Best Website Software Shortlist
Here are my top recommendations for website development software in 2023, with a few more options below:
Many web development software solutions exist, so shortlisting the best can be tricky. You want to create a secure, scalable, and visually appealing website and need the right tool for your project. I've got you covered!
In this post, I draw upon my experience creating hundreds of websites and share my picks of the best web development software solutions.
Why Trust Our Website Development Software Reviews
We've been testing and reviewing website development software since 2023.
As website developers, we know how critical and challenging it is to make the right decision when selecting software.
We conduct deep research to help our audience make better software purchasing decisions. We've tested over 2,000 tools for different IT use cases and written over 1,000 comprehensive software reviews.
We provide expert guidance and resources to CTOs and technical leaders at fast-growing SaaS companies to help them win at work.
Learn how we stay transparent & our website development software review methodology
Compare Software Specs Side-by-Side
Best Website Software Summary
| Tools | Price | |
|---|---|---|
| Shopify | From $29/month (billed annually) | Website |
| WordPress | Free and open-source | Website |
| Squarespace | From $16/month (billed annually) | Website |
| BigCommerce | From $29/month (billed annually) | Website |
| Weebly | From $10/month (billed annually) | Website |
| Google Web Designer | No paid plans | Website |
| HubSpot CMS Hub | From $23/month | Website |
| Bootstrap | Free and open-source | Website |
| Adobe Dreamweaver | From $20.99/month | Website |
| Framer | From $5/site/month (billed annually) | Website |
| Webflow | From $14/month (billed annually) | Website |
| Wix | From $16/month (billed annually) | Website |

Compare Software Specs Side by Side
Use our comparison chart to review and evaluate software specs side-by-side.
Compare SoftwareHow To Choose Web Development Software
With so many different web development software options, deciding the best fit for your needs can be challenging.
As you're shortlisting, trialing, and selecting web development software, consider the following:
What problem are you trying to solve - Start by identifying any web development software feature gaps. This will help clarify the necessary software features and functionality you need.
Who will need to use it - To check cost and requirements, consider who will use the software and how many licenses you'll need. You'll need to see if it's just the web developers or if the whole organization needs access. When that's clear, it's worth considering whether you prioritize ease of use for all or speed for your web development power users.
What other tools does it need to work with - Clarify what tools you're replacing, which are staying, and which you'll need to integrate. Decide whether the tools need to be integrated or if you can replace many tools with one consolidated web development software.
What outcomes are important - Consider the result the software needs to deliver to succeed. Consider what capability you want to gain or what you want to improve and how you will be measuring success. For example, an outcome could be the ability to create a professional website that scales. Remember, you can compare web development software features until you're blue in the face. Yet, you will waste valuable time if you don't think about the outcomes you want to drive.
How it would work within your organization - Consider the software selection alongside your workflows and delivery method. Test what's working well and the areas causing issues. Remember, every business is different. Don't assume that because a tool is popular, it'll work in your organization.
Overviews of the 12 Best Website Development Software
Below is my assessment of the top web development platforms and why I think they’re the best at what they do:
Shopify simplifies the process of creating and managing online stores. It has a user-friendly interface powered by an extensive app ecosystem and built-in marketing tools to establish a professional online presence and drive sales.
Why I picked Shopify: I chose Shopify because it’s ideal if you want to start an ecommerce business without worrying about the right technology. It comes with multiple modern themes, a simple drag-and-drop builder, and built-in tools for back-office operations that make it easy for anyone to start selling online.
Shopify Standout Features and Integrations:
Some of the standout features of Shopify for me include the availability of more than 8,000 apps, 100+ themes, and built-in inventory and shipping management. You can also integrate your offline and online sales with Shopify POS for retail.
Shopify offers multiple third-party integrations via Shopify apps. Some popular pre-built integrations include Printful, TikTok, Klaviyo, Pinterest, and Pagefly.
