12 Best Pair Programming Tools Shortlist
After evaluating countless options, I've curated the 12 best pair programming tools. They're perfectly suited to tackle your coding challenges.
- Microsoft Visual Studio Live Share - Best for real-time collaborative debugging
- CodeSandbox Live - Best for creating web applications collaboratively
- Duckly - Best for voice chat and screen sharing during pair programming
- CodePen Collab Mode - Best for front-end developers working on UI/UX
- GitLive - Best for visualizing Git branches in real-time collaboration
- CodeTogether - Best for cross-IDE collaboration with simultaneous coding
- Glitch - Best for quick, live coding with instant deployment
- Saros - Best for Distributed Party Programming in Eclipse and IntelliJ
- Tuple - Best for remote pair programming with low latency
- Codeanywhere - Best for flexible coding with its cross-platform compatibility
- Replit - Best for browser-based coding and instant collaboration
- JetBrains Code With Me - Best for multi-participant coding sessions in IntelliJ IDEs
As a developer, I understand how crucial pair programming tools can be in a team's workflow, particularly for remote developers. These cloud-based, collaborative coding tools, often open-source, have become the backbone of development teams around the globe.
They allow us to write, review, and refine code together right in our web browsers, eliminating the geographical barriers of remote work. The convenience these tools provide can drastically ease the common pain points in remote collab, like communication bottlenecks and version control issues. I invite you to explore the following options that I've found especially effective in my own experience.
What Is a Pair Programming Tool?
Pair programming tools serve as a crucial component in the world of software development, where two programmers work together on the same project. Often used in an Agile development environment, these tools allow both coders to manage the same codebase simultaneously, even from different locations.
One programmer, known as the driver, writes the code, while the other, the navigator, reviews the written code on the go, offering inputs and suggestions. This technique fosters collaboration, enhances code quality, and accelerates the learning process. It's used by both established tech companies and start-ups to improve team productivity and maintain a high standard of code.
Overviews of the 12 Best Pair Programming Tools
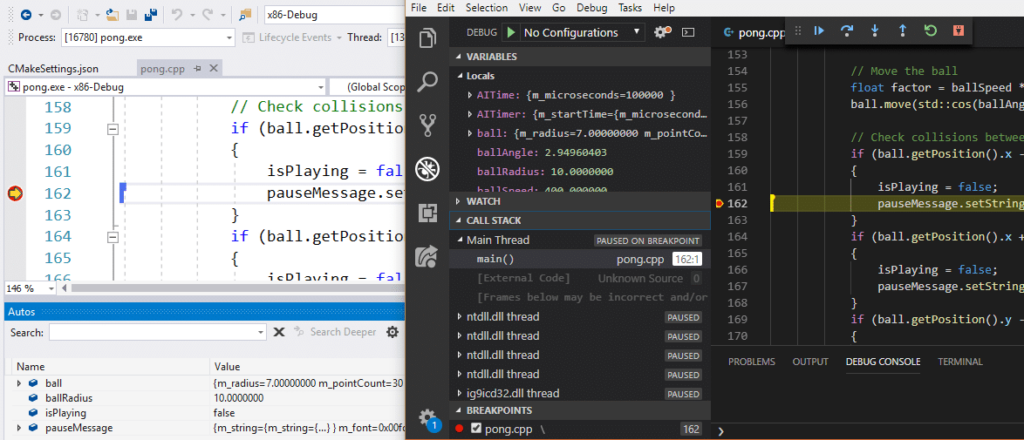
1. Microsoft Visual Studio Live Share - Best for real-time collaborative debugging

Microsoft Visual Studio Live Share provides a platform for developers to collaboratively work on the same codebase in real-time, streamlining the debugging process. The ability to share your workspace with others drastically simplifies the problem-solving process and justifies it as the go-to tool for real-time collaborative debugging.
Why I Picked Microsoft Visual Studio Live Share:
I selected Microsoft Visual Studio Live Share for its advanced debugging capabilities that ensure accurate and efficient problem-solving. I've found that its ability to share debugging sessions in real-time sets it apart from other tools and makes it the best tool for teams that regularly engage in intensive debugging.
Standout features & integrations:
Visual Studio Live Share stands out with features such as shared debugging, terminal sharing, and live chat functionality. It also offers audio calling within the workspace, which aids in collaboration. The tool provides an exceptional level of integration with other Microsoft products like Office, OneDrive, and Skype, along with integration capabilities with GitHub and other third-party apps.
