development process, making it a practical choice for creating fluid user interfaces for various systems. It's this versatility and ease of use that makes Qt stand out and justify my belief that it's best suited for creating fluid user interfaces for both desktop and embedded systems.
Standout features & integrations:
Key features of Qt include a comprehensive set of libraries, intuitive user interface design tools, and robust development tools for debugging and testing. It also offers support for various file formats and protocols. As for integrations, Qt works with popular compilers and IDEs, including GCC and Visual Studio.
Pricing:
The pricing for Qt starts at $459/user/month (billed annually). However, please note that the pricing might differ based on your specific needs and the size of your team.
Pros:
- A broad set of libraries and user interface tools
- Cross-platform capabilities
- Integration with popular compilers and IDEs
Cons:
- The cost can be high for smaller teams
- The steeper learning curve for those unfamiliar with C++
- Limited support for languages other than C++
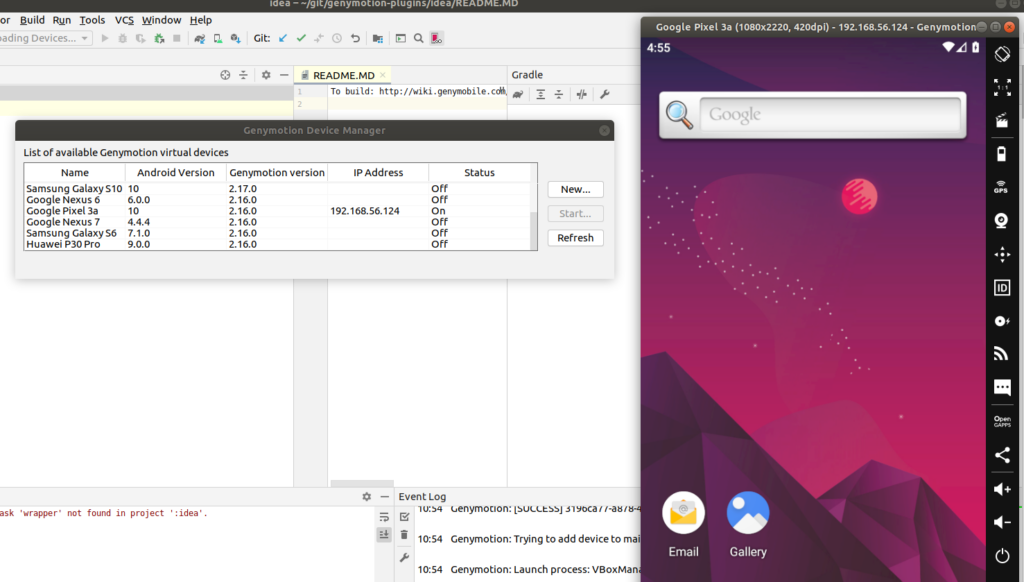
8. Genymotion - Best for testing Android apps across multiple devices and OS versions

Genymotion is an Android emulator designed for developers and testers to simulate various Android devices and OS versions. Genymotion allows users to test their Android applications across different scenarios without needing physical devices. Its ability to mimic various devices and OS versions positions it as a go-to tool for comprehensive Android app testing.
Why I Picked Genymotion:
Genymotion caught my attention due to its exceptional capability to replicate numerous Android devices and OS versions. While comparing various testing tools, I found Genymotion's flexibility in simulating different devices and operating systems to be a standout feature. This unique attribute makes it an optimal tool for testing Android apps across various scenarios.
Standout features & integrations:
Genymotion provides an impressive selection of virtual Android devices, including different screen sizes, resolutions, and Android versions. Users can simulate various network conditions, GPS locations, and even hardware sensors. Integration-wise, Genymotion pairs well with Android Studio, the de facto development environment for Android, and it supports popular continuous integration tools like Jenkins.
Pricing:
Pricing for Genymotion begins from $136/user/year (billed annually), translating to approximately $11.33/user/month.