Pros and cons
Pros:
- Native analytics dashboard to help understand the store performance
- 100+ themes to choose from
- Beginner-friendly platform
Cons:
- Limited out-of-the-box features and over-dependence on apps to extend functionalities
- Need to pay a transaction fee unless you use Shopify Payments
WordPress is an open-source CMS known for its flexibility, plugin ecosystem, and customizable features. It was originally designed as a tool to create blogs, but designers can use it to build more traditional websites like online stores.
Why I picked WordPress: I chose WordPress due to the sheer flexibility and customizations that can help you build any type of website you can imagine. It is the best free and open-source website software, and it has a large community and extensive support ecosystem.
WordPress Standout Features and Integrations:
I think the standout feature of WordPress is the availability of more than 55,000 plugins. This is what makes extensive customization possible, as these plugins add more functionality to your site. You can build any functionality or feature using plugins with the intuitive Gutenberg Editor to design custom pages without coding.
WordPress offers pre-built integrations through its extensive plugin library. Some of the popular WordPress integrations include Yoast SEO, Google Analytics, MailChimp, ConvertKit, and HubSpot CRM.
Pros and cons
Pros:
- Highly adaptable
- Open source and free to use with an unmatched community support
- Extremely flexible and customizable with plugins
Cons:
- Requires active security checks and technical maintenance
- Overuse of plugins can lead to bloated and slow websites
Squarespace offers a range of templates for different industries to create visually appealing websites. It also offers built-in features such as blogging and portfolio management that make it easy for creative professionals to build their online presence.
Why I picked Squarespace: I think Squarespace is the most stylish website builder with its stunning templates, designer fonts, and color palettes. You can design an aesthetic, professional website with its drag-and-drop editor by customizing existing templates. This makes it an excellent choice for artists, photographers, and creative professionals who prioritize visual design and user experience.
Squarespace Standout Features and Integrations:
Some of the features I liked are the built-in scheduling tools to manage appointments and online community management to sell courses, memberships, and even paid newsletters. If you are a creator or an artist, these tools can help you turn your passion into a business.
Squarespace has pre-built integrations for platforms like Acuity Scheduling, MailChimp, Google Analytics, Dropbox, Unsplash, Facebook, Instagram, Pinterest, LinkedIn, and Amazon.
Pros and cons
Pros:
- Affordable add-on email marketing feature
- Built-in tools to sell services, courses, memberships, or paid newsletters
- Extensive library of designer templates
Cons:
- Limited integrations
- Add-on features cost extra
BigCommerce caters to growing ecommerce businesses. It offers features such as multi-channel selling, secure checkout, SEO capabilities, and a variety of payment options that make it a robust and scalable online selling platform.
Why I picked BigCommerce: I chose BigCommerce because it offers a unique pricing structure that is ideal for large and growing ecommerce businesses. Its pricing depends on your business and the revenue instead of the features you want to use. For example, you can sell up to $50k online GMV per year under its Standard plan that costs $29/month (billed annually). The best part, in my opinion, is that BigCommerce does not charge extra transaction fees, which can lead to significant savings in the long term as you scale.
BigCommerce Standout Features and Integrations:
One of the main features of BigCommerce that I found helpful is the availability of 70+ discount options out-of-the-box and other promotional tools without any third-party app. It also supports payments in 100+ currencies through the gateway of your choice.
BigCommerce has native integrations with popular payment gateways like PayPal, Square, and Stripe. It also offers pre-built integrations with apps such as QuickBooks Online, Mailchimp, Google Shopping, Bolt, Amazon, eBay, Square, and Clover.
Pros and cons
Pros:
- Smooth multi-channel selling with native integrations with marketplaces like Amazon, eBay, and Walmart
- Multiple free, out-of-the-box ecommerce features
- No transaction fee to use leading payment gateways
Cons:
- Initial learning curve
- Revenue-led billing might not be suitable for businesses with low margins
Weebly is a user-friendly website builder that emphasizes simplicity and ease of use. It allows you to create a professional website or an online store in a few clicks.
Why I picked Weebly: I picked Weebly because it offers ecommerce functionality and even inventory management in its free plan — something that most web development platforms don’t include. It’s the ideal platform if you want to build an online store without an upfront investment.
