12 Best Static Code Analysis Tools Shortlist
After a thorough evaluation, I've handpicked the 12 best static code analysis tools to solve your coding woes.
- CodeSonar - Best for deep source code analysis to preempt errors
- Klocwork - Best for its sophisticated real-time identification of security vulnerabilities
- Codiga - Best for automating code reviews and improving code quality
- ReSharper - Best for seamless integration with Visual Studio to enhance productivity
- Checkmarx - Best for its robust security-centric static code analysis
- Fortify Static Code Analyzer - Best for identifying security breaches in large codebases
- Semgrep - Best for custom rule creation and language-agnostic linting
- Codacy - Best for automated code review and grade tracking
- Qodana - Best for its broad language support and early-stage project analysis
- SonarCloud - Best for cloud-based analysis of open-source projects
- Coverity - Best for its power to handle complex codebases and detect hard-to-find bugs
- SonarQube - Best for continuous inspection of code quality and security aspects
Struggling with bugs and vulnerabilities in your code? Manual code reviews are time-consuming and error-prone. As someone who's navigated the complexities of the software development lifecycle (SDLC), I appreciate the crucial role that Static Application Security Testing (SAST) tools play in achieving software quality.
These tools can meticulously analyze your code base, spot potential coding issues that could lead to buffer overflows or other security risks, and check compliance with coding rules like CERT, MISRA, and CWE. They work across various formats and frameworks and are compatible with numerous operating systems, including Linux, Windows, and MacOS.
Identify and fix errors and vulnerabilities in code to improve quality and security with my picks for the best tools.
What is a Static Code Analysis Tool?
Static code analysis tools, also known as source code analyzers, serve as a programmer's secret weapon for maintaining high code quality and ensuring the utmost security. These tools are used by software developers, cybersecurity experts, and quality assurance professionals to automatically review the source code before execution.
They aim to detect potential issues, such as errors in syntax, code structure, security vulnerabilities, and other elements that might lead to software bugs or system failures. The objective is to provide programmers with early insights to help mitigate potential problems and improve the quality, efficiency, and security of the software.
Overviews of the 12 Best Static Code Analysis Tools
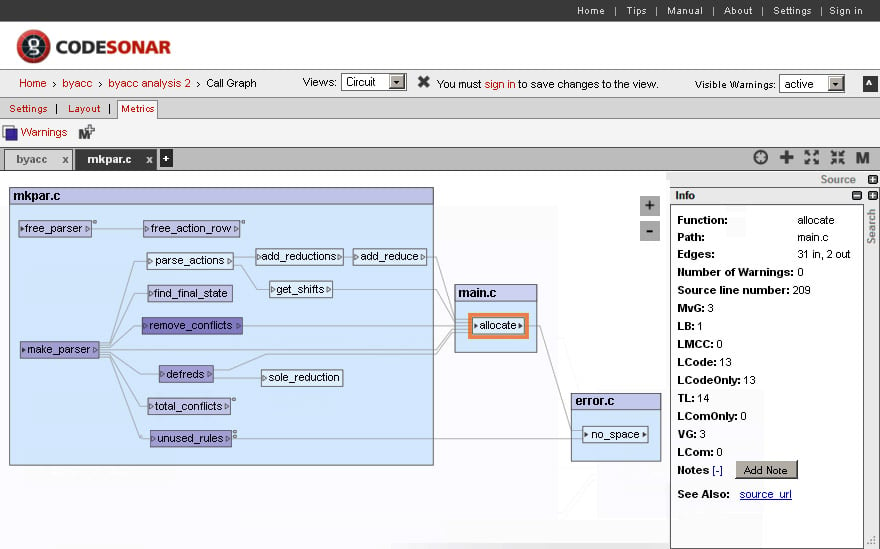
1. CodeSonar - Best for deep source code analysis to preempt errors

Why I Picked CodeSonar:
CodeSonar, developed by GrammaTech, is one of the premier tools I chose for static code analysis. It's specifically engineered to perform deep, thorough source code analysis.
The rationale behind picking CodeSonar as the best for preempting errors stems from its ability to examine and trace every execution path and variable state, effectively catching potential problems early on in the development cycle.
Standout features & integrations:
CodeSonar boasts features like advanced static analysis, taint analysis, and concurrency error detection. It excels in identifying bugs, security vulnerabilities, and compliance issues. Moreover, it integrates well with most IDEs, making it a versatile choice for developers.
Pricing:
CodeSonar’s pricing is upon request, reflecting its highly tailored and comprehensive nature.