Pricing:
From $8/user/month (billed annually)
Pros:
- Powerful real-time debugging features
- Excellent integration with other Microsoft tools and third-party apps
- Includes live chat and audio calling within the workspace
Cons:
- Requires a Microsoft account to use
- More expensive compared to some other pair programming tools
- The learning curve can be steep for new users
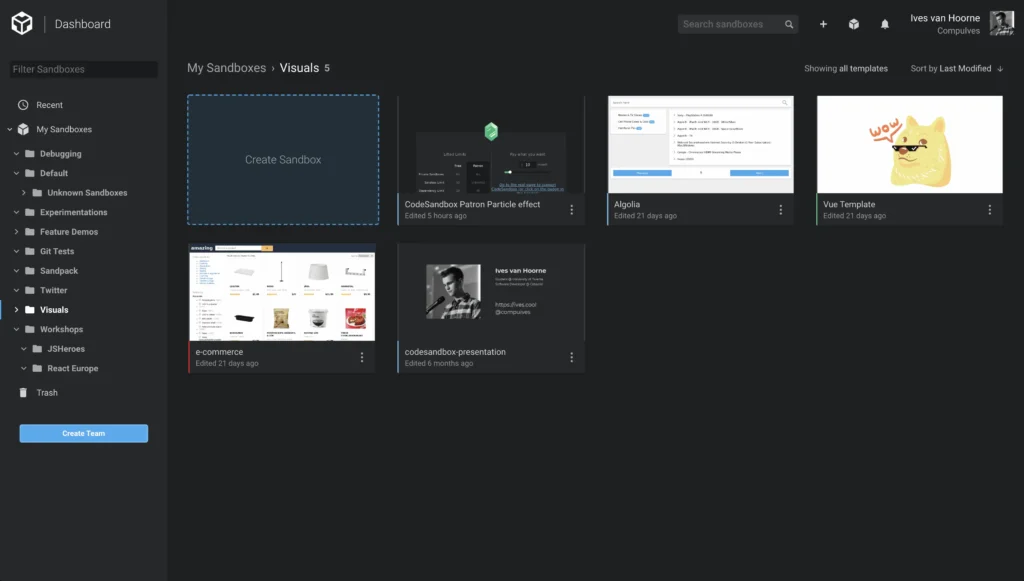
2. CodeSandbox Live - Best for creating web applications collaboratively

CodeSandbox Live is a potent online code editor with a focus on web development, offering a unique platform for creating, sharing, and deploying web applications collaboratively. The tool's capacity to allow multiple developers to work together on a single web application aligns it perfectly as the top choice for collaborative web app creation.
Why I Picked CodeSandbox Live:
In deciding on CodeSandbox Live, I evaluated its distinct focus on web development. It brings together the best aspects of pair programming and web app creation, making it a unique tool. Its ability to streamline the process of building and deploying web applications collaboratively truly makes it stand out.
Standout features & integrations:
CodeSandbox Live boasts features like a built-in browser, instant previews, and module view. Its ability to handle npm dependencies automatically is also a key highlight. The platform has strong integration with GitHub, allowing users to import and sync repositories flawlessly. Moreover, it integrates well with popular libraries and frameworks like React, Vue, Angular, and many more.
Pricing:
From $7/user/month (billed annually)
Pros:
- Excellent for collaborative web app development
- Strong integration with GitHub
- Built-in browser with instant previews
Cons:
- Geared towards web development, less suitable for other types of projects
- Could be complex for beginners
- Limited integration with non-GitHub version control systems
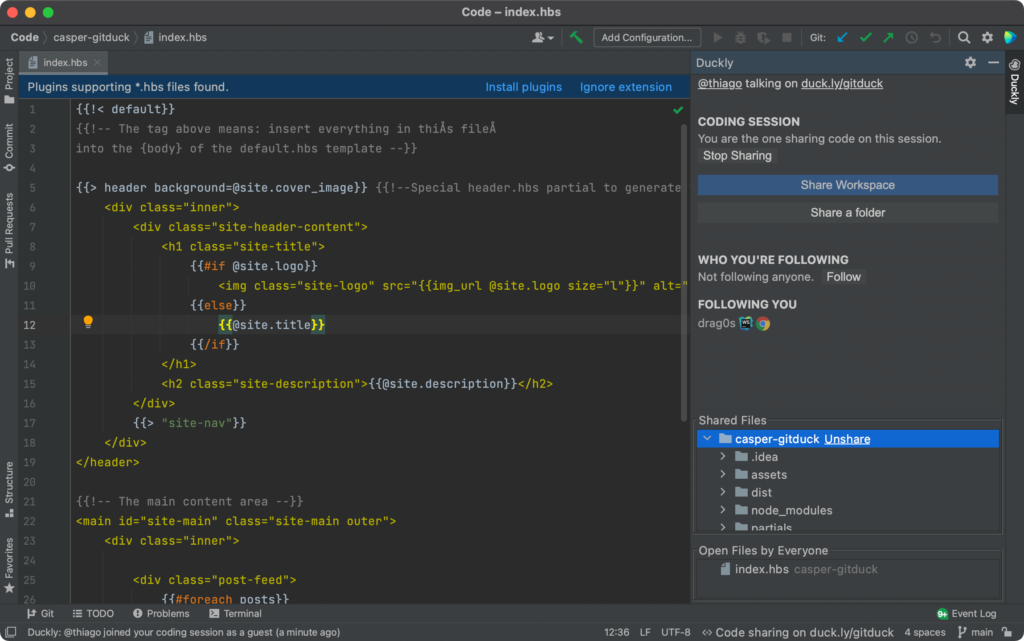
3. Duckly - Best for voice chat and screen sharing during pair programming

Duckly is a dynamic tool that lets developers collaborate with voice chat and screen-sharing capabilities, improving communication during pair programming sessions. Its primary strength in voice communication and screen sharing makes it a leading choice for teams that need to enhance verbal and visual collaboration in their coding practices.