Weebly Standout Features and Integrations:
Weebly has features like gift cards, inventory management, coupons, unlimited items, and tax calculators in its free plan. Another standout feature of Weebly, in my opinion, is that it also offers free SSL security on both free and paid plans. So, even if you’re building a free store, you don’t have to compromise on security.
Wix has pre-built integrations for Google Ads, Privy, and Printful. You can find a few third-party tools to boost traffic, increase sales, and use social media to promote your business.
Pros and cons
Pros:
- An affordable premium plan that includes customizable email templates
- Free forever plan that includes basic ecommerce functionalities
- User-friendly platform
Cons:
- Platform can be confusing in the beginning due to its merger with the Square app
- Very few templates
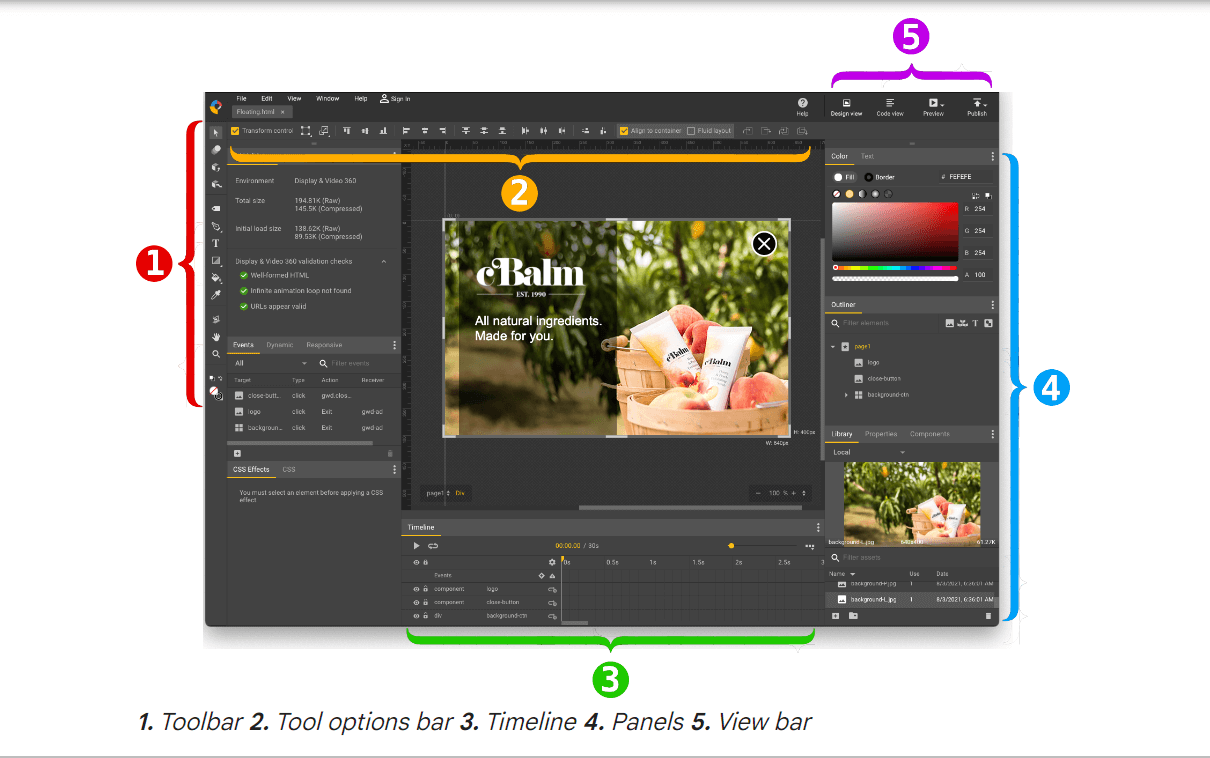
Google Web Designer offers a full design suite to create HTML5-based designs and motion graphics that can run on any device. It is ideal for advertisers, graphic designers, and developers who want to build engaging and visually appealing web content using HTML5 and CSS3.