Pros:
- Exceptional at tracing potential errors due to deep source code analysis
- Provides precise alerts, reducing false positives
- Effective for large codebase analysis
Cons:
- Pricing is not transparent and might not suit smaller businesses
- The learning curve could be steep for beginners
- Setup and customization might take some time
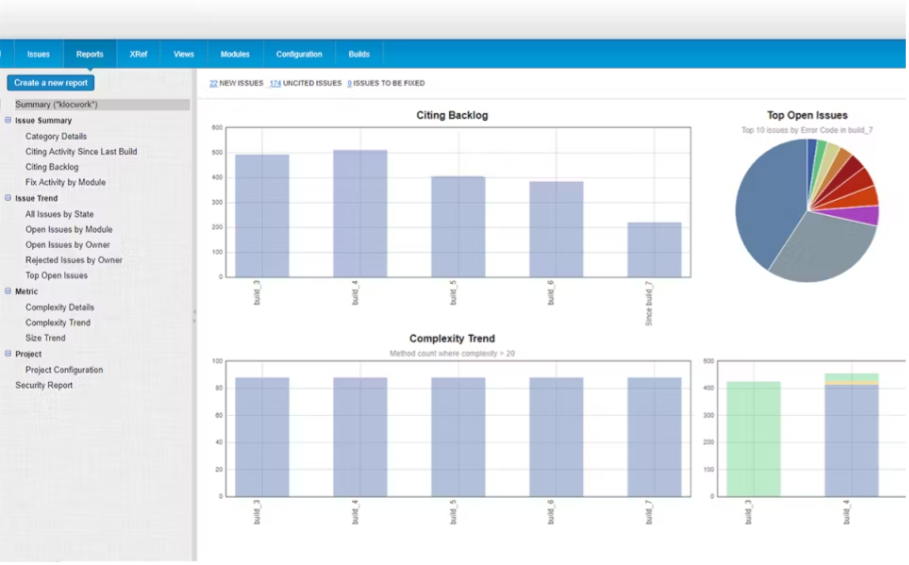
2. Klocwork - Best for its sophisticated real-time identification of security vulnerabilities

Klocwork, a product by Perforce, provides extensive static code analysis. It's renowned for its capacity to detect security vulnerabilities in real time, ensuring a high level of code security. This strength in real-time analysis is why I believe Klocwork is best for identifying security issues swiftly and efficiently.
Why I Picked Klocwork:
In the realm of static code analysis tools, Klocwork sets itself apart through its impressive capability for real-time analysis. This feature, which I have evaluated and compared with other tools, helps in identifying security issues as they emerge.
This unique and crucial trait led me to select Klocwork as the optimal choice for developers prioritizing immediate security vulnerability detection.
Standout features & integrations:
Klocwork shines with features such as smartRank, which prioritizes and ranks identified issues, and the Code Review Center, which facilitates collaborative code review. It seamlessly integrates with popular IDEs, CI/CD tools, and source control tools, providing a smooth and integrated experience.
Pricing:
Pricing for Klocwork is upon request, reflecting its focus on providing tailored solutions for different organizations and projects.
Pros:
- Offers real-time identification of security vulnerabilities
- Prioritizes and ranks issues, aiding in issue management
- Facilitates collaborative code review
Cons:
- Pricing information is not readily available
- May be overkill for smaller projects or teams
- Can have a steep learning curve for new users
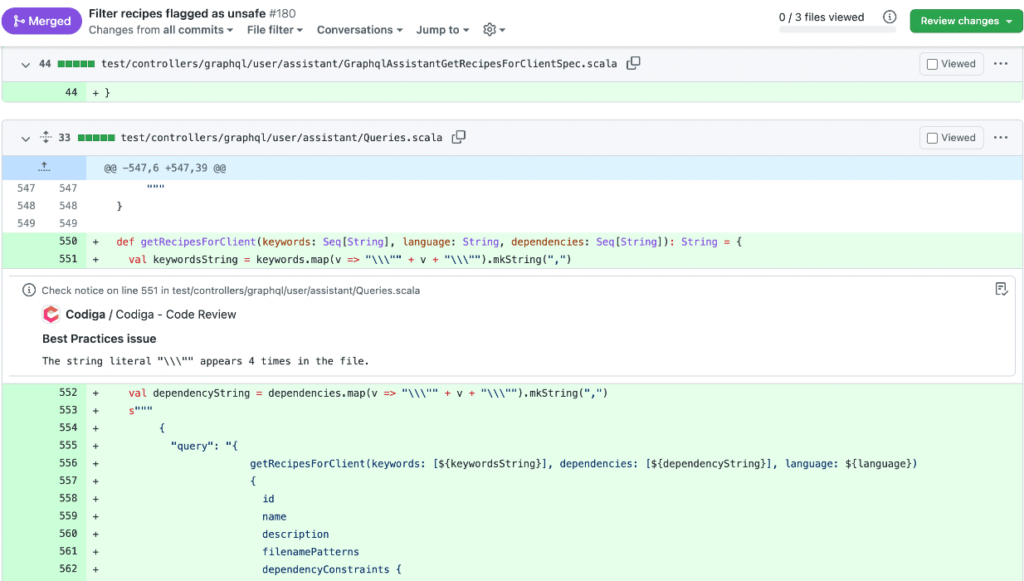
3. Codiga - Best for automating code reviews and improving code quality

Codiga is a powerful static code analysis tool geared towards the automation of code reviews and boosting overall code quality. Its main selling point is the automation feature that streamlines the code review process, making it ideal for teams aiming to optimize their code quality in a more efficient way.
Why I Picked Codiga:
In the realm of automated code review, Codiga stands out, which is why I've picked it for this list. Upon comparison with others, it's clear that Codiga's automation feature is robust and reliable, making it a handy tool for teams seeking to maximize their efficiency in reviewing code.
I believe Codiga is the best option for teams that want to automate code reviews, as it provides extensive, clear feedback to help developers improve their code quality.
Standout features & integrations:
Codiga offers impressive features like detailed code reviews, code complexity metrics, and technical debt estimates, which help developers get a better handle on their code. Additionally, it has great integrations with platforms like GitHub, GitLab, and Bitbucket, making it an accessible and versatile tool for most developers.
Pricing:
Codiga offers a free plan for individual users, and team plans start from $19/user/month.
