Best Code Analysis Tools Shortlist
Here are the best code analysis tools I’ve found after evaluating their ability to identify and fix code quality issues:
- SonarQube - Best for maintaining code quality
- ReSharper - Best for refactoring code
- CodeClimate - Best for GitHub users
- CAST - Best for performing software assessments at scale
- Codacy - Best for CI/CD integrations
- Synk Code - Best for security testing
- Veracode Static Analysis - Best for vulnerability scanning and coverage
- Synopsys Coverity - Best for DevOps teams
- Fortify Static Code Analyzer (SCA) - Best for enterprise security
- PVS-Studio - Best for game developers
- PMD - Best open-source code analyzer
- Infer - Best for mobile developers
Poor code quality can lead to a host of issues — decreased efficiency, scalability problems, and security vulnerabilities, to name a few. These issues can cause huge problems later in the development stage if they’re left unaddressed.
Code analysis tools, also called static analysis tools, can help you deliver quality code for any software project. Below, I’ve put together a list of the top code analysis tools. I’ll explain why I chose these tools and cover their features, integrations, and pricing.
What Are Code Analysis Tools?
Code analysis tools are software applications that analyze source code for potential coding errors without running it. Developers use them to identify and fix issues like bugs or security risks in the software development process. These solutions typically integrate into DevOps platforms like GitHub to automate code inspections. This gives developers real-time feedback as they work, allowing them to resolve issues and deliver “clean” code.
Overviews of the 12 Best Code Analysis Tools
Let’s look at the best code analysis tools in more detail.
1. SonarQube - Best for maintaining code quality

SonarQube is an open-source platform that can identify bugs and security vulnerabilities and enforce coding standards to ensure consistent practices. SonarQube can be self-hosted or deployed to the cloud.
Why I picked SonarQube: What sets SonarQube apart is its built-in analyzer, which highlights issues as you code. I liked that the analyzer categorized each violation from minor to major and included an estimate of how long it would take to fix. This feature helped me maintain and improve code quality across my projects.
SonarQube Standout Features and Integrations:
Features that stood out to me during my testing are the ability to create “quality gates” for coding projects. These are rules you can set to enforce certain standards on your projects; for example, I created a quality gate stating that coverage for new code must exceed 80% before we could release it. SonarQube also has default quality gates that users can use to prevent new bugs from getting into production.
Integrations are available natively with DevOps platforms like GitHub, GitLab, Bitbucket, and Azure DevOps. You can also integrate SonarQube with even more tools using its free API.
Pricing: $150/instance/year
Trial: 14-day free trial
Pros
- Supports over 30+ programming languages, including Java, Ruby, and C
- Offers integrations with popular DevOps platforms
- Performs continuous code inspections
Cons
- May produce false positives
- Free version has limited functionality
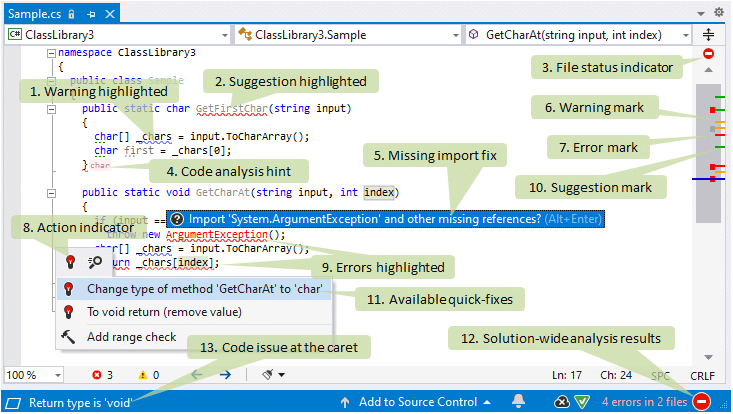
2. ReSharper - Best for refactoring code

ReSharper is a plugin for Visual Studio — an integrated development environment (IDE) for the Microsoft .NET Platform. It can perform code quality analysis for programming languages like VB.NET, JavaScript, HTML, CSS, and XML.
Why I picked ReSharper: What I liked about ReSharper is it offers a robust set of refactoring tools that let you safely change your code base. For example, you can apply a Safe Delete refactoring action to delete a type or symbol in C#. The tool will tell you if an operation isn’t safe.
ReSharper Standout Features and Plugins:
Features that impressed me the most about ReSharper are that it instantly highlights coding issues and comes with over 1,200 quick fixes. If the tool highlights an issue, all you have to do is press “Alt+Enter” to fix it. This feature alone saved me a ton of time during code reviews. ReSharper also offers intuitive navigation features that allow you to quickly navigate your entire code base and find the files you need.
Plugins let you extend the functionality of ReSharper even further. There are over 200 plugins available for ReSharper that let you do things like enforce style rules and configure warnings on XML documents.