Why I picked Google Web Designer: I included Google Web Designer in this list because of its advanced features for creating interactive web elements. You can build interactive pages with Google Web Designer, but it shines when it comes to creating animated HTML5 ads.
Google Web Designer Standout Features and Integrations:
Features of Google Web Designer include design features to create 3D content, animations, images, videos, and HTML5 ads. I also liked its Easy Mode, where you can use templates to build full-featured ads without advanced tools.
Google Web Designer offers native integrations with other Google products like Studio, Display & Video 360, Campaign Manager 360, Ads Creative Studio, and Google Drive.
Pros and cons
Pros:
- Easy to create interactive elements and animated web content
- Compatible with Windows, Linux, and Mac systems
- Free to use
Cons:
- Limited functionality to build a full website
- Steep learning curve
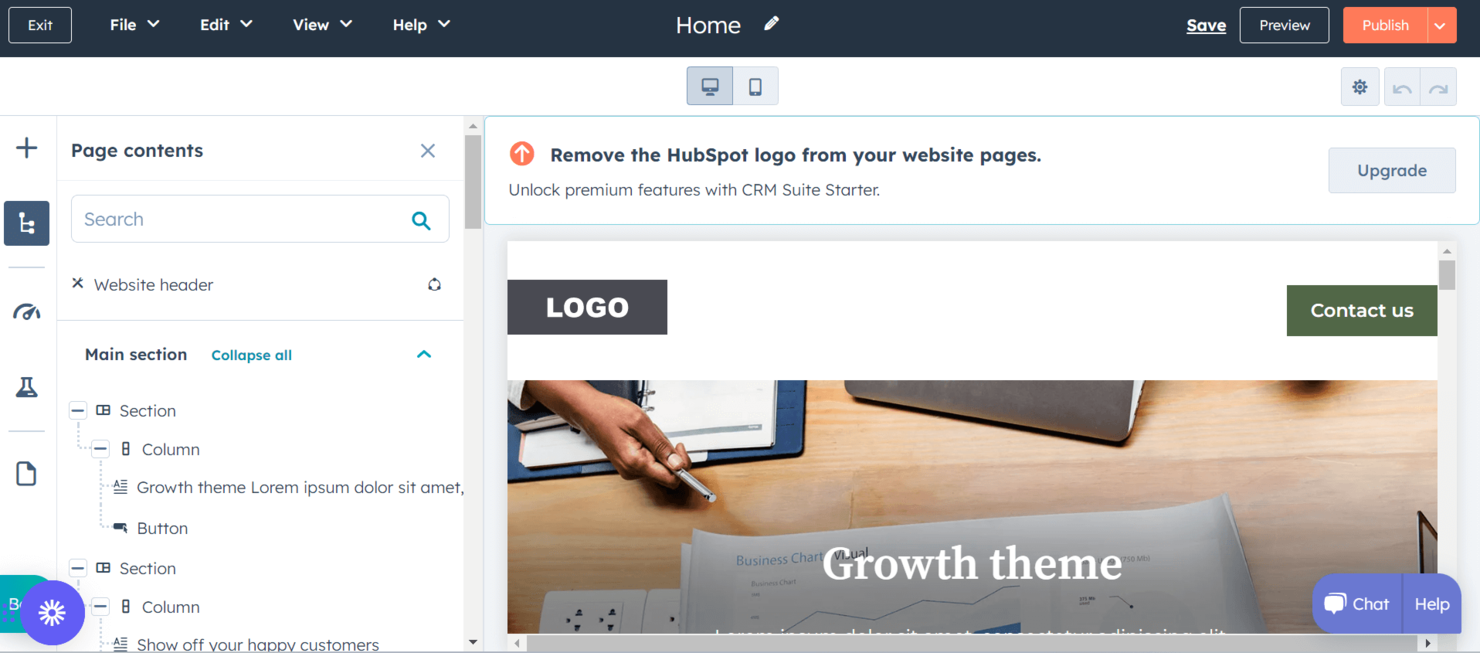
HubSpot CMS combines website management with marketing and customer relationship management (CRM) tools. It is an excellent choice for businesses and marketing agencies that want to streamline their website management, lead generation, and marketing efforts.