Pros:
- Automated and detailed code reviews
- Offers code complexity metrics and technical debt estimates
- Seamless integration with popular platforms like GitHub, GitLab, and Bitbucket
Cons:
- Free version has limited features
- Can be expensive for larger teams
- May take time to configure and customize to suit specific needs
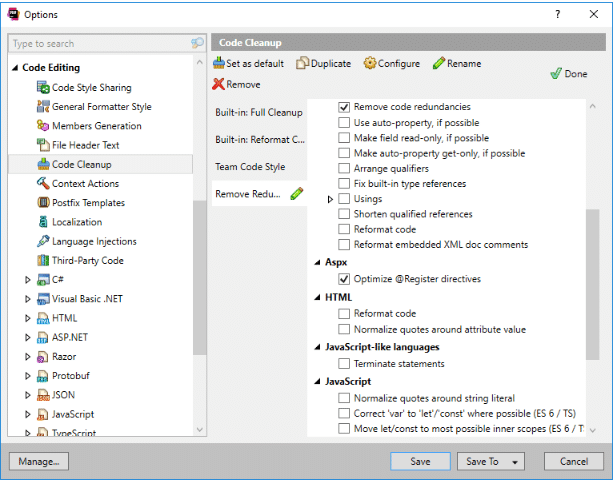
4. ReSharper - Best for seamless integration with Visual Studio to enhance productivity

ReSharper is a renowned static code analysis tool that works within the Visual Studio environment to boost developer productivity. With ReSharper, code inspection, refactoring, and navigation become more efficient, making it the perfect tool for developers using Visual Studio.
Why I Picked ReSharper:
I chose ReSharper because of its deep integration with Visual Studio and its power to significantly improve developer productivity. It stood out due to its capability to analyze code right within the IDE, making it convenient and easy for developers to refactor and navigate their codebases.
I believe ReSharper is best for developers using Visual Studio as it enhances productivity by offering advanced code navigation and on-the-fly code quality analysis.
Standout features & integrations:
ReSharper shines with features like on-the-fly code quality analysis, advanced code navigation, and extensive intelligent refactoring. It also has deep integration with Visual Studio, allowing developers to run analysis without having to leave their coding environment.
Pricing:
ReSharper offers pricing plans starting from $12.90/user/month (billed annually).
Pros:
- Deep integration with Visual Studio
- Provides advanced code navigation and intelligent refactoring
- On-the-fly code quality analysis
Cons:
- Mostly beneficial for developers using Visual Studio
- Can slow down Visual Studio for large codebases
- High learning curve for new users
5. Checkmarx - Best for its robust security-centric static code analysis

Checkmarx is a widely-used tool for static code analysis with a strong emphasis on detecting and mitigating security vulnerabilities.
This tool specializes in identifying potential security breaches within your code before they become an issue in production, making it an indispensable asset for security-conscious organizations.
Why I Picked Checkmarx:
I selected Checkmarx for its top-tier security-centric static code analysis. When comparing different tools, Checkmarx stood out due to its rigorous scanning capabilities and its deep focus on security. The tool is not only capable of identifying potential security issues but also provides detailed insight into how to resolve them.
I hold the opinion that Checkmarx is best for organizations that prioritize security as it helps to identify and mitigate potential security breaches early in the development lifecycle.
Standout features & integrations:
Checkmarx provides thorough code scanning capabilities, catching potential security breaches before they become vulnerabilities in production. The tool's ability to provide actionable recommendations to mitigate risks is particularly valuable.
Moreover, Checkmarx offers integrations with popular development tools like JIRA, Jenkins, and GitHub, allowing teams to incorporate security checks seamlessly into their development workflow.
Pricing:
Pricing for Checkmarx starts from $50/user/month, making it a more premium option.
Pros:
- Exceptional at detecting security vulnerabilities
- Offers actionable recommendations for risk mitigation
- Integrates well with popular development tools
Cons:
- Higher cost compared to some alternatives
- Can have a steep learning curve for new users
- May generate false positives that require manual review
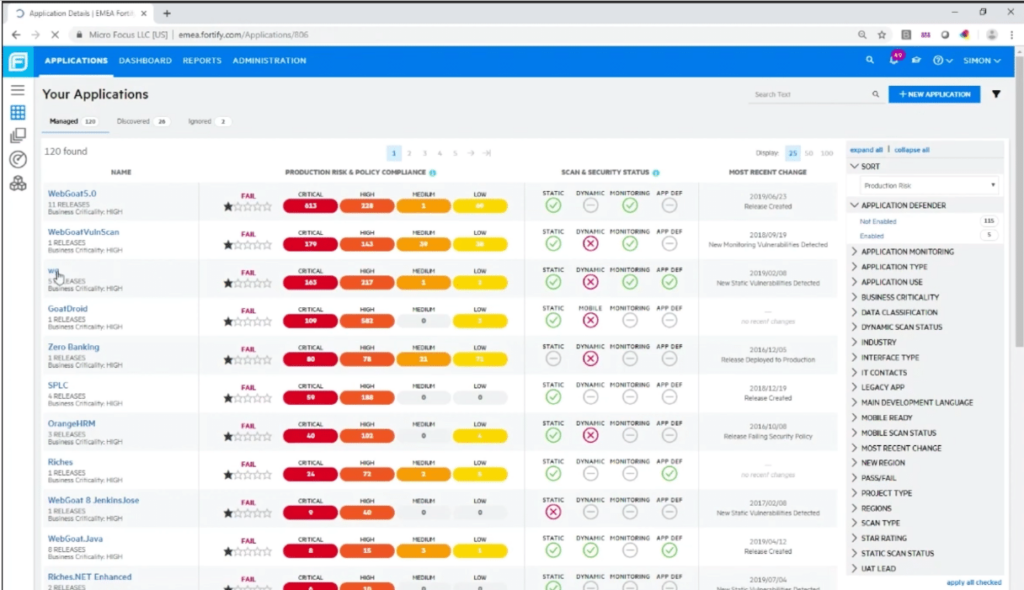
6. Fortify Static Code Analyzer - Best for identifying security breaches in large codebases

Fortify Static Code Analyzer is a tool developed by Micro Focus that allows developers to analyze code from a security perspective. The tool shines when working with large codebases, as it effectively finds and pinpoints potential security vulnerabilities within vast amounts of code, thereby fitting well with larger enterprises and projects.