Pros:
- A broad range of virtual Android devices for testing
- Ability to simulate various network conditions and hardware sensors
- Integration with Android Studio and popular CI tools
Cons:
- Limited support for platforms outside of Android
- Can be resource-intensive, requiring decent hardware specifications
- Limited usefulness for non-developer roles
9. Embrace - Best for mobile data analysis with an emphasis on user sessions

Embrace is a comprehensive mobile data platform that provides insights from user sessions. The tool offers end-to-end tracing of user sessions, allowing developers to understand user behavior, identify issues, and improve app performance. Its emphasis on user sessions makes it an ideal choice for teams looking to better understand their app's performance from a user perspective.
Why I Picked Embrace:
Embrace emerged as a clear choice in my pursuit of mobile data analysis tools. Its comprehensive session replay functionality, allowing the tracing all user activities within a session, is a standout feature. I selected it for its distinct ability to offer a fine-grained view of app performance based on real user sessions.
Standout features & integrations:
Embrace excels in providing features like user session replay, crash reporting, and network performance tracking. A critical feature is its ability to identify and group similar user sessions, which facilitates identifying recurring issues or patterns. Embrace integrates well with other development and project management tools, including Jira, Slack, and GitHub, allowing smooth team communication and tracking.
Pricing:
The pricing for Embrace starts at $500/month (billed annually), which equates to about $42/user/month for a team of 12. It's worth noting that this is a base price, and additional costs may apply based on specific usage and features.