Pricing: From $34.90/user/month
Trial: 30-day free trial
Pros
- Offers tight integration with Visual Studio
- Has extensive documentation to help you learn the tool
- Provides a helpful auto-complete list that appears as you code
Cons
- Requires a paid license to use
- Large code base can slow down Visual Studio
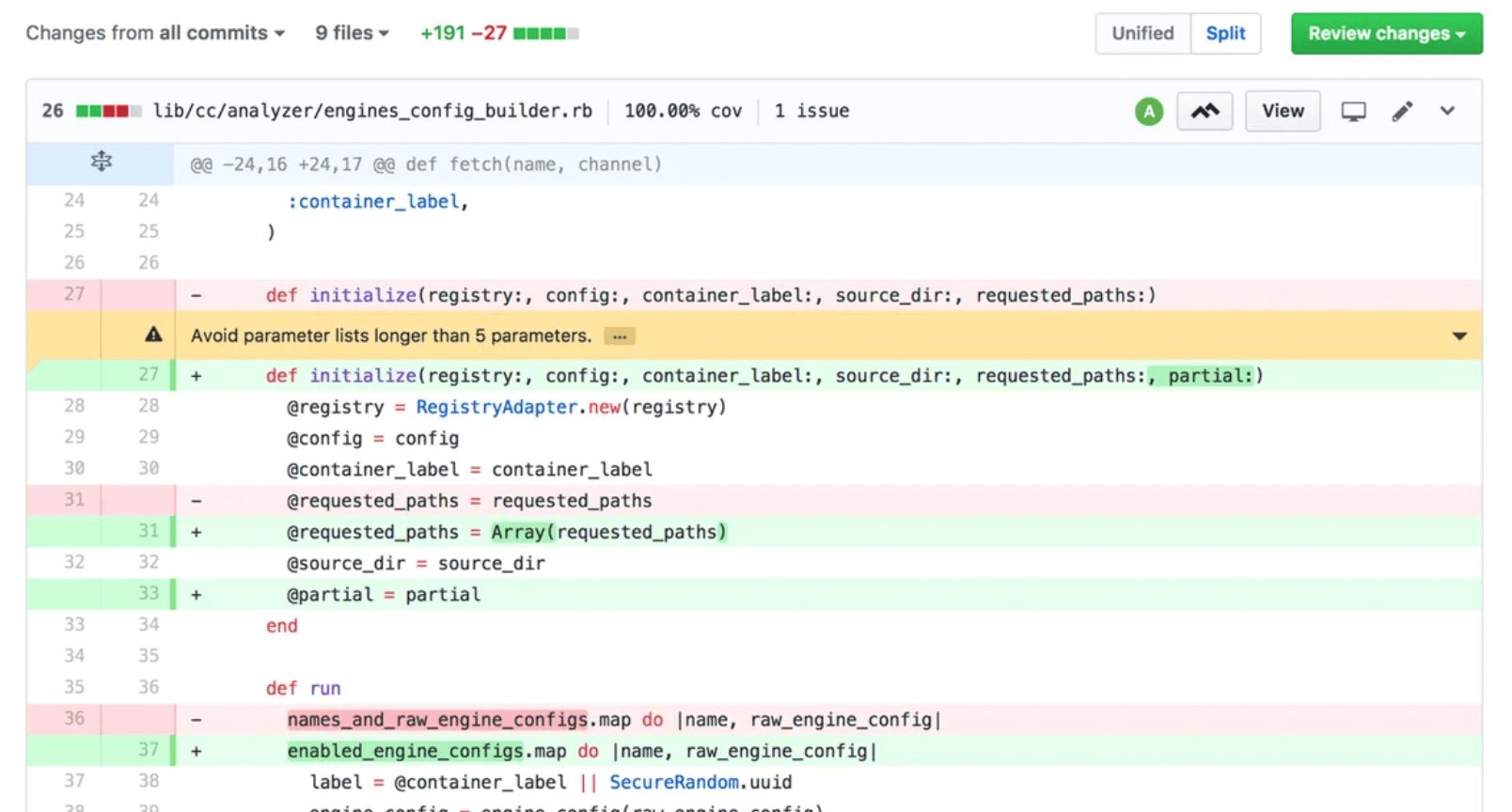
3. Code Climate Quality - Best for GitHub users

Code Climate Quality is a code analysis tool that helps development teams ship better code. It provides static analysis for languages like PHP, Java, JavaScript, Python, and Ruby.
Why I picked Code Climate Quality: I chose Code Climate Quality because of its native integration with GitHub. Not only does it provide instant feedback on my code, but it also summarizes any issues with a pull request before integrating it into the main repository. The GitHub browser extension is also helpful for displaying line-by-line test coverage data.
Code Climate Quality Standout Features and Integrations:
Features that distinguish Code Climate Quality, in my opinion, include its 10-point technical debt assessment, which assigns a grade from A to F to your code based on its maintainability and test coverage. It also estimates how long it would take to resolve an issue. These metrics have helped me better prioritize my efforts on files that have maintainability issues or inadequate coverage.
Integrations are available natively with GitHub and GitLab. The tool also integrates natively with ticket and messaging systems like Asana, Trello, and Slack.
Pricing: From $16.67 per month
Trial: Free for open-source projects
Pros
- Provides visual progress reports with a simple grading system
- Offers two-factor authentication with GitHub OAuth
- Automatically enforces coding styles and standards
Cons
- May generate false positives
- Free plan has limited functionality
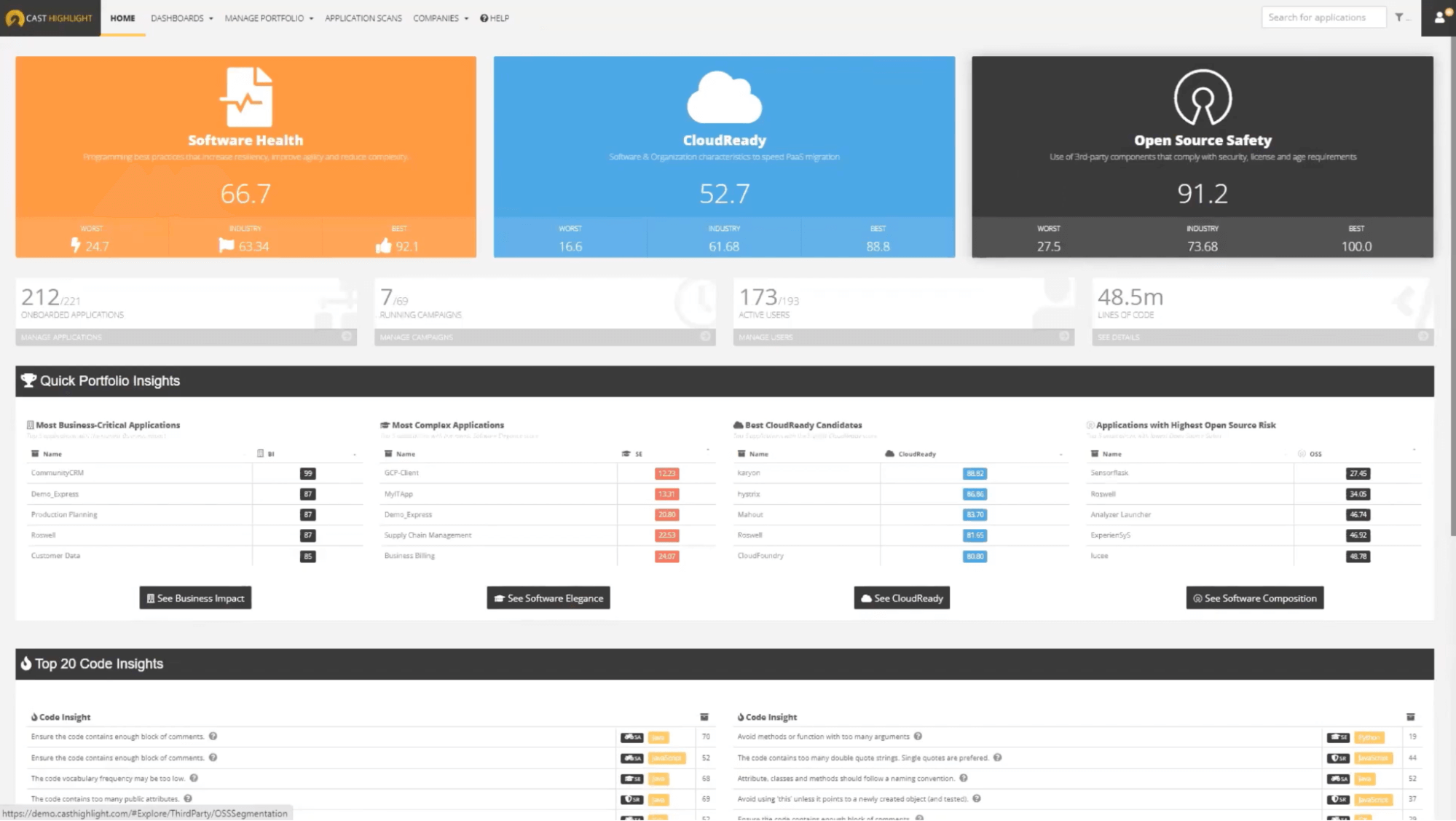
4. CAST Highlight - Best for performing software assessments at scale

CAST Highlight is a software intelligence platform that can analyze the source code for hundreds of applications. It generates helpful color-coded dashboards that provide at-a-glance insights across your applications.