Why I Picked Fortify Static Code Analyzer:
I picked Fortify Static Code Analyzer based on its ability to handle the analysis of large codebases efficiently. What differentiates it from other tools is its scalability and depth of analysis. I found that when dealing with large projects, this tool's effectiveness in detecting security issues stands out.
Given these characteristics, it fits well with the tool's USP and makes it best for identifying security vulnerabilities in larger codebases.
Standout features & integrations:
The tool's capacity to manage and scan extensive codebases is a standout feature of Fortify Static Code Analyzer. Furthermore, the software's user interface provides a comprehensive view of potential vulnerabilities, categorizes them based on their severity, and suggests possible fixes.
In terms of integrations, Fortify works well with build systems such as Jenkins and version control systems like Git, which can streamline the development process.
Pricing:
Pricing for Fortify Static Code Analyzer starts at $79/user/month. It's a more premium option, particularly suitable for larger teams dealing with expansive codebases.
Pros:
- Efficient analysis of large codebases
- Comprehensive vulnerability detection and categorization
- Integrates well with popular development systems
Cons:
- High cost might be a barrier for small teams
- The UI could be complex for beginners
- Might be overkill for smaller projects
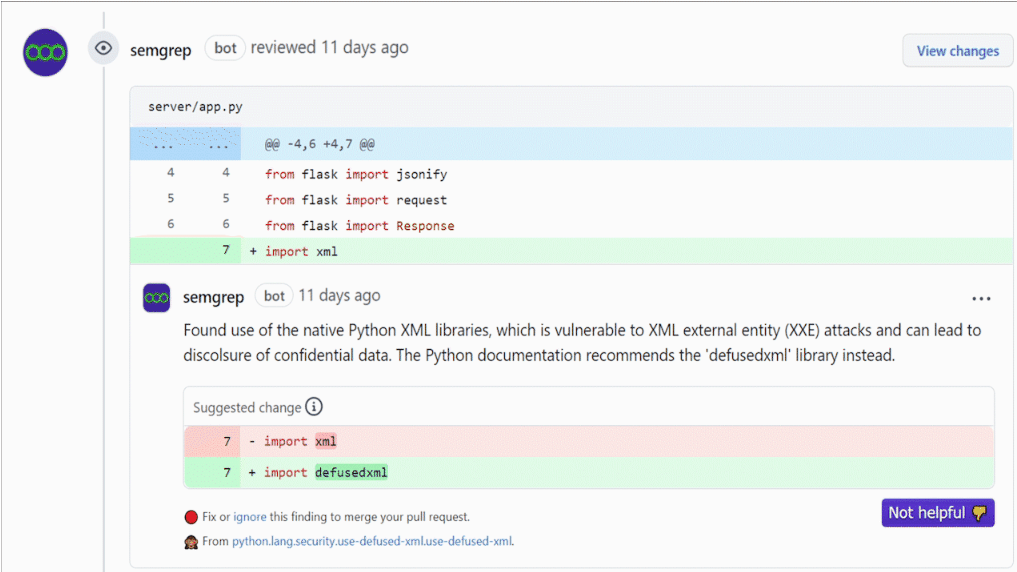
7. Semgrep - Best for custom rule creation and language-agnostic linting

Semgrep is a versatile open-source tool that supports static analysis of code for bug hunting and enforcing coding standards.
Notably, it allows users to define custom rules and performs language-agnostic linting, making it best suited for teams working with multiple languages and those who need specific checks beyond the standard linting rules.
Why I Picked Semgrep:
I selected Semgrep for its flexibility in accommodating custom rules and its language-agnostic approach to linting. Many tools do a good job with pre-defined rules, but Semgrep stands apart with its custom rule creation, which allows teams to enforce specific coding standards unique to their project.
Moreover, its language-agnostic nature ensures broad applicability across different codebases. These characteristics make it best for custom rule creation and language-agnostic linting.
Standout features & integrations:
Semgrep's ability to create custom linting rules is a crucial feature that brings adaptability to various projects. Additionally, its capacity to work with different languages helps ensure coding consistency across multi-language projects.
As for integrations, Semgrep provides plugins for popular code editors like VS Code, and it easily integrates with GitHub, providing automated PR comments for detected issues.
Pricing:
While Semgrep does offer a free plan, its Team plan, which includes collaborative features and private repository support, starts from $20/user/month (billed annually).