Why I picked HubSpot: I chose HubSpot due to its powerful marketing automation platform that can integrate with your website. It makes it easy to build a website around your marketing workflow to generate, nurture, and convert leads to customers. HubSpot also offers a number of free tools for sales, marketing, customer service, and operations which is ideal for individual freelancers and small agencies.
HubSpot Standout Features and Integrations:
In my opinion, features like forms to capture leads, list segmentation for smart communication, and different email templates make HubSpot an ideal choice for marketing automation. I also liked its ad management feature to control and manage paid ads on LinkedIn, Facebook, and Google.
HubSpot has a large app marketplace that enables pre-built integrations with popular platforms like Gmail, Google Calendar, Google Ads, and Facebook Ads. It also offers native integrations with its other tools like HubSpot Sales Hub and HubSpot Marketing Hub.
Pros and cons
Pros:
- Integrated blogging support
- Ideal for email marketing and lead generation
- Free tools to start with sales and marketing automation
Cons:
- Confusing pricing structure
- Can get expensive with add-on Hubspot software
Bootstrap is a front-end framework that simplifies responsive and mobile-first web development. It offers pre-built design components and grid systems to help developers build websites and web applications that adapt smoothly to various screen sizes and devices.
Why I picked Bootstrap: I chose Bootstrap because of the speed and flexibility it offers developers to create websites in a short time. It’s not as easy as drag-and-drop website builders, and you need to know front-end programming languages to work with Bootstrap. But I think it is worth it if you have a web development team and you need to create a fully-functioning and responsive website with multiple features and functionalities.
Bootstrap Standout Features and Integrations:
One of the standout features of Bootstrap is the availability of JavaScript plugins without jQuery, which helps improve scalability and performance. I also found its Utility API useful as it helps to write flexible and modular code by generating utility classes.
Bootstrap has third-party developer integrations with other JavaScript frameworks and libraries like Angular, Vue, React, and Ember.
Pros and cons
Pros:
- Open source and free to use with a large community
- Helps create fully responsive websites with consistent design across multiple devices
- Faster development time
Cons:
- Not suitable for simple websites as it can include unnecessary features
- Limited to technical users/developers
Adobe Dreamweaver is a web development tool for designers and developers. It offers easy integrations with the Adobe Creative Cloud with advanced features like multi-monitor support, a code editor, and GIT support.
Why I picked Adobe Dreamweaver: I chose Adobe Dreamweaver for its native integration with design products in the Adobe Creative Suite, which makes it easy for developers and designers to use their assets from Creative Cloud. Developers and designers can both benefit from Dreamweaver as it enables website design through coding in the code editor as well as through visual design, where the software automatically generates the underlying source code.
Adobe Dreamweaver Standout Features and Integrations:
Features of Adobe Dreamweaver include code highlighting, code hints, and code completions to speed up the development. I think it provides an ideal developer environment to make work easier with GIT support to manage the code.
Adobe Dreamweaver offers native integrations with other Adobe products like Adobe Photoshop, Adobe Illustrator, and Fireworks.
Pros and cons
Pros:
- Starter templates for any type of web page
- Faster development with auto code completion and Live View editing
- Complete customization with code
Cons:
- Expensive if you only need a simple website
- Steep learning curve
Framer is a website development software with rich prototyping and design features. It is ideal for UX/UI designers and product teams who want to prototype, design, and publish responsive websites directly from the canvas.
Why I picked Framer: I chose Framer because it is a mix of a design tool and a web builder that allows you to design websites on a visual canvas without any coding experience. You can create high-fidelity prototypes in Framer, collaborate with others for feedback, make changes, and publish your website in a few clicks.
Framer Standout Features and Integrations:
Some of the standout features of Framer, in my opinion, are its free-form canvas, ability to copy and paste designs from Figma to Framer, and Collections feature for managing and displaying content anywhere on the website without touching the design. It also provides built-in SEO capabilities and performance tools like analytics, Lighthouse scores, server-side rendering, and hosting.
