12 Best Code Collaboration Tools Shortlist
I've assessed various tools and handpicked these 12 based on their ability to address the coding collaboration challenges you're facing.
- Replit - Best for instant, collaborative code execution
- CodePen - Best for frontend design and development playground
- Codeanywhere - Best for cloud-based coding from any device
- Stack Overflow - Best for developer teams seeking Q&A
- GitKraken - Best for intuitive Git visualization
- Bitbucket - Best for integrated CI/CD with Git repositories
- Trello - Best for visual project management tracking
- Visual Studio - Best for comprehensive IDE with collaboration
- Slack - Best for team communication and integration
- Confluence - Best for technical documentation collaboration
- GitHub Codespaces - Best for on-demand dev environments
- GitLab - Best for all-in-one DevOps toolchain support
Navigating the world of code can be intricate. That's where code collaboration tools come into play, acting as a dynamic code editor tailored for team projects. Remember those moments of confusion during pair programming or the hurdles faced during debugging? These tools are the antidote, especially when you're diving into the vast sea of open source. They streamline the coding process, allowing for a more unified and efficient approach. Trust me, once you explore these options, you'll wonder how you ever managed without them.
What Is a Code Collaboration Tool?
A code collaboration tool is a software platform designed to facilitate teamwork among developers, making it easier for them to write, review, and refine code collectively. Used by developers, software engineers, and even project managers, it supports activities such as pair programming, code review, and real-time editing. By centralizing and synchronizing code changes, these tools ensure that teams can produce high-quality software more efficiently, regardless of their physical location.
Overviews of the 12 Best Code Collaboration Tools
1. Replit - Best for instant, collaborative code execution

Replit is a dynamic online code editor and platform designed for swift collaboration among developers. Its emphasis on instantaneous code execution in a shared environment truly shines, making it the go-to tool for teams wanting real-time interaction on their projects.
Why I Picked Replit:
After meticulously sifting through numerous platforms, I selected Replit for its standout capability to bring coders together in an immediate execution environment. What particularly swayed my judgment was how effortlessly teams can write, run, and debug code together.
Its unique provision for "instant, collaborative code execution" distinguishes it from the crowd, catering to projects that demand a swift, joint coding experience.
Standout Features & Integrations:
Replit supports a diverse range of programming languages in its code editor. Its standout ability to run and debug code directly in the browser eliminates the barriers of local setups. Plus, with integrations like GitHub, developers can fluidly import and share code, making the workspace even more collaborative.
Pricing:
From $7/user/month (billed annually)
Pros:
- Immediate code execution within the browser
- Broad language support
- Simplified GitHub integration for sharing code
Cons:
- Lacks robust offline features
- Can be a bit much for beginners due to its vast array of features
- Workspace performance is contingent on stable internet connectivity
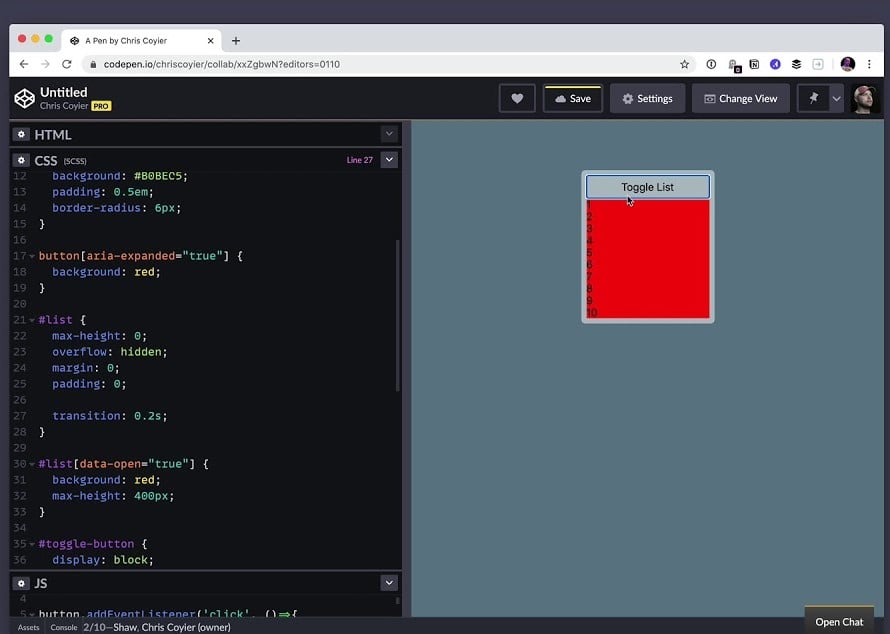
2. CodePen - Best for frontend design and development playground

CodePen serves as an interactive coding environment tailored specifically for frontend developers. As a hotspot for showcasing and testing HTML, CSS, and JavaScript snippets, it inherently fits the description of being the "Best for frontend design and development playground."