Why I Picked Duckly:
Choosing Duckly was a clear decision based on its standout voice chat and screen-sharing capabilities. This tool differentiates itself with an emphasis on live communication, something that's often overlooked but can boost productivity significantly during pair programming. Duckly is best suited for teams that value verbal and visual interactions while coding together.
Standout features & integrations:
Duckly's features extend beyond typical pair programming tools with its built-in voice chat and multi-cursor support for simultaneous editing. Screen sharing is another powerful tool that Duckly brings to the table. In terms of integration, Duckly stands tall with its compatibility with various IDEs like Visual Studio Code, JetBrains, Atom, and Sublime Text.
Pricing:
From $12/user/month
Pros:
- Offers voice chat and screen sharing for flawless collaboration
- Multi-cursor support for simultaneous editing
- Broad compatibility with various IDEs
Cons:
- More expensive compared to other tools
- No text chat feature
- It may require substantial bandwidth for screen sharing
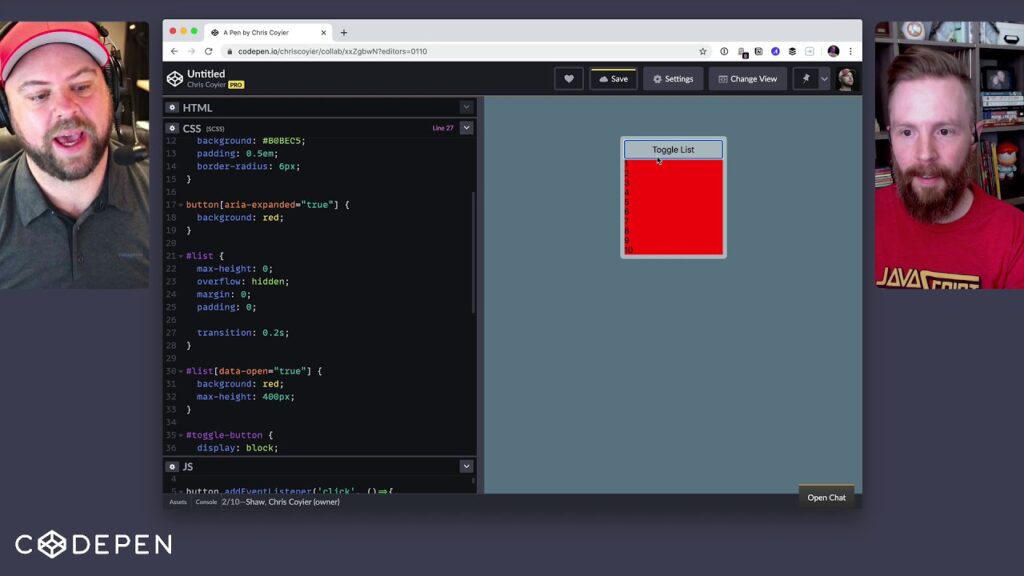
4. CodePen Collab Mode - Best for front-end developers working on UI/UX

CodePen Collab Mode is a powerful tool that lets front-end developers code together in real-time, ideal for crafting user interfaces and user experiences. It’s designed specifically for HTML, CSS, and JavaScript, making it a perfect fit for teams working on the front end of a web project.
Why I Picked CodePen Collab Mode:
I chose CodePen Collab Mode for its focus on front-end development. Its tailored environment for HTML, CSS, and JavaScript collaboration sets it apart from more generalist tools. In essence, it's best for teams of front-end developers aiming to create responsive and engaging user interfaces and experiences together.
Standout features & integrations:
CodePen Collab Mode shines with its real-time collaboration feature, allowing multiple users to work on the same project simultaneously. Furthermore, its live view feature updates the rendered view as code changes, providing instant visual feedback. It integrates well with preprocessors like Sass, Less, and Stylus, and also supports JavaScript libraries like React and Vue.js.