Why I picked CAST Highlight: CAST Highlight deserves a spot on this list because it does one thing better than other tools I’ve tested — assessing software at scale. It can automatically scan hundreds of applications and identify security risks. The tool performs local code scans and never uploads your code to the cloud.
CAST Highlight Standout Features and Integrations:
Features that make CAST Highlight a great choice for me include cloud readiness tools and migration roadmaps, which are helpful if your company is looking to migrate to the cloud. The tool also offers priority recommendations to reduce security risks and identifies opportunities to optimize costs across your portfolio.
Integrations are available natively for GitHub, Bitbucket, and Azure DevOps. You can also use CAST Highlight’s public REST API to extract and integrate key metrics into other systems.
Pricing: From $10,000/year
Trial: 30-day free trial
Pros
- Offers cloud migration suggestions
- Supports over 40 programming languages
- Lets you track the cloud readiness and safety of your portfolio over time
Cons
- Costly plans
- Steep learning curve
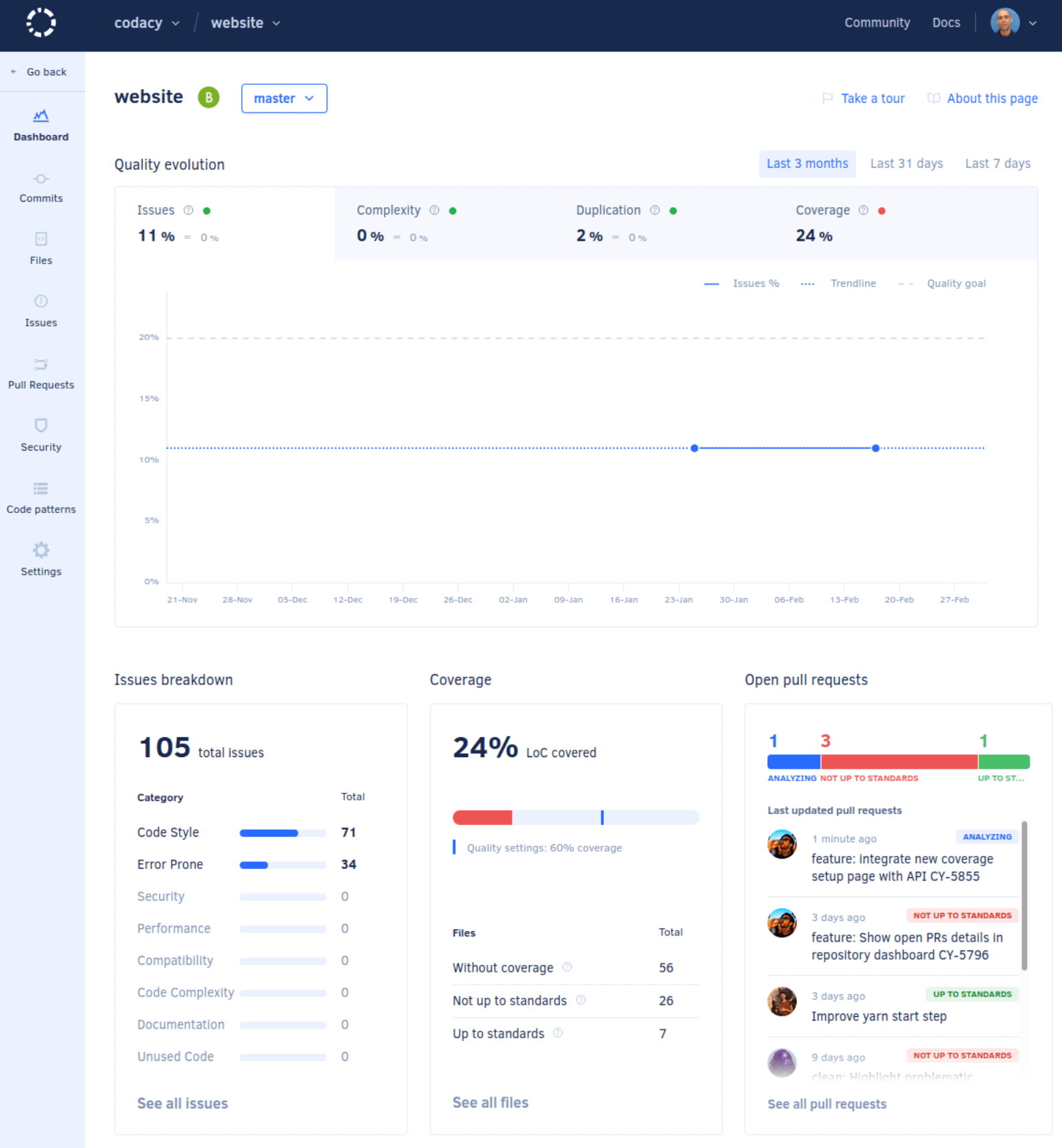
5. Codacy - Best for continuous integration (CI) workflows

Codacy is a code analysis tool that automates code reviews. It analyzes your source code and highlights issues as you work, allowing you to develop more efficient software. The platform supports over 40 programming languages and frameworks out of the box.
Why I picked Codacy: I selected Codacy because it integrates well with CI workflows—a DevOps practice of merging code changes into a repository. Integrating Codacy with GitHub allowed me to get instant feedback on my code, so I could quickly fix any issues. Another reason I picked Codacy is that it helps standardize code quality by automatically blocking pull requests that don’t meet certain standards.
Codacy Standout Features and Integrations:
Features that I liked about Codacy are the ability to set custom rule sets. Codacy has hundreds of rules available, but you can also upload your own configuration file. This makes it easy to apply specific conditions to a code base and maintain code quality across all teams.
Integrations are available natively with GitHub, GitLab, and Bitbucket. Native integrations are also available for Jira and Slack.