Why I Picked CodePen:
In the midst of selecting tools, CodePen consistently caught my attention for its dedicated frontend focus. While judging and comparing various platforms, it was evident that CodePen offers a unique blend of features that make it an indispensable resource for frontend developers.
Its title as the "best for frontend design and development playground" stems from its ability to allow team members to collaborate on design snippets, refine their code, and witness immediate visual results.
Standout Features & Integrations:
CodePen shines with its live preview feature, allowing developers to see changes in real-time as they code. Its "Pens" system lets users save, share, and embed their projects anywhere. Integration-wise, it easily connects with popular frontend libraries and plugins, ensuring a fluid workflow for developers.
Pricing:
From $8/user/month (billed annually)
Pros:
- Real-time coding and preview experience
- Ability for team members to collaborate on "Pens"
- Robust plugin and library integrations
Cons:
- Limited to frontend languages and frameworks
- Might not be suitable for complete web app development
- Premium features hidden behind a paywall
3. Codeanywhere - Best for cloud-based coding from any device

Codeanywhere is a versatile collaborative coding tool that provides an intuitive cloud-based coding environment. Its distinctive offering of enabling developers to code from virtually any device positions it firmly as the "best for cloud-based coding from any device."
Why I Picked Codeanywhere:
In my quest to select the most adaptive tools, Codeanywhere emerged as a frontrunner due to its commitment to flexible, location-independent coding. The very act of comparing and judging various platforms brought out its undeniable advantage: the ability to access and contribute to a codebase from anywhere.
I chose Codeanywhere because its device-agnostic approach ensures coding is never restricted by location or device, perfectly encapsulating its "Best for..." designation.
Standout Features & Integrations:
At its core, Codeanywhere focuses on making collaborative coding fluid. It has a shared cursor feature that allows team members to see where others are working in the code in real-time. Additionally, it offers pre-configured environments, ensuring that developers can jump into their projects without the hassle of setup. On the integration front, it connects with popular repositories like GitHub and Bitbucket, making code management and collaboration smoother.
Pricing:
From $8/user/month (billed annually)
Pros:
- Real-time cursor sharing for effective collaboration
- Ability to configure environments easily
- Strong integrations with major code repositories
Cons:
- Might require a learning curve for those new to cloud-based platforms
- Mobile app experience can be limiting
- Limited offline capabilities
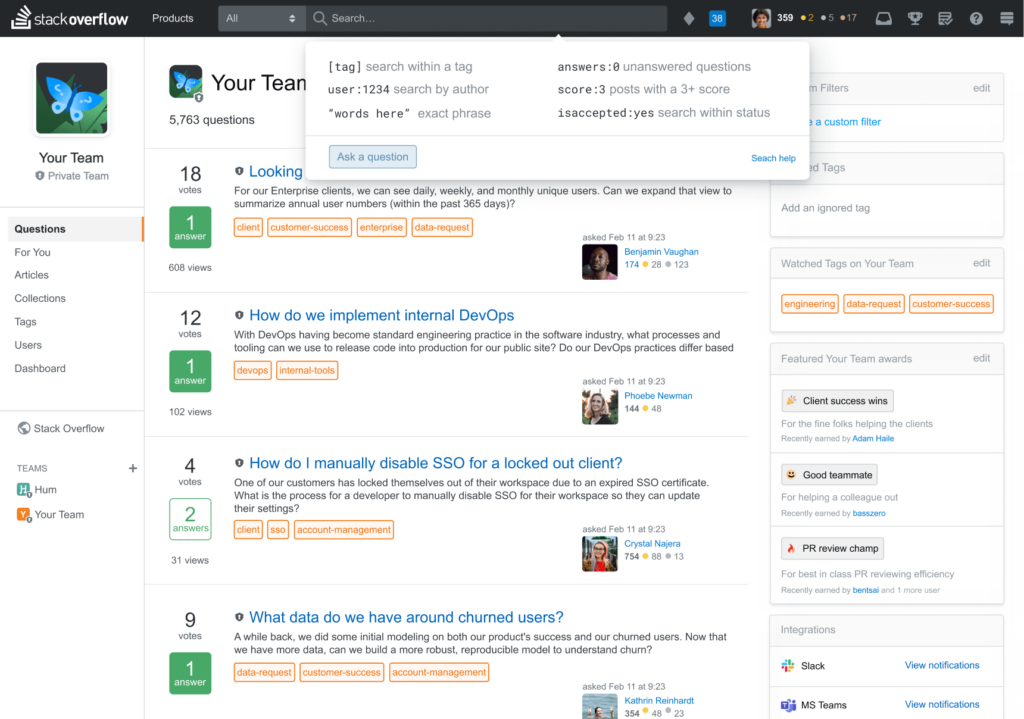
4. Stack Overflow - Best for developer teams seeking Q&A

Stack Overflow is a renowned platform where developers across the globe exchange knowledge through a structured Q&A format. Its reputation for fostering an engaged community that collaboratively solves technical challenges justifies its title as the "Best for developer teams seeking Q&A."