Pricing:
From $8/user/month (billed annually)
Pros:
- Real-time collaboration specifically for front-end languages
- Live view feature for instant feedback on code changes
- Strong integrations with common preprocessors and JavaScript libraries
Cons:
- More focused on front-end, less suited for full-stack projects
- Pricing is only available as an annual subscription
- Limited functionality outside of HTML, CSS, and JavaScript
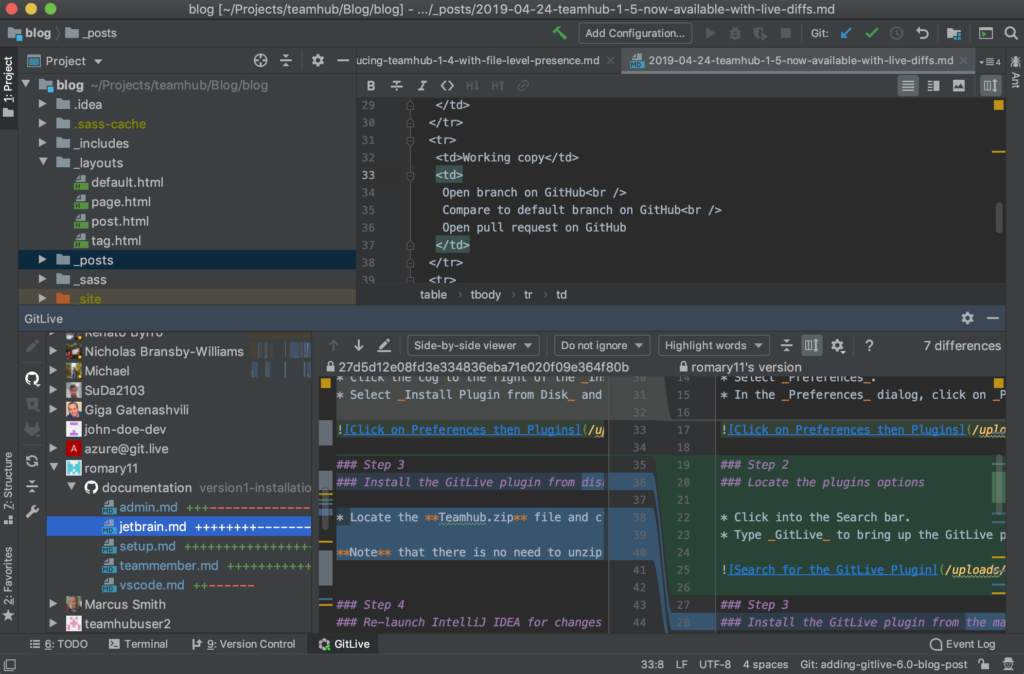
5. GitLive - Best for visualizing Git branches in real-time collaboration

GitLive is a collaborative tool that integrates with your IDE and git version control system to provide a visual representation of git branches during real-time collaboration. It promotes understanding and synchronicity in teams, making it ideal for projects that rely heavily on branch management.
Why I Picked GitLive:
I selected GitLive because of its unique approach to managing git branches in real-time collaborative scenarios. The real-time visualization of git branches differentiates GitLive, providing a comprehensive understanding of project structure and progress. Therefore, I determined GitLive to be best for those teams seeking clear visualization and control over their git branches during real-time collaboration.
Standout features & integrations:
GitLive offers significant features, including live collaboration on code, issue tracking, and a particularly unique one - live visualization of git branches. It also boasts an integrated chat feature that connects to issue threads. GitLive offers strong integrations with popular IDEs like IntelliJ, VSCode, and Atom, and also supports git platforms, including GitHub, GitLab, and Bitbucket.
Pricing:
From $8/user/month
Pros:
- Visual representation of git branches in real-time collaboration
- Integration with major IDEs and git platforms
- Built-in chat feature for direct communication
Cons:
- Mostly suitable for teams that heavily rely on branch management
- Pricing could be on the higher side for small teams
- Could be overwhelming for teams not heavily invested in Git-based processes
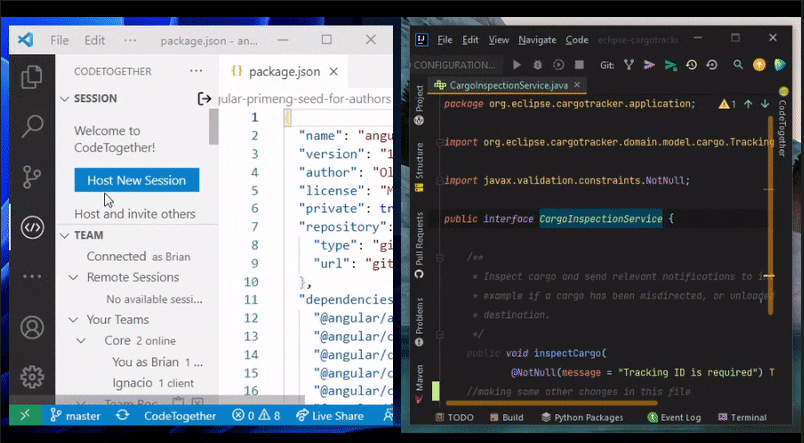
6. CodeTogether - Best for cross-IDE collaboration with simultaneous coding

CodeTogether is a tool that enables developers to collaborate on code simultaneously, even if they are using different Integrated Development Environments (IDEs). It aims to bridge the gap between developers' preferences for different IDEs, making it the best for cross-IDE collaboration with simultaneous coding.
Why I Picked CodeTogether:
In choosing tools for this list, I considered how they address specific collaborative programming needs. I picked CodeTogether because it offers a unique solution to the challenge of multiple IDEs in a team - by enabling simultaneous coding across different IDEs. Hence, I judge CodeTogether to be the best tool for teams that require flexibility in their choice of IDE while collaborating on code simultaneously.
Standout features & integrations:
CodeTogether allows developers to share their IDE view with others, supporting simultaneous coding and real-time synchronization. It also supports syntax highlighting for over 100 languages, boosting comprehension during collaboration. As for integrations, CodeTogether is compatible with a variety of popular IDEs like Eclipse, IntelliJ IDEA, and Visual Studio Code, thereby providing flexibility to users.