Pros:
- Supports custom rule creation for personalized linting
- Operates effectively across different programming languages
- Integrates well with code editors and version control platforms
Cons:
- Can be complex to configure custom rules
- Costly for small teams if premium features are needed
- Might take time to fine-tune to avoid false positives
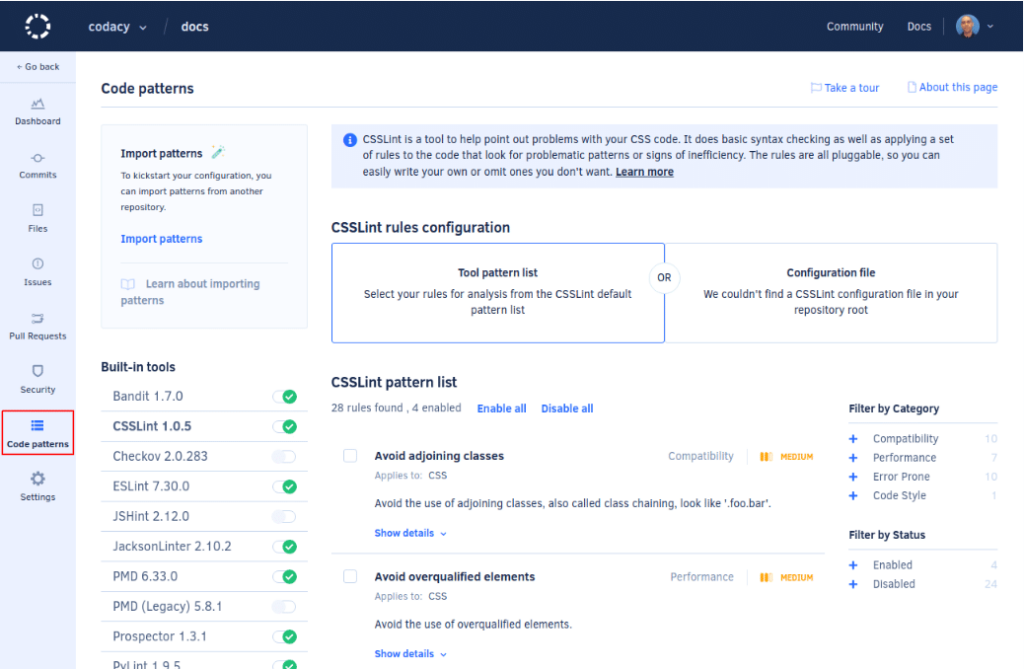
8. Codacy - Best for automated code review and grade tracking

Codacy is a static analysis tool designed to automate code reviews and track code quality over time. This tool can automatically identify new issues in your code and provide a grade for the quality of your codebase.
Given these features, Codacy is best suited for projects requiring continuous quality monitoring and those where automated code reviews can significantly boost productivity.
Why I Picked Codacy:
In choosing Codacy, I valued its ability to perform automated code reviews, saving developers from the time-consuming manual review process. It also stood out for its capacity to track code quality over time, providing insight into how project quality evolves.
This focus on both automation and continuous quality tracking aligns with the demands of modern, fast-paced development environments and makes Codacy ideal for automated code review and grade tracking.
Standout features & integrations:
Codacy excels with its automated code review feature, which identifies problems and potential improvements automatically. It also maintains a history of code quality grades, giving a clear overview of a project's quality evolution.
As for integrations, Codacy fits smoothly into the development process with support for GitHub, GitLab, and Bitbucket, and it also integrates with Slack for immediate notifications.
Pricing:
Codacy offers its Pro plan at a starting price of $15/user/month, providing access to key features like security analysis and performance metrics (billed annually).
Pros:
- Automates the code review process, saving developer time
- Tracks code quality over time, providing actionable insights
- Integrates easily with popular VCS and communication tools
Cons:
- May generate false positives that require manual review
- Advanced features come at a cost that might be high for smaller teams
- Integration setup could be complex depending on the existing toolset
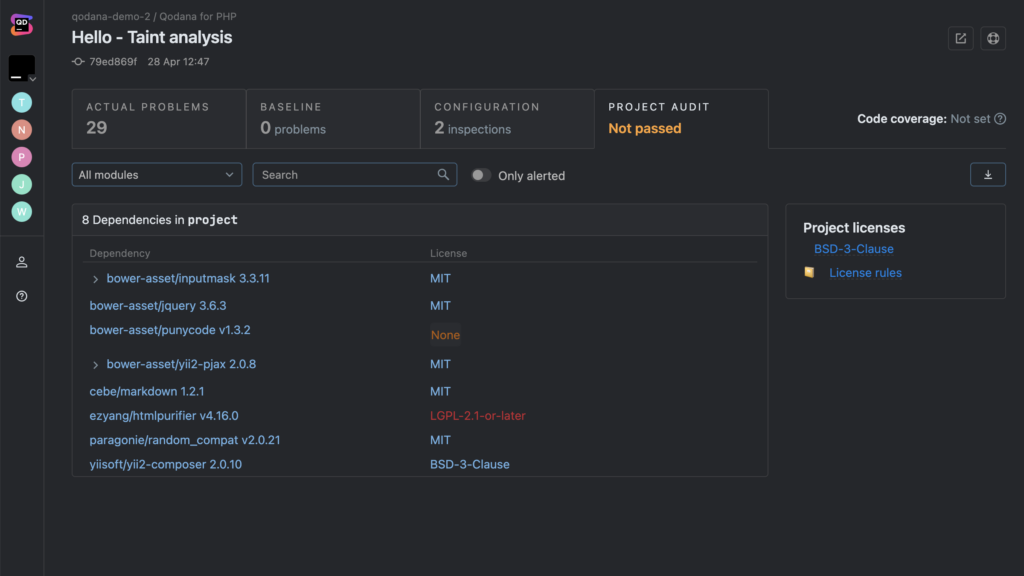
9. Qodana - Best for its broad language support and early-stage project analysis

Qodana is a multi-language static code analysis tool developed by JetBrains. It offers a comprehensive approach to the analysis of codebases with its broad language support and the capacity to be used early in the project's lifecycle.