Pricing: From $15/month
Trial: 14-day free trial
Pros
- Provides helpful code quality reports
- Simple to integrate into coding workflows
- Adheres to SOC2 security standards
Cons
- Doesn’t integrate with Lombok, a Java library that reduces boilerplate code
- Not able to export code patterns
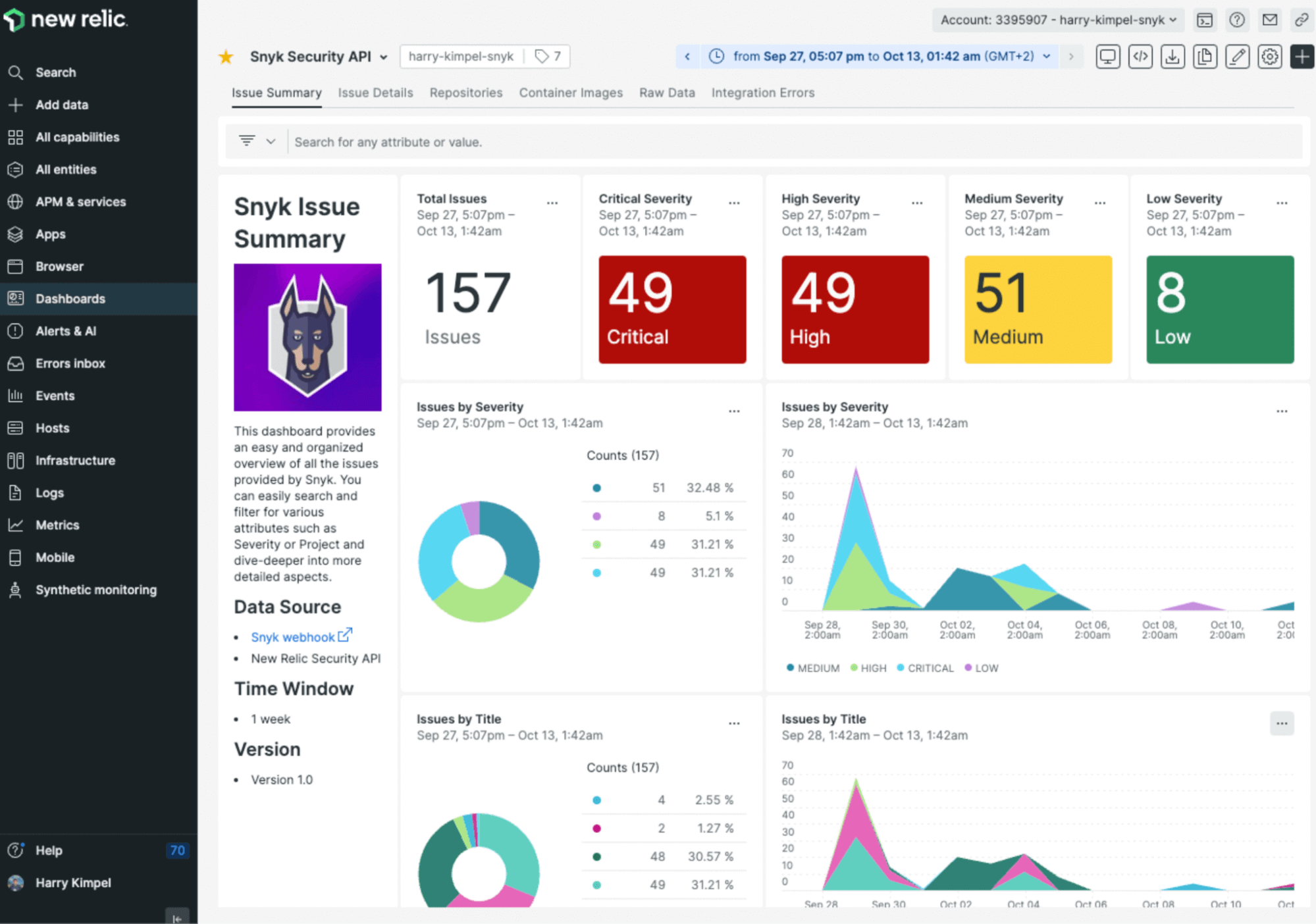
6. Snyk Code - Best for security testing

Snyk is a developer security platform that offers real-time scanning and analysis for your code. It also offers git repository integration, which allows you to prioritize issues across your projects.
Why I picked Snyk: I put Snyk on this list because it boasts impressive security features. The first is that its DeepCode AI tool pulls up a list of quick fixes as it identifies issues. You can review and implement these fixes from your integrated development environment (IDE). The second is that Snyk gives each issue a risk score, so you can prioritize issues and make your code more secure.
Snyk Standout Features and Integrations:
Features that make Snyk an excellent code analysis tool include container scanning that checks for vulnerabilities in container images and live code tracking that validates your code as you work. I liked that I could even check my code when I was away from my desk when I tested it.
Integrations are available natively for CI/CD tools like Jenkins, Azure Pipelines, and Bitbucket Pipelines. There are also plugins for IDE tools like Eclipse, PhpStorm, and Visual Studio.