Framer offers pre-built integrations with a few popular platforms like HubSpot, YouTube, Intercom, Mailchimp, Typeform, Lottie, and Google Optimize. It also has native integrations with design tools like Figma and Sketch and collaboration tools like Slack and Microsoft Teams that enable smooth collaboration among designers.
Pros and cons
Pros:
- Fast deployment from design prototype to live website
- Great for making sophisticated prototypes before production
- Easy to create high-quality interactions and animations
Cons:
- Analytics feature only available in the Pro plan
- Limit on number of visitors even on paid plans
Webflow is a no-code website development platform to create visually stunning and responsive websites. It has a number of free and paid templates and comes with scalable hosting.
Why I picked Webflow: I think that Webflow offers the right balance of performance and design options to give it a strong edge over other website builders. It enables you to design a fully responsive website without worrying about the underlying infrastructure as you get scalable, secured, and managed hosting from Amazon Web Services (AWS) on its paid plans.
Webflow Standout Features and Integrations:
The most important feature of Webflow is the ability to customize every element on the page without touching the code. You can design rich animations and sequenced interactions in a visual way without code. I think this is the key to creating engaging experiences for online audiences.
Webflow offers pre-built integrations through Webflow apps like Printful, Smartarget Whatsapp, Xano, and WhaleSync.You can also find native integrations with Google Analytics and Google Fonts in the Webflow interface.
Pros and cons
Pros:
- Built-in security features
- Highly customizable
- Familiar design interface
Cons:
- Can be expensive when compared to self-hosted solutions
- Steep learning curve for non-designers
Wix is an intuitive, drag-and-drop website builder perfect for small businesses. Along with 800+ templates, it offers branding tools, scheduling software, and Wix Owner App to help business owners manage and automate their business operations.
Why I picked Wix: I picked Wix because it offers more than just website design software. Along with its intuitive drag-and-drop website builder, you also get tools like Facebook & Instagram Ads, Google Ads, email marketing, scheduling software, a logo maker, and a centralized Wix Owner app for all business insights in one place.
Wix Standout Features and Integrations:
Standout features of Wix include Wix Artificial Design Intelligence (ADI) and Wix Owner App. In my opinion, ADI does a perfect job for non-technical users to create a simple website in minutes based on answers to a few questions. I also found the Wix Owner App useful as it acts as a centralized platform for small business owners to track and manage their businesses.
Wix offers pre-built integrations through Wix apps for Klaviyo, Google Ads, Google Shopping, Mailchimp, Privy, QuickBooks, and Printful.
Pros and cons
Pros:
- 800+ customizable templates
- Built-in features for marketing, branding, and business analytics
- Easy to use
Cons:
- Confusing pricing structure
- Can’t switch to a different template after publishing without losing content
Related Website Development Software Reviews
If you still haven't found what you're looking for here, check out these closely related CI/CD tools we've tested and evaluated.
- 29 Best IT Infrastructure Software Reviewed For 2024
- 41 Best IT Management Software Reviewed For 2024
- 25 Best DevOps Tools Reviewed For 2024
- 25 Best Cybersecurity Software Reviewed For 2024
- 23 Best Cloud Service Providers Reviewed For 2024
Selection Criteria For Website Development Software
Choosing the right web development software is critical, especially when you want to create a website that scales and adapts to your growing business. Drawing from my experience testing and researching various tools, I've developed a set of criteria focusing on functionality, user experience, and integration. These factors directly address the common pain points that buyers of website development software often encounter.
Core Web Development Software Functionality: 25% of total weighting score
Common features of web development software include responsive design tools, CMS capabilities, SEO tools, and scalable architecture. Other standard features include proper security, code editing tools, version control integration, API support, analytics, and reporting tools.