Pricing:
From $8/user/month
Pros:
- Supports simultaneous coding across different IDEs
- Real-time synchronization of changes
- Broad language support with syntax highlighting
Cons:
- Highly dependent on Internet connectivity
- It could take time to adjust to the user interface
- Advanced features available only in paid plans
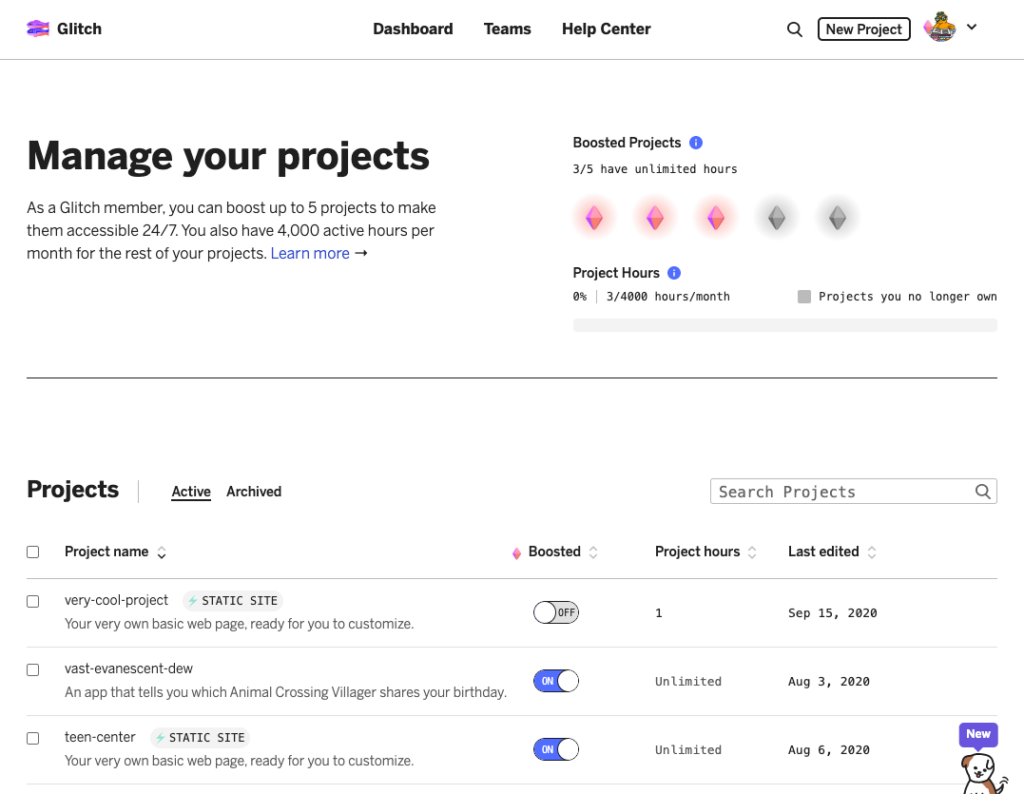
7. Glitch - Best for quick, live coding with instant deployment

Glitch is a web-based collaborative coding platform that allows developers to write, share, and deploy applications instantly. The tool is engineered to simplify the process of coding, testing, and deploying, making it an excellent choice for quick, live coding with immediate deployment.
Why I Picked Glitch:
I picked Glitch for this list because it addresses the need for speed and efficiency in the coding process. With Glitch, developers can write and deploy code rapidly; hence it's my selected tool for scenarios where instant deployment is essential. Furthermore, it's the real-time collaboration capability that makes it stand out, allowing for efficient teamwork.
Standout features & integrations:
One key feature of Glitch is its 'rewind' function that allows developers to roll back their code to a previous state, simplifying debugging. It also boasts of an integrated editor with code completion for JavaScript, CSS, and HTML. In terms of integrations, Glitch can import directly from GitHub and can deploy websites instantly to a live custom URL, thus saving time in the development process.
Pricing:
From $8/user/month (billed annually)
Pros:
- Enables instant deployment
- Provides real-time collaboration capability
- 'Rewind' function aids in debugging
Cons:
- Might be less suited for large, complex projects
- Interface may not be intuitive for new users
- Advanced features only available in the paid plan
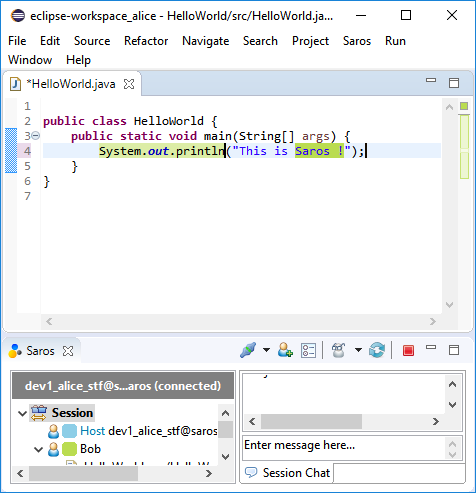
8. Saros - Best for Distributed Party Programming in Eclipse and IntelliJ

Saros is a powerful plugin designed for distributed-party programming within two prominent IDEs, Eclipse and IntelliJ. By synchronizing projects in real-time, Saros facilitates collaboration and simultaneous code editing, making it an exceptional choice for distributed-party programming in Eclipse and IntelliJ environments.