Why I Picked Stack Overflow:
While determining which platform best caters to developers' questions, Stack Overflow was a clear choice. Judging by its vast repository of existing answers and its active community, it's evident that the platform stands out. In my opinion, comparing it to other Q&A platforms showcased its superiority in providing real-world, practical solutions.
I chose Stack Overflow because it consistently offers developer teams reliable answers and fosters a sense of community.
Standout Features & Integrations:
Beyond its primary Q&A functionality, Stack Overflow boasts a feature called Stack Overflow for Teams - a private, secure space for team collaboration. It integrates "live share" capabilities, enabling developers to work together in real-time within their integrated development environment (IDE). Furthermore, its robust API allows developers to integrate Stack Overflow's extensive database into other applications, ensuring access to knowledge.
Pricing:
From $5/user/month (billed annually)
Pros:
- Rich and expansive database of developer Q&As
- "Live share" feature promotes real-time collaboration
- Integrated development environment (IDE) support enhances team productivity
Cons:
- Some answers may be outdated due to the rapid evolution of technology
- Initial onboarding may be intimidating for newcomers
- The public nature of the platform can sometimes lead to disagreements or disputes over solutions
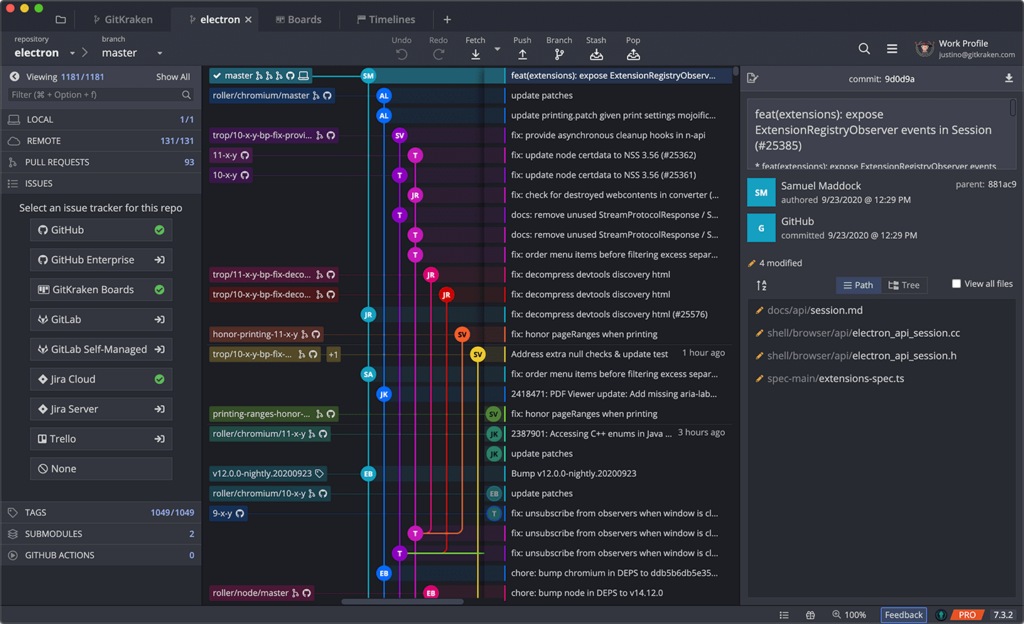
5. GitKraken - Best for intuitive Git visualization

GitKraken is a user-friendly Git client that simplifies the process of repository management. Its visually appealing interface and efficient visualization tools make it particularly suited for those looking for a more intuitive way to handle Git operations, aligning with its "best for intuitive Git visualization" label.