To be on my list of the best web development software, a solution has to support the ability to fulfill common use cases:
- Building and maintaining responsive, mobile-friendly websites
- Updating and managing website content
- Enhancing website visibility and search engine ranking
- Handling increased web traffic without performance lag
- Safeguarding user data from potential security threats
Additional Standout Features: 25% of total weighting score
- Innovative template designs that set new trends in web aesthetics
- Advanced drag-and-drop capabilities to simplify the design process
- Unique tools for real-time collaboration among development teams
- Cutting-edge AI features for automated optimization suggestions
- Exceptional multi-platform integration for expanded functionality
Usability: 10% of total weighting score
- Intuitive user interfaces that simplify complex processes
- Clear, logical navigation paths that cut learning curves
- Aesthetic design elements that enhance the user experience
- Responsive design tools that perform across devices
Onboarding: 10% of total weighting score
- Availability of comprehensive training materials such as video tutorials and step-by-step guides
- Interactive product tours and easy-to-use starter templates
- Responsive customer support ready to assist during the initial setup
- Community forums and detailed FAQs for quick problem resolution
Customer Support: 10% of total weighting score
- Accessibility of support through many channels (live chat, email, phone)
- Quick response times and compelling issue resolution
- Proactive support offering regular updates and security patches
- Knowledgeable staff that understands both technical and non-technical users
Value For Money: 10% of total weighting score
- Competitive pricing models that cater to various user segments
- Transparent cost structures without hidden fees
- Flexible pricing tiers based on feature sets and user needs
- Demonstrated ROI through enhanced website performance and reduced maintenance time
Customer Reviews: 10% of total weighting score
- Strong user testimonials that highlight software reliability and efficiency
- Positive feedback on ease of use and customer support quality
- Critiques that reflect software adaptability and performance under various conditions
- High ratings in user satisfaction surveys prove the value
When choosing web development software, consider these factors. They ensure the platform fits your immediate needs and supports your future growth plans.
Trends in Website Development Software for 2024
As we move further into 2024, the world of web development software continues to change. Staying aware of these changes is not just a choice but a necessity for organizations and professionals.
Looking at recent updates and announcements from top web development tools gives me a clear view of these changes.
Here's a summary of the current trends I found in web development software:
- AI-Driven Development: Tools that use artificial intelligence to help with coding and testing are developing fast. These tools can automate routine tasks and predict user behaviors, significantly speeding development.
- API-First Design: As services on the web become more connected, starting web projects with an API-first approach is getting more common. This means developers focus on building good APIs from the start, which makes it easier to scale and connect with other services later.
- Headless CMS Architecture: There's a growing trend of using headless CMSs, where the content management backend is separate from the front end where it's displayed. This setup lets developers use any technology they like for the front end, making sites more flexible.
Each of these trends meets specific needs in the web development community. Understanding these trends is essential for making choices that meet today's tech requirements and preparing for future developments. By keeping up with these evolving technologies, your company can ensure its website is secure, efficient, and ready to grow.
What Is Website Development Software?
Web development software is a tool for creating, testing, and maintaining websites. It includes everything from simple programs for writing code to more complex systems for managing website building. These tools are designed to make website creation more accessible and can be used by people with different levels of coding knowledge.
The primary purpose of web development software is to simplify building websites, so it's handy for experts and beginners. This software usually comes with code editors and libraries of pre-written code. It also comes with tools for finding and fixing errors and features that help people simultaneously work on the same project. It's great for pro developers on complex web projects and small business owners who need a simple website. This web development software helps ensure that websites look good and work well now and in the future. In other words, web development software combines attractive design with practical functionality.
Features of Website Development Software
Choosing the right web development software is critical when building a professional website that needs to grow with your business. The features of this software significantly impact how good, functional, and scalable your website will be.
Here are the main features to look for to ensure your website can grow and stay effective:
Responsive Design Tools: These tools ensure your website is visually appealing across all devices. They assist in crafting a website that adapts to various screen sizes, which is vital for a good user experience and for improving search visibility.
Powerful CMS Capabilities: A sound content management system lets you easily manage and update your website's content. This also means you can update your site with little technical know-how, making keeping it fresh and relevant easier.
Integrated SEO Tools: These tools improve your website's search engine rankings by optimizing your content and site to match search engine preferences.