Pros:
- In-depth analysis of user sessions
- Identification of similar sessions for easier issue recognition
- Integration with popular development and project management tools
Cons:
- Price may be prohibitive for smaller teams
- Limited functionality outside of mobile app development
- Potential learning curve due to the depth of available data
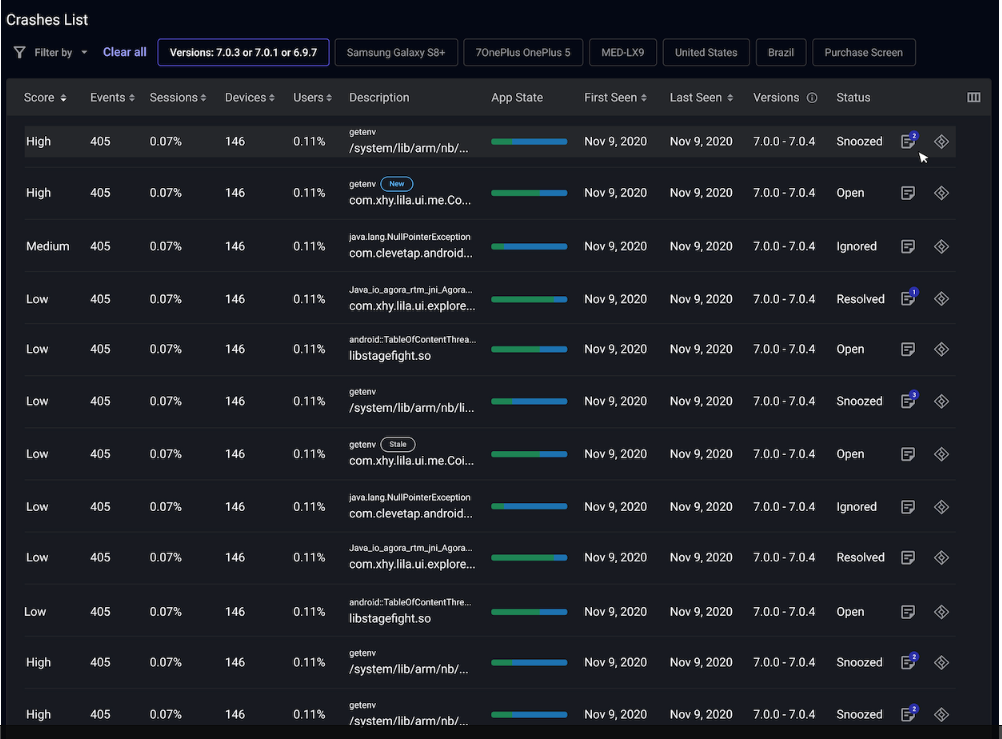
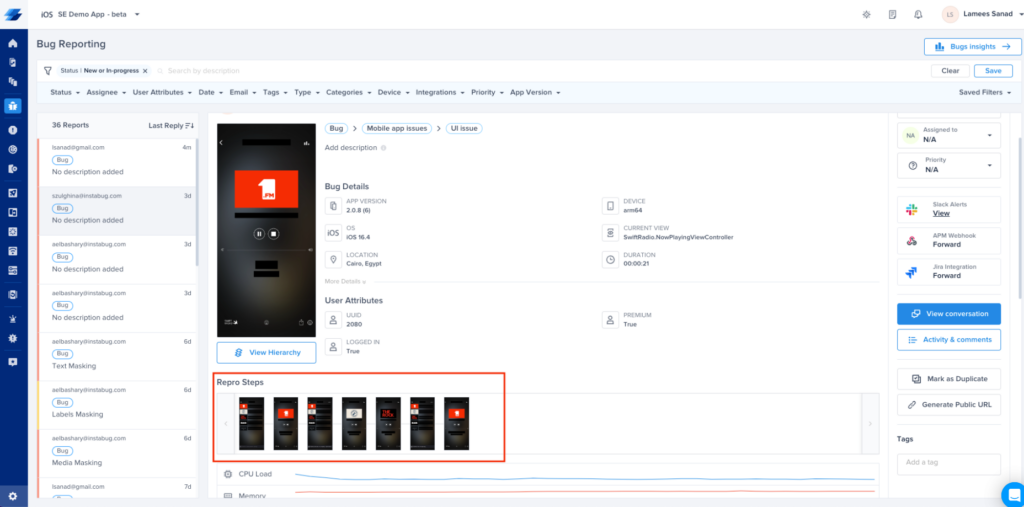
10. Instabug - Best for real-time contextual insights across the entire app lifecycle

Instabug is an in-app feedback and bug-reporting tool designed for mobile applications. The platform provides actionable insights throughout the app lifecycle, enabling teams to capture and address bugs effectively and in real time. Given its real-time contextual insights, it is a reliable tool for handling issues at all app development and deployment stages.
Why I Picked Instabug:
I selected Instabug for this list due to its focus on real-time insights. The tool is unique in its ability to provide contextual data, which makes bug identification, reporting, and solving more effective. Instabug offers these insights across the app lifecycle, ensuring issues can be tackled at any stage, from development to post-release.
Standout features & integrations:
Instabug offers comprehensive features like in-app feedback, bug and crash reporting, and user surveys. Additionally, it provides detailed error logging, which is invaluable in understanding and addressing bugs. The tool integrates well with popular tools such as Jira, Slack, Trello, and Github, ensuring smooth workflow management.
Pricing:
Instabug pricing starts at $149/month when billed annually, roughly $12.42/user/month for a team of 12. This includes the base plan, and additional costs may be incurred for access to more advanced features.