These key attributes make Qodana particularly useful for diverse projects and early-stage analysis, helping to identify and mitigate issues before they grow into larger problems.
Why I Picked Qodana:
The choice of Qodana is underpinned by its versatility and proactive approach. What sets it apart is its broad language support, allowing for the examination of codebases in various languages, making it versatile for multi-language projects. Furthermore, its ability to conduct early-stage project analysis helps teams identify and resolve potential issues at the initial stages.
These characteristics position Qodana as an excellent tool for teams working on diverse projects and those who want to maintain quality from the start.
Standout features & integrations:
Qodana boasts a set of features that accommodate many languages, including Java, Python, JavaScript, and more, making it applicable to a wide range of projects. Another notable feature is its early-stage project analysis, which helps identify potential issues from the get-go.
Regarding integrations, Qodana smoothly integrates with Docker, which simplifies deployment and execution in various environments.
Pricing:
The pricing for Qodana starts from $20/user/month (billed annually). This plan provides access to all the key features such as multi-language support and early-stage project analysis.
Pros:
- Broad language support caters to diverse projects
- Enables early-stage project analysis, promoting proactive issue resolution
- Docker integration eases deployment and execution
Cons:
- Can be less cost-effective for individual developers or small teams
- Docker requirement might introduce additional complexities
- Lacks integration with some common version control systems
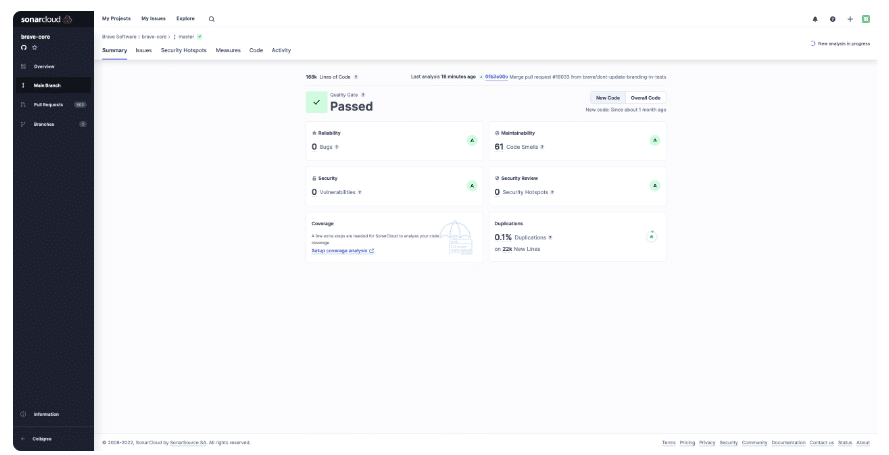
10. SonarCloud - Best for cloud-based analysis of open-source projects

SonarCloud is a cloud-based static code analysis tool designed specifically for inspecting and improving the quality of open-source projects. With its ability to analyze code in the cloud, it eliminates the need for teams to manage their infrastructure, making it particularly beneficial for open-source projects, which often rely on distributed teams and infrastructure-light processes.
Why I Picked SonarCloud:
When choosing SonarCloud, its cloud-based nature and focus on open-source projects was at the forefront of my decision. Its standout quality lies in its capability to run entirely in the cloud, meaning teams can focus less on managing infrastructure and more on improving their code.
Moreover, it's specifically tailored for open-source projects, providing specialized features that cater to the unique needs of these kinds of projects.
Standout features & integrations:
Key features of SonarCloud include its detailed code analysis reports, which highlight bugs, vulnerabilities, and code smells. Additionally, its ability to track code quality over time is a valuable asset for teams aiming to improve their codebases continually.
As for integrations, SonarCloud supports popular version control platforms like GitHub, Bitbucket, and Azure DevOps, making it easy for open-source teams to link their existing workflows with the tool.
Pricing:
The pricing for SonarCloud starts from $10/user/month. It's important to note, however, that SonarCloud offers free analysis for open-source projects.
Pros:
- Cloud-based nature reduces the need for infrastructure management
- Tailored for open-source projects, catering to their unique needs
- Strong integration with popular version control platforms
Cons:
- Might not be as cost-effective for smaller teams
- Limited support for some less common programming languages
- Lack of an on-premises version could be a drawback for teams with specific security requirements
11. Coverity - Best for its power to handle complex codebases and detect hard-to-find bugs

Coverity is a sophisticated static analysis tool adept at dealing with complex codebases and uncovering elusive bugs. It can thoroughly inspect large amounts of code, making it particularly suitable for detecting difficult-to-find bugs in intricate codebases.
Why I Picked Coverity:
In selecting Coverity for this list, I appreciated its ability to handle complex codebases and its knack for revealing hard-to-find bugs. Its difference lies in the depth of analysis it offers, making it a great tool for large, sophisticated projects. For its power to effectively detect hidden bugs in intricate codebases, I find Coverity best suited for this task.