Why I Picked Saros:
Saros caught my attention due to its focused integration with widely-used IDEs - Eclipse and IntelliJ. It delivers an impressive solution for real-time collaboration and distributed programming, thus justifying its place on this list. What sets it apart is its capacity to link the workspaces of multiple developers, making it ideal for distributed-party programming in Eclipse and IntelliJ.
Standout features & integrations:
Saros presents an impressive simultaneous editing feature, where changes made by one developer are instantaneously reflected in the workspace of others. Additionally, it has a follow mode that lets one participant observe the actions of another in real-time. When it comes to integrations, Saros works impeccably with Eclipse and IntelliJ, two of the most popular integrated development environments.
Pricing:
Pricing upon request
Pros:
- Focused integration with Eclipse and IntelliJ
- Facilitates simultaneous editing and real-time collaboration
- Offers a unique 'follow-mode' feature for better collaboration
Cons:
- Lacks broad IDE compatibility beyond Eclipse and IntelliJ
- May have a learning curve for first-time users
- Specific pricing details not readily available
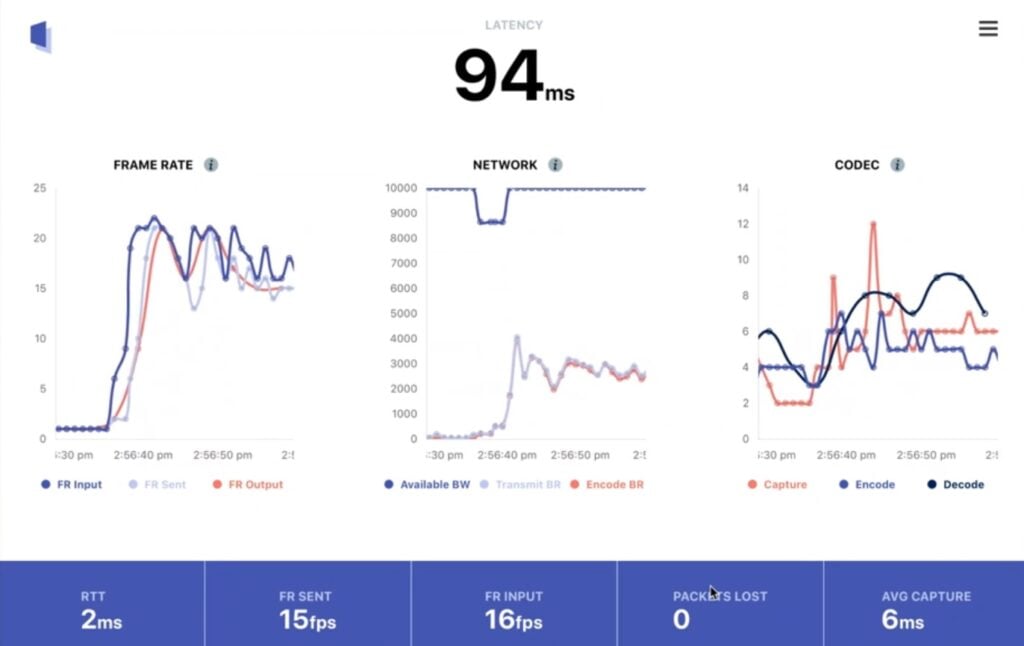
9. Tuple - Best for remote pair programming with low latency

Tuple is a lightweight yet powerful tool for remote pair programming. The application provides a crisp audio, video, and screen share experience, designed with a focus on minimizing latency to enable efficient remote pair programming sessions.
Why I Picked Tuple:
Tuple earned a spot on this list due to its impeccable performance in remote pair programming environments. The focus on low latency and crisp audio and video communication distinguishes Tuple in the realm of pair programming tools. I judged it best for the use case of remote pair programming with low latency, given its intentional design and subsequent performance in this aspect.
Standout features & integrations:
Tuple provides a low-latency, high-quality screen-sharing experience, crucial for pair programming scenarios. Additionally, it boasts impressive features like multiple cursors, enabling both users to control the shared screen. Tuple's integration with macOS allows for a streamlined experience, ensuring optimal compatibility and performance.
Pricing:
Starting from $25/user/month
Pros:
- Low-latency audio and video communication
- Multiple cursor control for shared screens
- Optimized for macOS integration
Cons:
- Limited platform compatibility (currently only supports macOS)
- Higher starting price point compared to some competitors
- No built-in text chat functionality for communication alongside audio and video
10. Codeanywhere - Best for flexible coding with its cross-platform compatibility

Codeanywhere is a development environment that allows you to write, run, and collaborate on code from any device. Offering a robust platform for versatile coding, it caters to various programming needs, whether you are on a desktop, tablet, or smartphone.
Why I Picked Codeanywhere:
When choosing Codeanywhere, it was its extraordinary cross-platform compatibility that caught my attention. Not many tools offer such flexibility and ease of access from any device, making Codeanywhere stand out. I believe it's the best tool for flexible coding due to this characteristic that lets developers code anywhere, anytime, with any device.
Standout features & integrations:
Codeanywhere comes with a container-based technology that enables you to define the development environment according to your needs. It supports a wide array of languages and provides a feature to share your development environment with your team. Codeanywhere integrates with popular repositories like GitHub and Bitbucket, making code collaboration and version control easy.