Pros:
- Provides real-time, contextual insights
- Features a comprehensive set of debugging tools
- Has integrations with multiple popular development and management tools
Cons:
- Might be overpriced for small teams or individual developers
- The learning curve might be steep for new users
- Some users have reported occasional slow response times
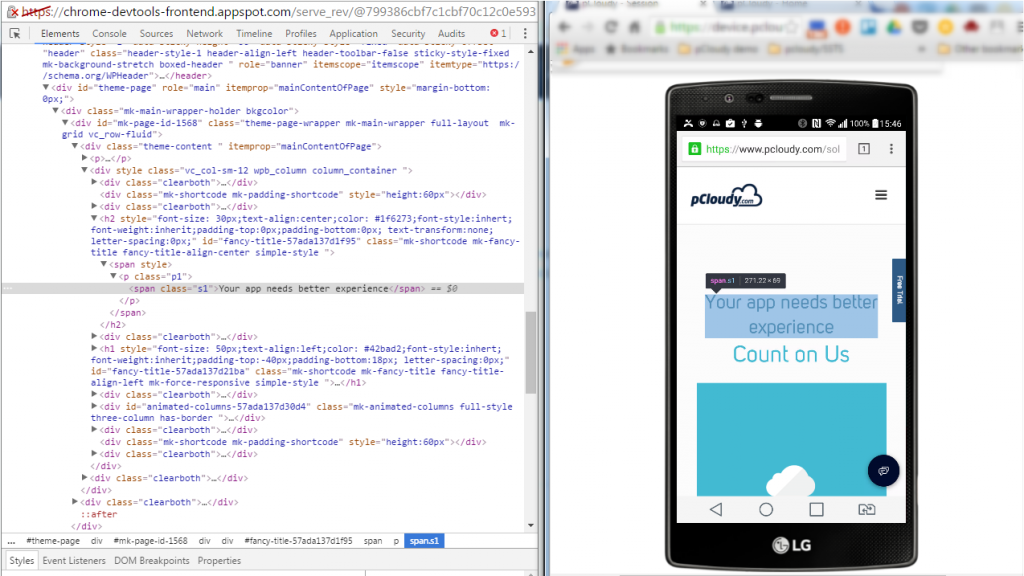
11. Chrome Mobile DevTools - Best for debugging and analyzing mobile web apps using familiar Chrome DevTools

Chrome Mobile DevTools is an extension of Google Chrome's built-in development tools, specifically designed for mobile web app analysis. The tool provides developers with a wide range of debugging and testing features within a familiar Chrome environment. With its ability to offer real-time debugging in a known environment, it becomes an excellent tool for analyzing mobile web apps.
Why I Picked Chrome Mobile DevTools:
I chose Chrome Mobile DevTools because of its smooth integration with the familiar Chrome DevTools. Its ease of access and use makes it stand out, especially for those already using Chrome as their primary browser. This tool is "best for" debugging processes and analyzing mobile web apps as it allows developers to work in a well-known environment, reducing the need for learning new tools or interfaces.
Standout features & integrations:
Chrome Mobile DevTools stands out with its live debugging capabilities, remote device access, and network throttling for real-world condition testing. Chrome Mobile DevTools simulate different device capabilities and inputs for testing mobile web apps. It's connected to the entire Google Chrome environment, allowing developers to use a variety of additional Chrome extensions and tools.
Pricing:
Chrome Mobile DevTools is free to use, making it a valuable tool for developers on a budget.
Pros:
- Provides a familiar environment for users of Google Chrome
- Includes extensive debugging features
- Free to use
Cons:
- Lacks traditional integrations with other development tools
- Limited to Google Chrome users
- Some users may find the user interface less intuitive compared to dedicated mobile debugging tools
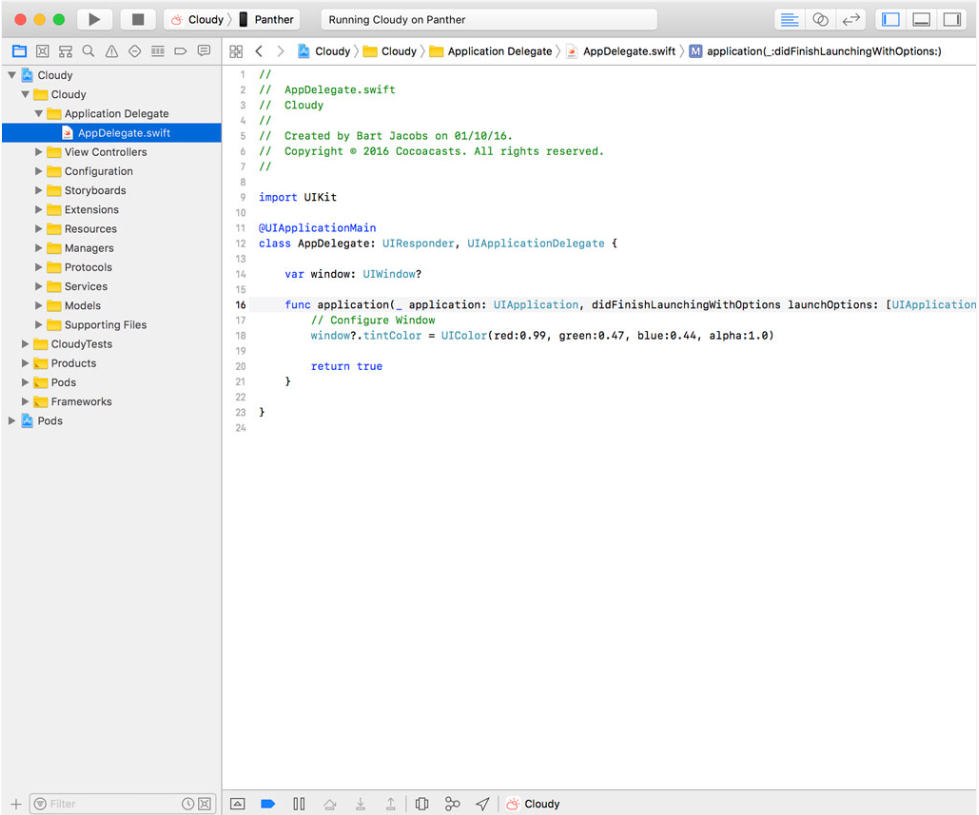
12. Xcode - Best for building and debugging applications for Apple devices

Xcode is Apple's integrated development environment (IDE) for creating applications for all Apple devices, including iOS, iPadOS, macOS, watchOS, and tvOS. Given its comprehensive range of features for coding, testing, and debugging, Xcode is well-suited for building and debugging applications intended for the Apple ecosystem.