Standout features & integrations:
Coverity provides an extensive array of features that include deep code scanning for identifying hidden defects, security vulnerabilities, and concurrency issues. It also provides a unified view of defects and vulnerabilities that helps in streamlining the bug-fixing process.
In terms of integrations, Coverity offers compatibility with major IDEs, CI/CD pipelines, and version control systems, adding to its usability.
Pricing:
Coverity's pricing is not publicly available. For accurate pricing, it is recommended to contact the vendor directly.
Pros:
- Deep analysis makes it capable of handling complex codebases
- Exceptional at detecting hard-to-find bugs
- Strong integration with various development tools
Cons:
- Lack of transparent pricing could be a drawback for some
- The interface might seem complex to beginners
- Set-up process can be somewhat involved
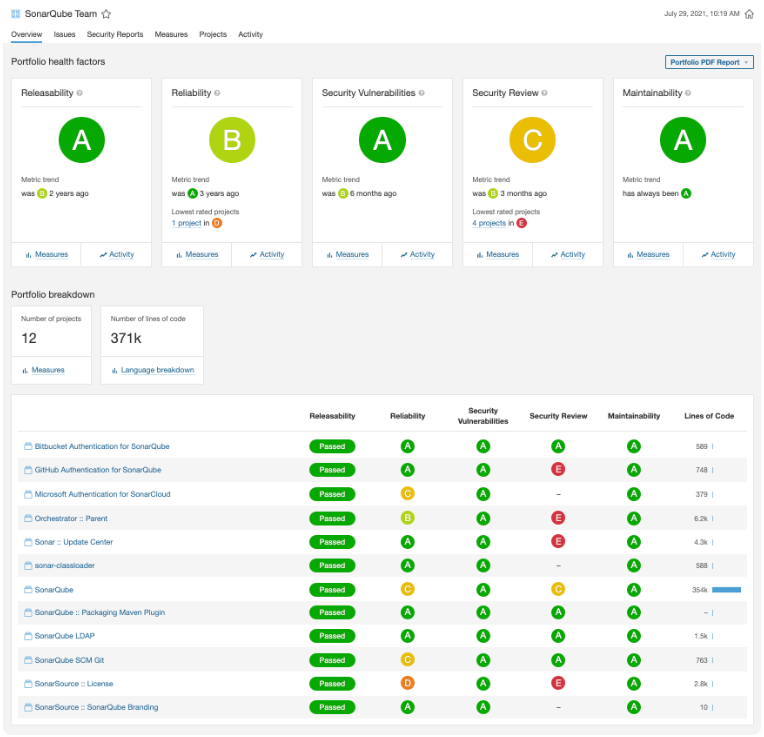
12. SonarQube - Best for continuous inspection of code quality and security aspects

SonarQube is a prominent tool that offers continuous inspection of code quality to perform automatic reviews with static analysis of code to detect bugs, code smells, and security vulnerabilities. The rationale behind SonarQube being best for continuous inspection of code quality and security aspects lies in its robust ability to perform regular checks and provide immediate feedback.
Why I Picked SonarQube:
I picked SonarQube for this list owing to its strong continuous code inspection capabilities. It's not just the breadth of languages SonarQube supports, but its specific focus on ongoing code quality and security examination that sets it apart.
I believe SonarQube is the best tool for continuous inspection of code quality and security aspects due to its seamless integration with the development lifecycle and its detailed and regular code analyses.
Standout features & integrations:
SonarQube features include detecting tricky issues such as null-pointers dereference, SQL injection, and more, thereby helping to maintain the quality and security of code. It also provides a detailed issue description to understand the problems better and fix them effectively.
Integrations-wise, SonarQube seamlessly combines with popular CI/CD tools like Jenkins, Azure DevOps, and more, while also integrating with major version control systems and programming languages.
Pricing:
SonarQube has a community edition that is free of charge. The starting price for its Developer Edition is "From $120/year" (billed annually).
Pros:
- Effective continuous inspection for code quality and security
- Supports a wide range of programming languages
- Comprehensive integration with CI/CD tools and VCS platforms
Cons:
- Some advanced features are only available in paid versions
- Initial setup and configuration can be time-consuming
- Reporting and dashboard customization could be improved
Other Static Code Analysis Tools
Below is a list of additional static code analysis tools that I shortlisted, but did not make it to the top 12. Definitely worth checking them out.
- HCL AppScan 360º - Good for comprehensive vulnerability management
- Codacy - Good for automated code review and quality analysis
- DeepSource - Good for continuous code quality tracking and reporting
- ESLint - Good for JavaScript code quality and pattern checking
- FindBugs - Good for spotting bugs in Java code
- CodeQL - Good for deep semantic code analysis across multiple languages
- Clang Static Analyzer - Good for C, C++, and Objective-C code analysis
- OWASP Dependency-Check - Good for identifying project dependencies with known vulnerabilities
- Checkstyle - Good for enforcing coding standards in Java
- CodeScan - Good for Salesforce code quality and security analysis
- FusionReactor APM - Good for real-time performance monitoring
- Kiuwan Code Security & Insights - Good for integrated code quality, security, and software analytics
- ReSharper C++ - Good for productivity enhancement for C++ developers
- Veracode Continuous Software Security Platform - Good for end-to-end application security management
Selection Criteria for Static Code Analysis Tools
In my extensive experience of researching and testing numerous static code analysis tools, I've discovered that the most effective tools aren't simply the ones with the most features. They are the ones that excel in certain key criteria. These criteria, which I've evaluated in the tools recommended here, are the core functionality, key features, and usability.