Pricing:
Starting from $8/user/month
Pros:
- Cross-platform compatibility allows coding from any device
- Wide array of supported languages
- Effective integration with repositories like GitHub and Bitbucket
Cons:
- Might have a steeper learning curve for beginners
- Limited customer support channels
- No offline mode available
11. Replit - Best for browser-based coding and instant collaboration

Replit is an online coding platform that facilitates instant development and collaboration from the browser. The tool leverages the cloud to provide an accessible and quick start for programming tasks, making it a beneficial tool for those who want to avoid setup delays and prefer browser-based coding.
Why I Picked Replit:
I selected Replit for this list because it redefines accessibility and ease in the coding world. Unlike most other tools, Replit does not require any installations or setup, which sets it apart. This unique browser-based functionality is why I've judged Replit as the top tool for instant collaboration and coding straight from the browser.
Standout features & integrations:
One significant feature of Replit is its real-time collaborative coding environment, enabling multiple users to work on the same code simultaneously. It also has a built-in IDE that supports multiple languages and frameworks. When it comes to integrations, Replit provides connections to GitHub for version control and enables embedding repls on other platforms.
Pricing:
Pricing begins at $7/user/month (billed annually)
Pros:
- Real-time collaboration feature
- Built-in IDE that supports multiple languages
- Absolute integration with GitHub
Cons:
- May not offer as many features as dedicated IDEs
- Browser-based coding might not be suitable for heavy projects
- Limited offline functionality
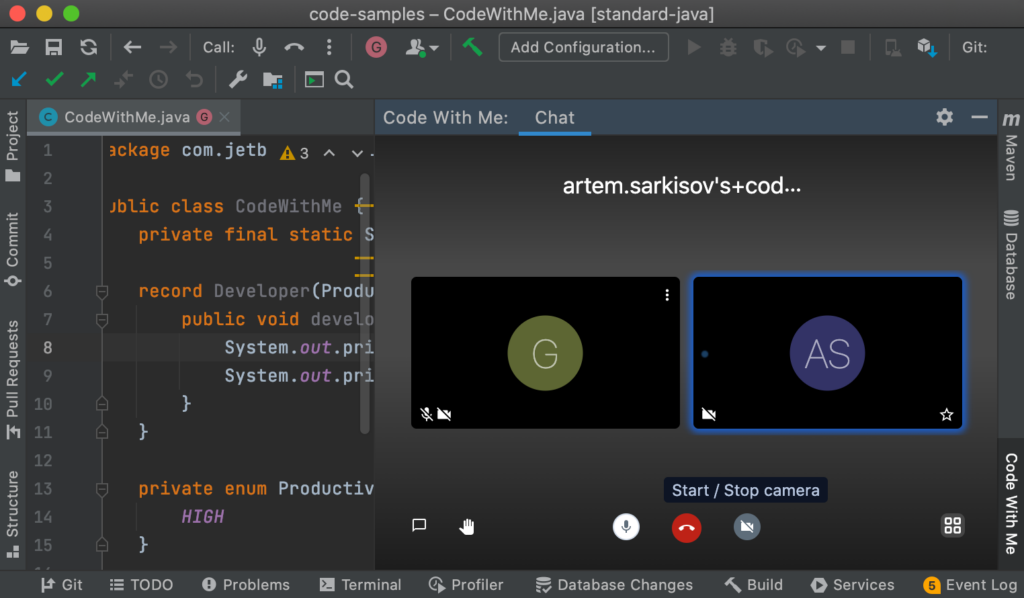
12. JetBrains Code With Me - Best for multi-participant coding sessions in IntelliJ IDEs

JetBrains Code With Me is a service that facilitates collaborative development and pair programming directly within IntelliJ-based IDEs. It offers an efficient environment for conducting multi-participant coding sessions, making it a valuable choice for developers who regularly use IntelliJ IDEs and work in teams.
Why I Picked JetBrains Code With Me:
JetBrains Code With Me caught my attention because it offers collaborative coding directly within the comfort of IntelliJ IDEs, a feature that sets it apart. I judged this tool to be excellent for multi-participant coding sessions within IntelliJ IDEs due to its impeccable integration and supportive environment for collaborative development.
Standout features & integrations:
JetBrains Code With Me brings to the table a robust collaborative development environment, supporting real-time synchronization, voice and video calls, and chat functionalities. As a part of the JetBrains family, it easily integrates with other JetBrains tools and supports all programming languages and technologies covered by IntelliJ-based IDEs.
Pricing:
The pricing for JetBrains Code With Me starts at $9.90/user/month (billed annually)
Pros:
- Offers direct collaboration within IntelliJ IDEs
- Supports real-time synchronization for efficient collaboration
- Facilitates voice, video calls, and chat for better communication
Cons:
- Reliant on IntelliJ IDEs, limiting users who prefer other IDEs
- Pricing might be high for small teams or individual users
- User experience might vary based on internet speed and connection stability
Other Noteworthy Pair Programming Tools
- CoScreen - Good for simultaneous screen sharing and editing with teams
- CoderPad - Good for conducting interactive coding interviews
- Codeshare - Good for real-time, browser-based code sharing
- Twilio Live Share - Good for integrating communication APIs into software
- Codebunk - Good for collaborative programming and code execution
- Collabedit - Good for simple and quick online text collaboration
- Tandem - Good for creating a virtual office for remote teams
Selection Criteria for Choosing Pair Programming Tools
In my quest to find the best pair programming tools, I evaluated dozens of software options, prioritizing certain criteria which I believe are essential for effective and efficient collaboration in a coding environment. I have personally tried and researched these tools, and my selection is the result of an extensive and thorough investigation.