Why I Picked Xcode:
I picked Xcode for its comprehensive tools designed specifically for the Apple platform. The connection to Apple's libraries and frameworks makes it a unique and powerful tool. Xcode, in my judgment, is "best for" building and debugging applications for Apple devices because of its deeply integrated development environment and dedicated resources for these specific platforms.
Standout features & integrations:
Xcode includes many standout features, including the SwiftUI design tools, which allow developers to see their code changes reflected in real time in a visual design editor. It also offers advanced simulators for all Apple devices and a powerful debugging toolset. The Xcode IDE is tightly integrated with Apple's own Swift programming language and also supports C, C++, Objective-C, and other languages.
Pricing:
Xcode is free to download and use, but app developers must pay $99/year to enroll in the Apple Developer Program to release on the App Store.
Pros:
- Tailored specifically for developing applications for Apple platforms
- Offers an integrated environment for coding, testing, and debugging
- Direct access to Apple's libraries and frameworks
Cons:
- Only available on macOS, not accessible for Windows or Linux users
- Can have a steep learning curve for beginners
- Requires a paid Apple Developer Program membership for app distribution
Other Notable Debugging Tools
Below is a list of additional debugging tools that I shortlisted, but did not make it to the top 12. Definitely worth checking them out.
- RubyMotion - Good for building cross-platform native apps using Ruby
- BotKube - Good for monitoring and debugging Kubernetes deployments
- BugBattle - Good for integrating an interactive bug-reporting library
- Bugfender - Good for remote logging and application debugging
- Appetize.io - Good for streaming iOS and Android apps in the browser
Selection criteria for choosing Debugging Tools
When selecting a mobile app debugging and monitoring tool, there are key factors that really matter. Having tested numerous software, I've distilled the criteria that set apart exceptional tools from ordinary ones. This evaluation is based on specific functionalities that are crucial in optimizing your app's performance and user experience.
Core Functionality:
- Error logging: A good tool should be able to log errors and crashes as they occur accurately.