Core Functionality
When evaluating the core functionality, I looked for tools that:
- Enable comprehensive detection of coding flaws or vulnerabilities.
- Can work with multiple programming languages.
- Allow continuous analysis and reporting.
- Provide options for customization based on project requirements.
Key Features
In the realm of static code analysis tools, certain features stand out as particularly valuable. I aimed to find tools that offer:
- Deep Code Learning: This allows the tool to understand the semantics and syntax of your code better, leading to more accurate results.
- Integration Capabilities: A good tool should be able to seamlessly integrate with your existing development tools and environment.
- Automated Fixes: Some advanced tools can automatically fix certain detected issues, greatly speeding up the maintenance process.
- Detailed Reporting: It's essential to have comprehensive reports that not only highlight the issues but also suggest ways to fix them.
Usability
For usability, I looked beyond just a 'good UI'. I was looking for:
- Intuitive Interfaces: For a static code analysis tool, a clear, organized layout that classifies and presents issues based on severity or type is crucial. This allows developers to quickly understand and prioritize issues.
- Efficient Onboarding: The tool should offer resources such as guides, tutorials, or even a learning library for users to understand how to effectively use it.
- Quality Customer Support: Prompt and effective customer support is essential, particularly for resolving technical issues or understanding advanced features.
- Role-based Access: This is especially useful for larger teams where different roles need to access the tool but with varying levels of permission. The configuration of such access should be simple and straightforward.
People Also Ask
What are the benefits of using static code analysis tools?
Static code analysis tools offer several benefits that make them an indispensable part of the software development process. Here are five key benefits:
- Bug Detection: They can detect bugs, errors, and vulnerabilities in code that may not be immediately evident to developers.
- Code Quality Improvement: By pointing out areas of improvement, these tools can help elevate the overall quality of code.
- Reduced Debugging Time: By finding bugs early in the development cycle, these tools can significantly reduce the time spent on debugging later.
- Better Code Comprehension: For large codebases, these tools provide a quick and systematic way to understand the code structure, dependencies, and potential problem areas.
- Regulatory Compliance: Some tools can also check if your code is compliant with certain coding standards and regulations, which is vital in some industries.
How much do static code analysis tools cost?
The pricing for static code analysis tools can greatly vary, depending on the complexity of the tool, the size of your team, the number of codebases you're analyzing, and other factors. Most providers offer a tiered pricing model that starts with a basic package offering limited features and goes up to more advanced packages that include premium features like more in-depth analysis, more integrations, dedicated support, and others.
What are the typical pricing models for static code analysis tools?
Most static code analysis tools either charge per user or per line of code analyzed. Some also have a freemium model where basic functionality is provided for free, and more advanced features come at a cost. Others offer a free trial period, after which you'll need to pay to continue using the service.
What is the typical range of pricing for static code analysis tools?
Pricing for these tools can range anywhere from a few dollars per user per month to several hundred dollars per user per month for enterprise-level solutions. Some tools offer discounts for annual payments, and others might have a one-time setup fee in addition to the monthly cost.
What are the cheapest and most expensive static code analysis tools?
Among the tools listed here, the most affordable option is ESLint, which is open-source and free to use. The most expensive ones are usually comprehensive tools like SonarQube and Veracode, which can cost several hundred dollars per month, depending on the size of your team and the scale of your projects.
Are there any free options for static code analysis tools?
Yes, there are several free options available. Tools like ESLint, FindBugs, and OWASP Dependency-Check are open-source and free to use. However, it's important to note that these free options may not offer the same level of analysis or features as paid tools. Additionally, they may require more manual setup and configuration.
More Code Analysis Tools Reviews
Key Takeaways
Selecting the best static code analysis tool requires understanding the unique needs of your development team and aligning those with the functionalities offered by different tools. Some tools are designed for simplicity and ease of use, while others are equipped to handle more complex, large-scale projects with advanced analytical capabilities.
- Define Your Requirements: Start by identifying what you need from a static code analysis tool. Consider the size of your codebase, the language it's written in, and your team's experience with code analysis tools. Think about your goals, whether they are improving code quality, reducing bugs, or meeting specific industry regulations.
- Balance Functionality with Usability: Each static code analysis tool comes with its own set of functionalities. While more features may seem better, they may also add complexity to the tool. It's crucial to find a tool that provides the features you need while still being user-friendly and easy to integrate into your development process.
- Consider Pricing: Pricing varies significantly between different tools, so it's essential to consider your budget. Keep in mind that pricing models also vary, with some tools charging per user or per line of code analyzed. While there are free options available, they may not offer the same level of analysis or features as paid tools.
Choosing the right tool can make a significant impact on your development process, code quality, and ultimately, the success of your software project.
Join for More Insights
These tools bring visibility to quality issues, help prevent coding errors that could creep into different stages of the SDLC, and prove to be an essential part of your code review process. They facilitate seamless integration into your workflow, offering features like API support for languages including PHP, TypeScript, and Swift, compatibility with IDEs like Eclipse, and the capacity to provide feedback right within your pull request.
Trust me, once you start using these tools, you'll wonder how you managed without them.
Subscribe to The QA Lead's newsletter for more tool recommendations.