Pricing: From $57/user/month
Trial: Free plan available
Pros
- Easy to integrate and setup
- Offers continuous integration, continuous delivery (CI/CD) pipeline integration
- User interface is easy to navigate
Cons
- Slower scan times
- Free plan limited to 100 tests per month
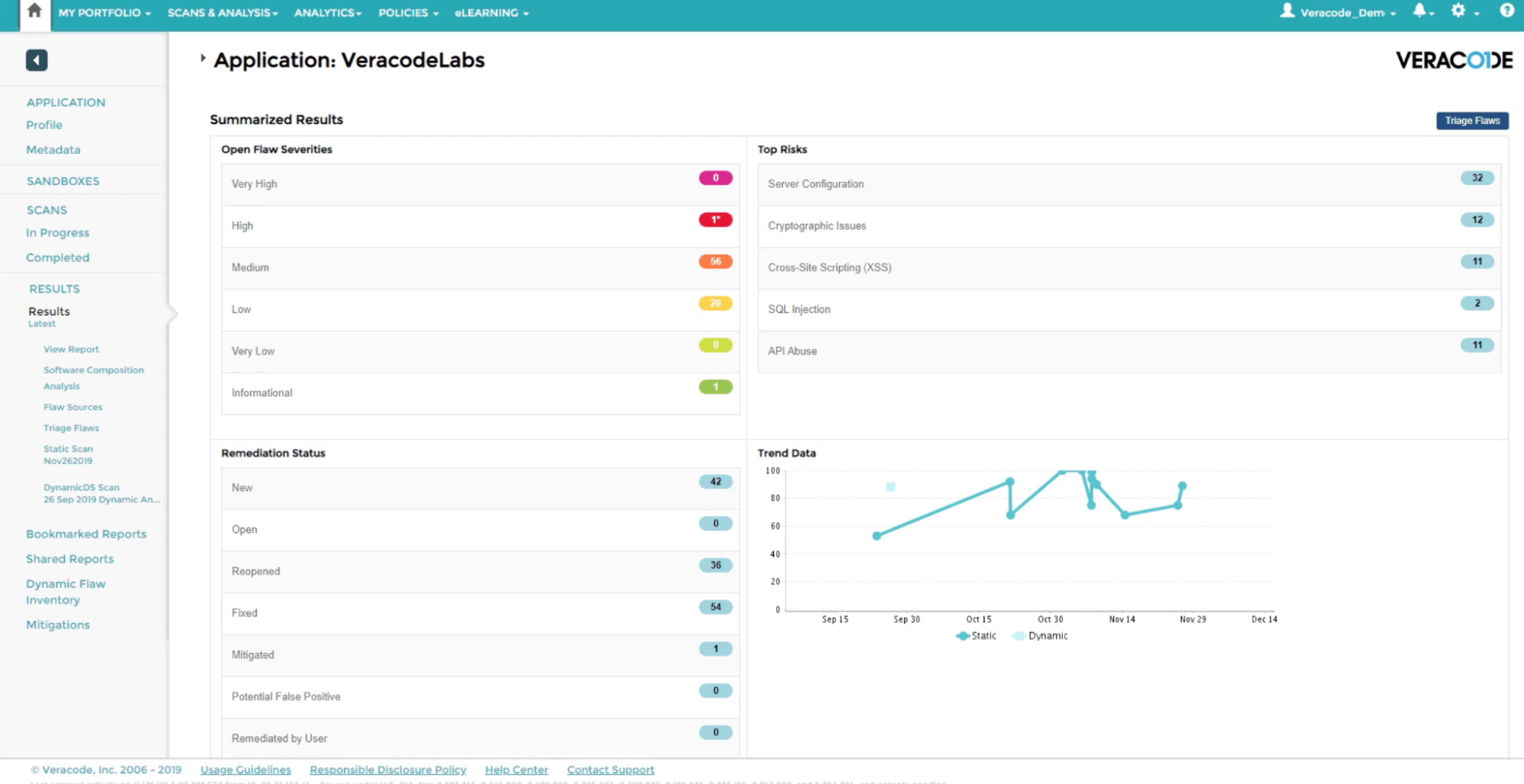
7. Veracode Static Analysis - Best for vulnerability scanning and coverage

Veracode Static Analysis is a static application security testing (SAST) platform that helps organizations analyze their source code and identify vulnerabilities. It supports over 27 languages and over 100 frameworks, providing broad coverage for companies of all sizes.
Why I picked Veracode Static Analysis: I chose Veracode Static Analysis for its extensive scanning capabilities. It provides real-time feedback and identifies vulnerabilities as I code in my favorite IDE (Eclipse). But what I liked most is it offers CI/CD pipeline integrations, which offer vulnerability scanning for the entire development cycle.
Veracode Static Analysis Standout Features and Integrations:
Features that make Veracode Static Analysis stand out, in my eyes, are its fast scanning performance and low false-positive rate (<1.1%). Real-time remediation guidance helps prioritize fixes that pose the biggest threats.
Integrations are available natively with over 40 platforms, such as Azure DevOps, Bitbucket, Eclipse, Jenkins, and Visual Studio. Veracode also offers custom APIs, so you can integrate the tool into even more third-party platforms.
Pricing: Pricing upon request
Trial: 14-day free trial available
Pros
- Provides detailed reports
- Carries out scans efficiently
- Great customer support
Cons
- Documentation is lacking in some areas
- Steep learning curve
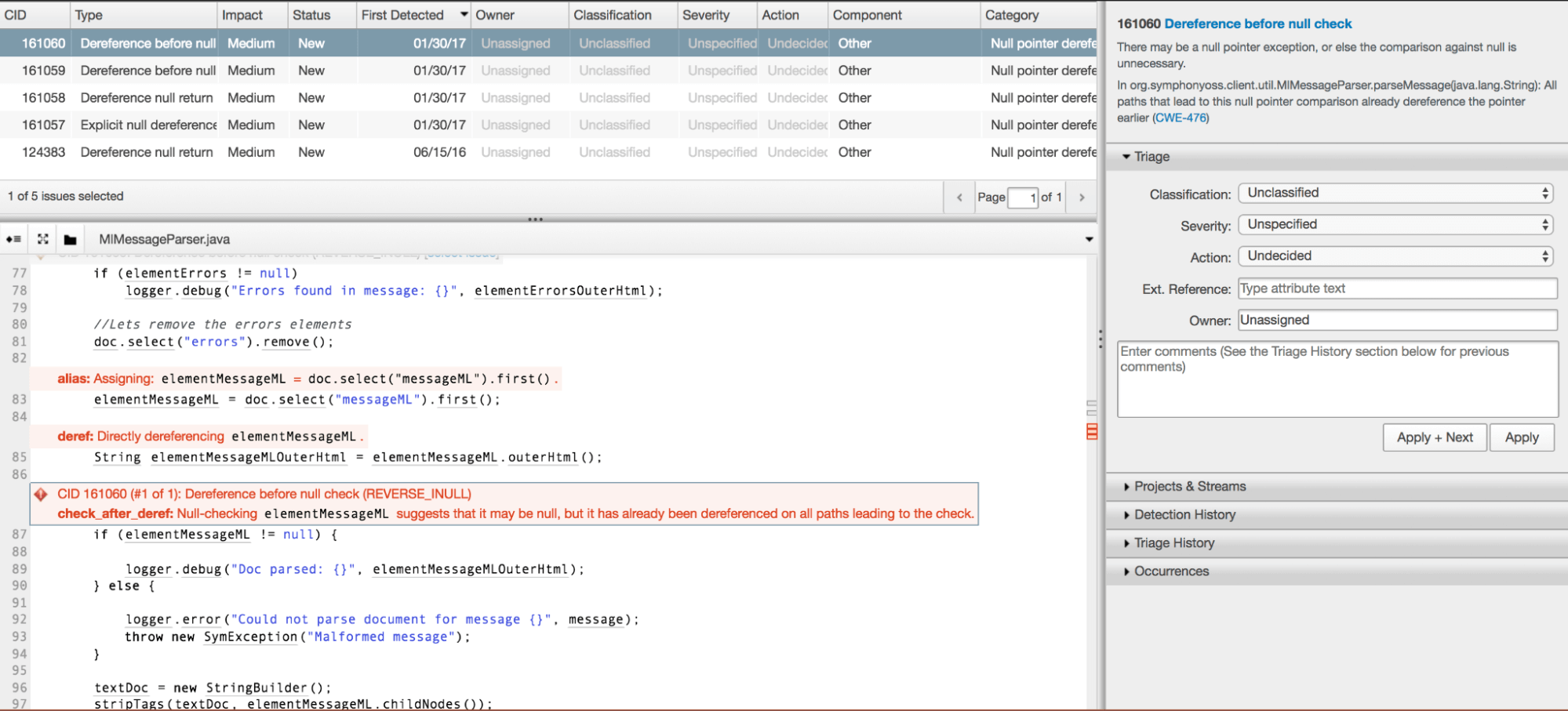
8. Synopsys Coverity - Best for DevOps teams

Synopsys Coverity is a static code analysis tool that helps DevOps teams identify and address security risks early in the software development cycle. It offers cloud and on-premise deployment options.