Core Functionality
- Collaborative Editing: The tool should enable real-time joint editing of code between multiple participants.
- Version Control: It should have features that allow developers to keep track of different versions of the code, and easily revert to previous versions if necessary.
- Real-Time Communication: The tool should support direct messaging, voice or video chat to allow developers to communicate in real-time during the programming session.
Key Features
- Cross-Platform Support: A good pair programming tool should be compatible with multiple operating systems, ensuring that all developers can use it regardless of their OS.
- Language Support: It should support multiple programming languages, frameworks, and libraries to accommodate a wide range of developers.
- Syntax Highlighting: This feature makes reading and understanding code easier, thereby improving the efficiency of the coding process.
- Code Execution: The ability to compile and run code within the tool itself, which is crucial for testing and debugging.
Usability
- Intuitive Interface: The user interface should be designed in a way that new users can easily get started, while also allowing more experienced users to use advanced features effectively.
- Learning Curve: Ideally, the tool should not require extensive time to learn how to use. Good documentation, help guides, and tutorial videos can significantly reduce the learning curve.
- Responsiveness: The tool should be responsive, with minimal lag, to ensure that changes made by one participant are immediately visible to the other(s).
- Customer Support: Availability of reliable and responsive customer support can be a critical factor, particularly for teams that are new to pair programming tools. The support system should include various channels like email, live chat, phone, and a comprehensive knowledge base.
Most Common Questions Regarding Pair Programming Tools
What are the benefits of using pair programming tools?
Pair programming tools come with several benefits, making them an essential component of collaborative coding environments. These include:
- Enhanced Code Quality: With two sets of eyes on the code, errors and bugs can be caught and corrected more effectively. This ultimately leads to a higher quality of code.
- Improved Knowledge Transfer: As developers work together, they can learn from each other, which can improve overall team competency and encourage the sharing of best practices.
- Real-time Collaboration: Pair programming tools allow developers to work together on the same codebase in real-time, regardless of their geographical locations.
- Better Communication: These tools often come with built-in communication features, such as chat or voice call, promoting better and more immediate dialogue among team members.
- Increased Productivity: Working together can reduce the time it takes to complete tasks, leading to overall increased productivity.
How much do pair programming tools cost?
The pricing of pair programming tools varies greatly based on the specific tool and the features it offers. They can range anywhere from free to several hundred dollars per user per month.
What are the pricing models for pair programming tools?
The pricing models for these tools often depend on the number of users and the features included. Some tools offer a flat monthly or annual rate, while others charge on a per-user basis. It's common for these tools to have different pricing tiers, with each tier offering more advanced features and capabilities.
What is the typical range of pricing for pair programming tools?
The typical range for pair programming tools can start from free for basic functionality, going up to $50-$100 per user per month for more advanced features. Some premium tools or enterprise-level packages can be more expensive.
Which are the cheapest and most expensive pair programming tools?
The cost of pair programming tools can vary widely. At the lower end of the scale, tools like Codeshare offer free basic functionality. On the higher end, premium tools such as Code With Me from JetBrains can cost up to $50 per user per month for their most comprehensive plan.
Are there any free pair programming tool options?
Yes, there are several free options available for pair programming. Codeshare and Collabedit, for instance, offer basic functionality for free. Keep in mind that free versions usually have limitations and may not offer the full range of features available in paid versions.
More Pair Programming Tool-Related Reviews
Summary
In this guide, we've traversed the realm of pair programming tools, a critical component for developers seeking to streamline their collaborative coding sessions. Through this exploration, we've highlighted the standout features, integrations, pricing, pros, and cons of each tool. We also looked at the key criteria to consider when choosing such a tool.
Key Takeaways:
- Core Functionality and Key Features: Your chosen tool should facilitate effective collaboration and should ideally provide an environment that mimics in-person programming. Features like real-time editing, integrated chat and voice, access control, and compatibility with different IDEs are worth considering.
- Usability and Support: A tool with a user-friendly interface reduces the learning curve and enhances productivity. Quality customer support is also crucial, as it ensures any technical issues you encounter can be quickly resolved.
- Pricing: Lastly, consider the tool's cost. It’s important to understand the pricing model and ascertain whether it aligns with your budget. Free options may provide basic functionality, but paid plans often offer advanced features and better support.
Remember, the best tool depends on your specific requirements, including your team's size, the complexity of the projects, and your preferred coding environment. With this guide, you're now well-equipped to make an informed decision about the best pair programming tool for your needs.
What do you think?
Despite our best efforts to provide a comprehensive list of pair programming tools, there might be a few gems that we missed. If you're a fan of a tool that wasn't featured in this guide, please don't hesitate to let us know.
Your suggestions could be valuable in helping us and our readers discover new and efficient ways to enhance collaborative coding experiences.