- Real-time monitoring: It's essential to have real-time insights into the app's performance metrics and user activities.
- User session tracking: The ability to track user sessions can help understand the user journey and detect anomalies.
- API Monitoring: To observe the performance and status of your app's APIs.
Key Features:
- Cross-platform support: Supports multiple operating systems, such as Android, iOS, and Windows.
- Integration capabilities: The tool should integrate with other platforms your team uses, like Jira or Slack.
- Alerting mechanism: Automated alerts based on certain triggers or thresholds can save time and reduce downtime.
- Data visualizations: A user-friendly dashboard with clear graphs and charts for easy data interpretation.
Usability:
- Intuitive interface: For this type of tool, a clean, easy-to-navigate interface is vital to locate essential information quickly.
- Easy setup: The initial setup process should be straightforward, with clear instructions and minimal configuration.
- Quality customer support: Timely and effective customer support can be a game-changer, especially when dealing with complex issues.
- User training: Considering the complexity of some monitoring tools, the availability of comprehensive training resources and documentation is crucial.
Remember, the right tool can be a valuable ally in maintaining a high-quality app and ensuring an excellent user experience.
Most Common Questions Regarding Debugging Tools (FAQs)
What are the benefits of using debugging tools?
Debugging tools offer several benefits, including the ability to:
- Identify and fix bugs swiftly: They provide insights about the exact location and nature of the bugs.
- Improve app performance: By identifying performance issues, developers can optimize the app for a better user experience.
- Monitor app in real-time: This allows immediate response to issues before they affect many users.
- Log errors: Detailed logs assist in understanding the context and causes of issues.
- Facilitate preventive measures: Debugging tools can help prevent future errors by identifying patterns and predicting issues.
How much do debugging tools typically cost?
Pricing for debugging tools varies widely based on their capabilities, the number of users, and the application size. Some basic tools are free, while others may cost anywhere from $20/user/month to $200/user/month.
What are the pricing models for debugging tools?
Debugging tools often use a subscription-based pricing model, typically billed monthly or annually. Some offer tiered pricing, where the cost depends on the number of users, the volume of data, or the number of features included. Many providers offer a free trial period.
What is the typical range of pricing for debugging tools?
A typical mid-range debugging tool can cost around $50 to $100 per monthly user. This usually includes many features suitable for most app development teams.
Which are the cheapest and most expensive debugging tools?
Among the tools reviewed, Rollbar starts at $41/user/month, making it one of the more affordable choices. On the high end, Dynatrace's pricing starts at $119/user/month, depending on the usage scale.
Are there any free debugging tool options?
Yes, several debugging tools offer free versions. However, these usually have limitations, such as a capped number of users or reduced features. Examples include the free tiers of Bugsnag and Sentry, both offering limited event volumes and retention periods.
Other Debugging Tools-Related Reviews
Summary
In conclusion, selecting the best debugging tools is crucial for maintaining the smooth and optimal performance of your applications. The right tool can help you promptly identify and rectify issues, thereby improving the overall user experience and preventing potential downtimes. However, the choice should be made based on your project's specific needs and resources.
Key takeaways:
- Consider Core Functionality and Key Features: It's essential to pick a debugging tool that provides the functionalities and features needed for your specific use case. This includes error detection, logging, real-time monitoring, and predictive capabilities.
- Evaluate Usability and Support: The tool should be user-friendly and come with robust customer support. Onboarding assistance, a clean user interface, and responsive support services are significant aspects of tool integration and use.
- Understand Pricing Models: Pricing varies widely among debugging tools. Understand the pricing model, consider the tool's value against its cost, and evaluate whether it fits within your budget. Remember that some providers offer free tiers or trial periods, which can be a good starting point.
What do you think?
While I've provided a comprehensive list of the best debugging tools out there, there's a possibility that I may have missed a few. If you've found a tool you think deserves a spot on this list, please suggest it. I appreciate your input, and I'm always open to learning about new and effective tools to improve this guide.