Why I picked Synopsys Coverity: Synopsis Coverity made it on my top list of code analysis tools for its accuracy in identifying vulnerabilities like buffer overflows, input validation errors, and memory leaks. I especially liked how the Code Sight IDE plugin provided extensive details about the vulnerabilities it detected and guidance on how to fix them.
Synopsys Coverity Standout Features and Integrations:
Features that make Synopsys Coverity worth considering to me include its Rapid Scan tool that can scan infrastructure-as-code (IaC) configurations and comprehensive reporting that provides risk assessments of your entire application portfolio.
Integrations are available natively for DevOps tools like GitHub, Eclipse, Jenkins, Azure Pipelines, and Jira. You can also use its REST APIs to integrate other applications.
Pricing: Pricing upon request
Trial: Trial license available
Pros
- Real-time detection helps deal with errors quickly
- Able to scan lines of code quicker than other tools
- Provides detailed reports
Cons
- Complicated to integrate with other tools
- User interface is difficult to navigate
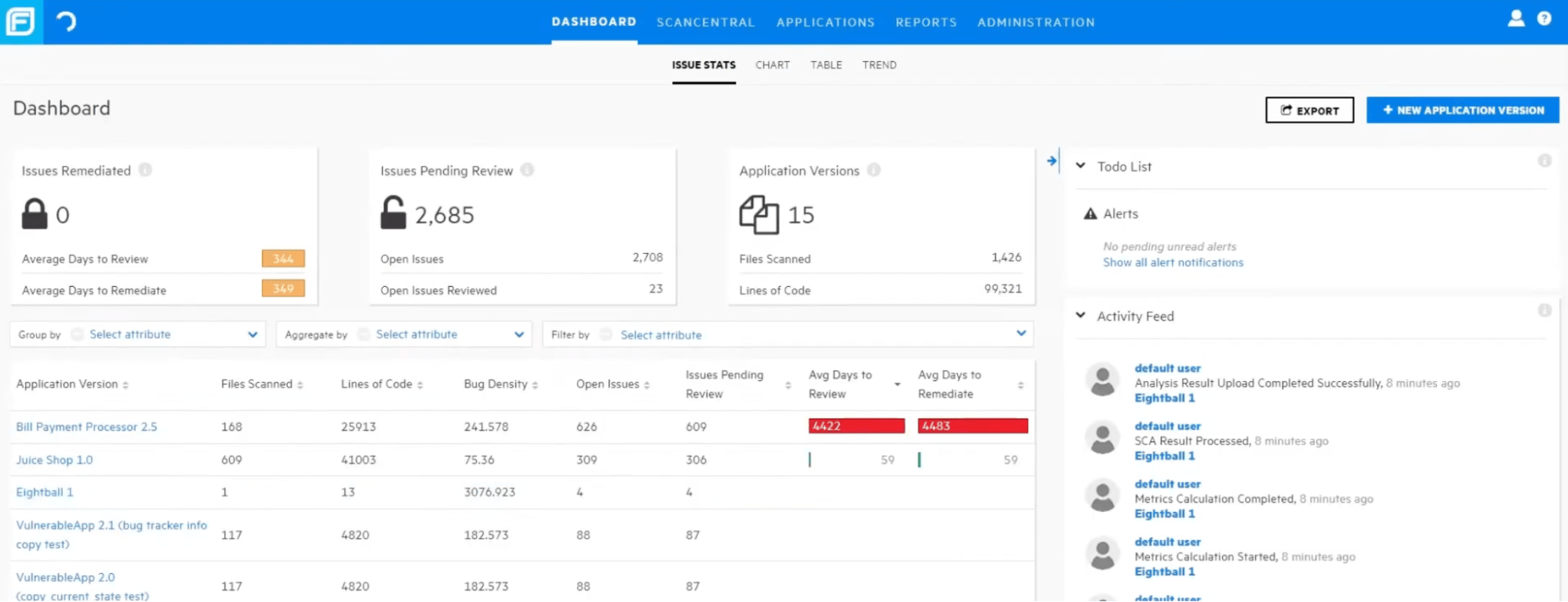
9. Fortify Application Security - Best for enterprise security

Fortify Application Security helps enterprises identify vulnerabilities during development and build more secure software. The platform offers flexible deployment options.
Why I picked Fortify Application Security: What differentiates Fortify Static Code Analyzer is it can detect over 800 types of vulnerabilities across 27 programming languages. This level of coverage helps to greatly reduce application security risks.
Fortify Application Security Standout Features and Integrations:
Features that are available with Fortify Application Security include a static code analyzer tool that delivers real-time feedback as you code. I liked that the platform also includes WebInspect for dynamic application security testing (DAST), which analyzes and scans your web applications for known vulnerabilities.
Integrations are available natively for over 50 IDEs, CI/CD tools, and ticketing systems, such as Eclipse, Jenkins, and Jira.