Scalable Architecture: This feature keeps your website running smoothly as more people visit it. Web development software that can handle growth ensures your site stays fast and accessible even as it gets more traffic.
Robust Security Features: Strong security measures in your web development software are essential to protect your visitors' information.
Efficient Code Editing Tools: This feature speeds up code writing and fixing. Good code editors help you write code by highlighting errors and suggesting corrections.
API Support: This tool allows your website to connect with other services. APIs let your site work with external programs, adding more features like payment systems or links to social media.
Analytics and Reporting Tools: These tools show how well your website performs. By looking at data on how people use your site, you can make intelligent choices to improve it and make it more user-friendly.
Templates: These provide a starting point with pre-designed layouts. They offer a quick way to get a professional looking website up and running.
Drag and Drop Editor: This feature simplifies the website-building process. It allows users to construct pages by dragging elements, eliminating the need for coding.
These features help you to build and manage a professional website that grows with your needs. For anyone developing sites, investing in software with these abilities is key to maintaining a solid and scalable online presence.
Benefits of Website Development Software
Web development software is a toolkit that helps individuals and organizations create, manage, and improve websites. Whether for a small personal project or a big company website, the right tools can make the building process smoother and enhance the result.
Here are five main benefits of using web development software:
Simplified Website Creation: Website development software often provides ready-to-use templates and intuitive drag-and-drop editors. These features empower users to create professional-looking sites without needing expert coding skills. This makes the process faster and more accessible to all.
Quick Updates and Iterations: Web development software simplifies updating content, modifying features, and implementing new ideas. This agility helps your website stay current and quickly adapt to user feedback or market trends.
Improved SEO Capabilities: These tools help your website rank better on search engines. They also optimize your site to make it more attractive to search engines and draw in more visitors.
Cost-effectiveness: Web development software offers a wealth of built-in tools. They can significantly reduce costs by eliminating the need to hire multiple experts for site creation and maintenance.
Real-time Collaboration: Many modern web development platforms allow multiple people to work on a site simultaneously. This speeds up the process and improves team communication.
Investing in reliable website development software significantly enhances website building efficiency and accessibility, which can improve your online presence. It also helps save time and money, making it an essential tool.
Costs & Pricing For Website Development Software
When choosing web development software, it's essential to understand the different pricing and plan options. These choices can affect how much you spend and what you can accomplish with your project. Plans vary from simple tools for beginners to more advanced options for experienced developers.
Here’s a look at the typical plans offered by web development software companies:
Plan Comparison Table for Web Development Software
| Plan Type | Average Price | Common Features |
|---|---|---|
| Free | $0 | Access to basic design templates, limited storage, community support |
| Basic | $10 - $25/month | Access to more templates, custom domain support, basic analytics |
| Professional | $25 - $75/month | Advanced design capabilities, e-commerce support, advanced analytics, priority support |
| Enterprise | Custom Pricing | Full customization, extended integrations, dedicated support, unlimited storage and bandwidth |
When choosing a plan, consider what you need now and what you might need as your website grows. It’s crucial to pick an affordable plan with the right tools to help your website improve and scale over time.
People Also Ask
Here are some of the other frequently asked questions about website development:
What are the types of web design?
Some popular types of web design are responsive design, adaptive design, single-page web design, and minimalist design. Responsive design is the most popular web design as it ensures the consistency of a website across multiple devices. Adaptive design also does the same, but it involves designing different versions of a website for specific device categories or screen sizes.
Which language is used for web development?
Web development involves the use of a combination of languages. HTML, CSS, and JavaScript are the most popular languages for front-end web development.
Is HTML best for creating websites?
If you want a static website that does not need any user interaction or dynamic updates, HTML is the best language to create it. However, if you want a dynamic site, you need to use a combination of HTML, CSS, and JavaScript.
Final Thoughts
I hope this detailed breakdown of top website development tools in 2023 helps you make the right choice.
You can gain similar breakdowns and insights from industry experts by subscribing to The CTO Club newsletter and joining our community of CTOs, engineering directors, and technical leaders from some of the fastest-growing companies in the world.