Pricing: Pricing upon request
Trial: No free trial
Pros
- Intuitive user interface with the dashboard being useful to track any detected errors
- Supports multiple programming languages and frameworks
- Range of integrations available
Cons
- Can be difficult to set up initially
- Not able to deal with false positive detection well
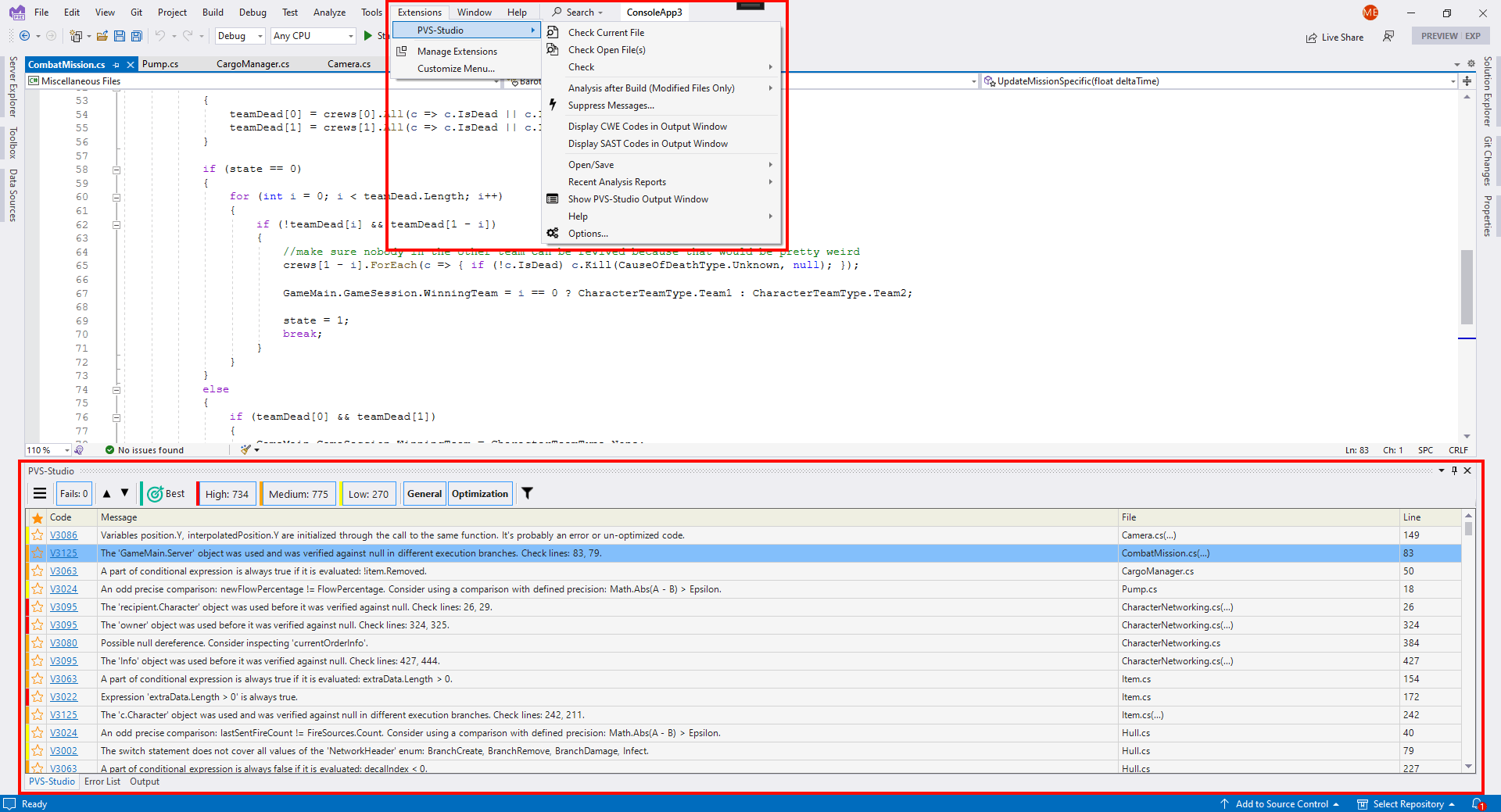
10. PVS-Studio - Best for game developers

PVS-Studio is a code analyzer that can detect bugs and security flaws in source code written in C, C++, C#, and Java. The platform is compatible with Windows, macOS, and Linux operating systems.
Why I picked PVS-Studio: I selected this platform because it offers direct integrations with Unity and Unreal Engine — two popular game engines. This makes it a solution for game developers, as it can automatically run code analysis when developing gaming projects and detect game-breaking bugs.
PVS-Studio Standout Features and Integrations:
Features that set PVS-Studio apart to me include its ability to detect hard-to-find issues that affect code quality, including null pointer dereferences, incorrect function calls, and synchronization problems. The tool can also detect non-compliance with coding standards like MISRA C to ensure developers adhere to best practices.
Integrations are available natively for over 30 platforms, including Visual Studio, Maven, Jenkins, Docker, and Azure DevOps.
Pricing: Pricing upon request
Trial: 7-day free trial
Pros
- Integrates with bug tracking systems like GitHub Issue
- Offers extensive documentation
- Works on multiple operating systems, like Windows, macOS, and Linux
Cons
- Only supports a small number of programming languages
- Can use up a lot of resources for large code bases
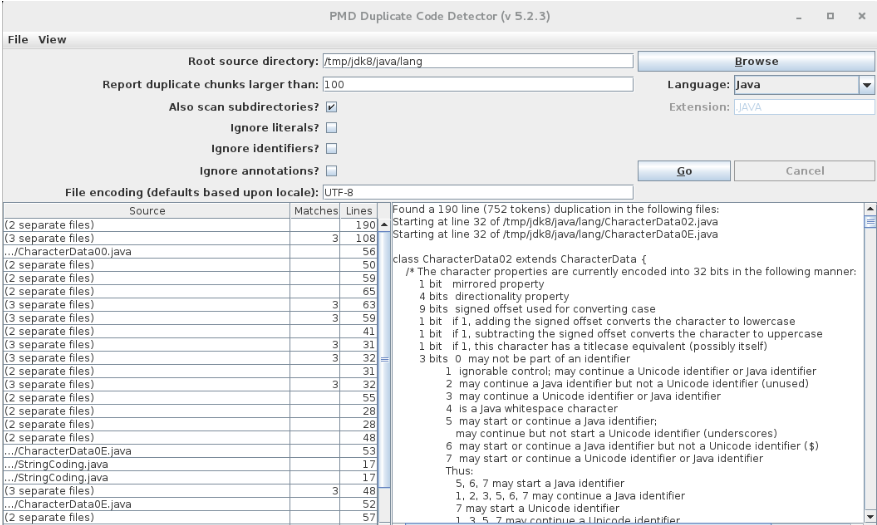
11. PMD - Best open-source code analyzer

PMD is an open-source tool that provides static analysis for programming languages like JavaScript, Apex, and XML. It’s available for Windows, macOS, and Linux.
Why I picked PMD: Most code analysis tools require a paid license or offer limited functionality on their free plans. But the reason I picked PMD is because it’s open-source software, which makes it a cost-effective alternative to paid options.
PMD Standout Features and Integrations:
Features that I liked when working with PMD include its built-in checks that allow you to configure rules for different languages to enforce coding standards. The tool also includes Copy/Paste Detector (CPD), which helps you identify duplicate code in your code base.
Integrations are available with popular IDEs like Eclipse, JDeveloper, and Gradle via plugins.
Pricing: Available for free
Trial: Available for free
Pros
- Can detect duplicate code in various programming languages
- Able to deal with false positives well
- Free and open-source
Cons
- Configuring PMDs analysis rules can be complicated
- Coding feedback isn’t provided in real-time
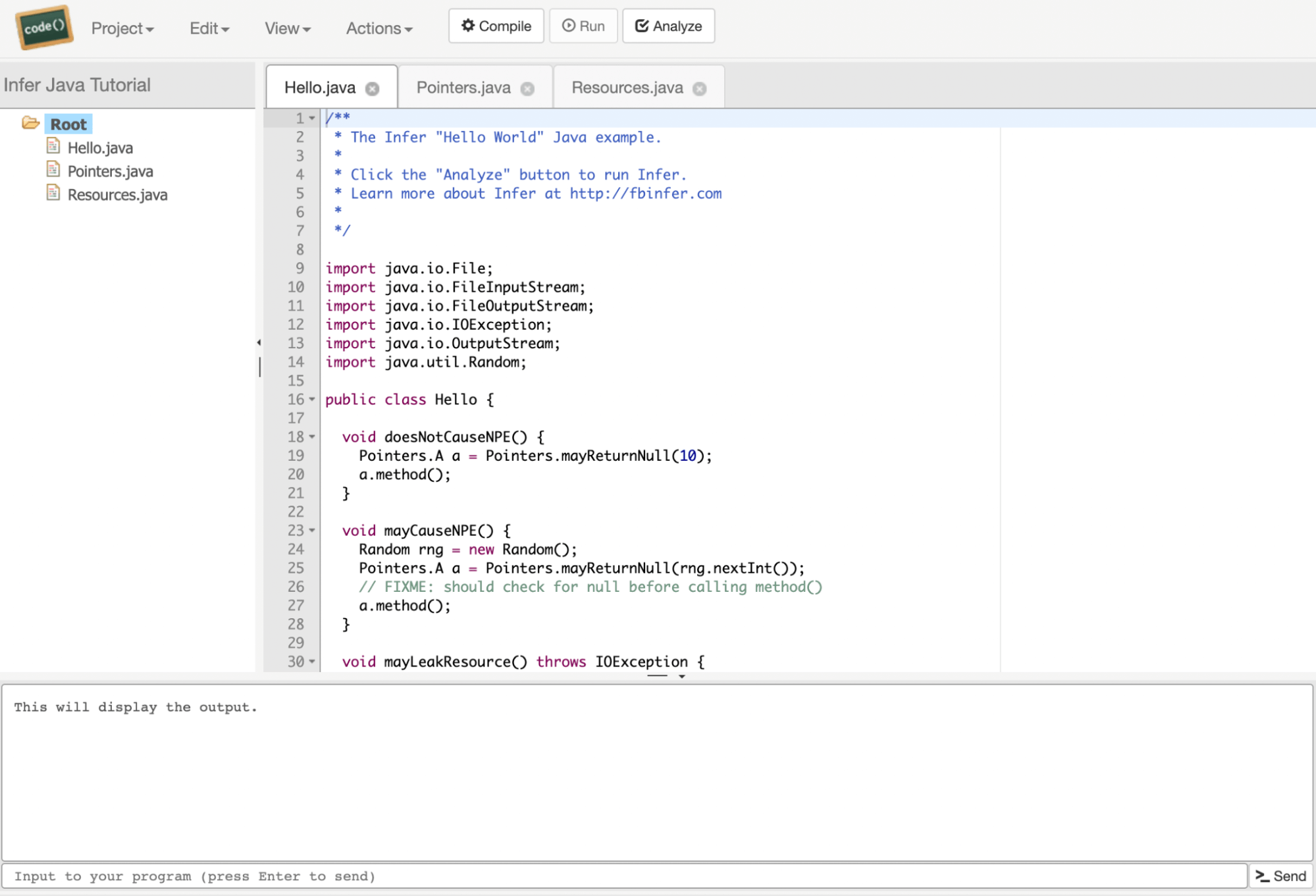
12. Infer - Best for mobile developers

Infer is a static code analyzer from Facebook that supports Java, C, and Objective-C. Facebook deploys the tool within its own Android and iOS apps to analyze and validate the correctness of its source code.
Why I picked Infer: I chose Infer for this list because it supports Java, C, and Objective-C — languages that mobile developers use to develop Android and iOS apps. The fact that it’s open source means that developers continuously contribute to making it even better.
Infer Standout Features and Integrations:
Features I liked about Infer are its broad coverage of common issues. In my testing, the tool identified common issues that often cause mobile apps to crash, such as null point exceptions and memory leaks. Performance was never an issue either, even with large code bases.
Integrations are available natively with compilers Javac, Clang, and GCC. Other systems that support Infer include Gradle, Maven, and xcodebuild.
Pricing: Available for free
Trial: Available for free
Pros
- Accurate bug detection
- Supports various languages such as C, C++, and Java
- Open-source and available for free
Cons
- Limited use outside of iOS and Android app code analysis
- Steep learning curve
Other Code Analysis Tools
There are a few other code analysis tools that didn’t quite make my list, but they’re worth having a closer look at:
- DeepSource - Best issue and security reporting features
- FindBugs - Best for finding defects in Java code
- CodeSonar - Best integration capabilities
- Semmle - Best for securing Internet of Things (IoT) devices
- JSHit - Best for debugging JavaScript code
- CodeScene - Best for managing technical debt
- Helix QAC - Best for ensuring security compliance
- Semgrep - Best for writing and enforcing custom rules
Selection Criteria For Code Analysis Tools
Here’s a summary of the criteria that I used to select the best code analysis tools on the market:
Core Functionality
I prioritized code analysis tools with the following core functionalities that do the following:
- Identify issues, like syntax errors and security vulnerabilities, as you code
- Suggest quick fixes for common coding errors
- Enable you to enforce coding standards across your team
- Allow you to work with DevOps platforms like GitLab and GitHub
- Provide automated code reviews and line-by-line coverage
Key Features
To carry out the core functionalities above, code analysis tools need to have these key features:
- Static analysis engine: The best code analysis tools use static analysis engines that can detect bugs and security vulnerabilities early in the development cycle.
- IDE plugins: One feature I greatly appreciated during my testing is the ability to get real-time feedback as I code. IDE plugins helped me fix vulnerabilities and maintain code quality across my projects.
- Rule-based checks: Another key feature I looked for when selecting code analysis tools is rule-based checks, which help enforce coding standards and best practices.
- Rating system: Knowing where to start when a scan reveals many problems can be overwhelming. Code analysis tools that offered a rating system helped me determine which issues to tackle first.
- Report generator: Finally, the best code analysis tools can generate reports that provide a high-level view of the overall code quality of your projects.
Usability
Platforms with steep learning curves can affect user adoption rates. That’s why I prioritized code analysis tools that developers could use right away without having to spend hours setting them up. I also looked for tools that integrate with popular IDEs and code editors, as this would enable developers to get feedback on their code without disrupting their workflow.
People Also Ask
Here are answers to the most common questions about code analysis tools:
What is the most used code analysis tool?
What is the difference between SAST and DAST tools?
What techniques do static code analysis tools use?
Final Thoughts
About 79% of organizations admit to shipping applications with known vulnerabilities. Over half (54%) say they did so to meet critical deadlines. These practices are putting companies and their customers at risk.
With the right code analysis tools, you don’t have to compromise on security to deliver safe and efficient software. Use this list to find a solution that’s right for your company.
Subscribe to The CTO Club newsletter for more insights from industry-leading experts.