Why I Picked GitKraken:
In selecting tools for Git management, GitKraken continually surfaced due to its unique approach. Through judging and comparing a variety of tools, its distinct visual representation of repositories became apparent, setting it apart from traditional Git clients.
I chose GitKraken for this list because of its ability to transform complex Git operations into an easy-to-understand visual format, making it truly the "best for intuitive Git visualization."
Standout Features & Integrations:
GitKraken shines with its unique timeline view, which visualizes Git history in a coherent manner. The tool also has an integrated code editor and built-in merge conflict editor, making the process of handling merges straightforward. For remote developers, GitKraken’s notifications ensure they're always updated about any changes.
The tool boasts integrations with other popular platforms, such as GitHub, Bitbucket, and GitLab. Additionally, it facilitates remote pair programming by allowing developers to collaborate in real-time, enhancing productivity across distributed teams.
Pricing:
From $4/user/month (billed annually)
Pros:
- Intuitive visualization of Git history
- Built-in code and merge conflict editors simplify development workflow
- Effective for remote developers with timely notifications and collaboration features
Cons:
- Some advanced Git functionalities might require a steeper learning curve
- Requires internet connection for certain operations
- Larger repositories might experience slight performance issues
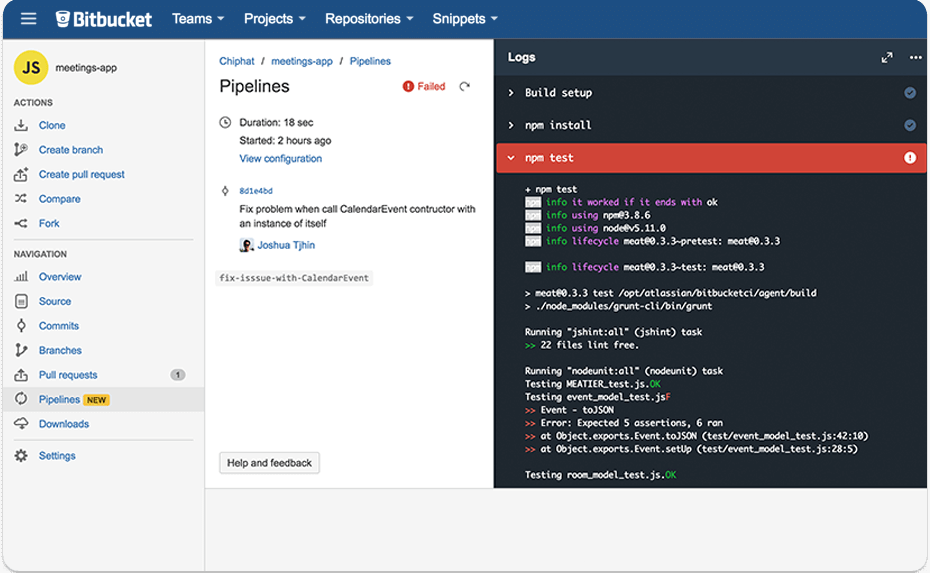
6. Bitbucket - Best for integrated CI/CD with Git repositories

Bitbucket is an advanced Git repository management solution that comes packed with integrated Continuous Integration/Continuous Deployment (CI/CD) capabilities. Its prowess in linking Git operations with CI/CD processes justifies its position as "best for integrated CI/CD with Git repositories."
Why I Picked Bitbucket:
Upon evaluating numerous repository management solutions, I determined that Bitbucket had a competitive edge in terms of integrated CI/CD. Through a thorough process of selecting and comparing, it's evident that Bitbucket’s tight-knit integration of Git repositories with CI/CD operations makes it a standout choice.
This very facet of Bitbucket reinforces why I chose it as the "best for integrated CI/CD with Git repositories."
Standout Features & Integrations:
Bitbucket is not just a repository; its built-in CI/CD capabilities ensure that code changes are automatically tested and ready for deployment. The tool's pull request feature streamlines code reviews, and its branching model organizes releases efficiently.
In terms of integrations, Bitbucket collaborates with other Atlassian products such as Jira. Additionally, it supports video chat and screen sharing functionalities which greatly aid in remote collaborative coding sessions. These integrations, coupled with its ability to hold video calls directly, fortify Bitbucket’s collaborative environment.
Pricing:
From $3/user/month (billed annually)
Pros:
- Integrated CI/CD with Git repositories streamlines development workflow.
- Robust integrations with other Atlassian tools.
- In-app video chat and screen-sharing functionalities bolster team collaboration.
Cons:
- User interface might appear complex for beginners.
- Larger teams might experience limitations on the free plan.
- Integration with non-Atlassian tools can sometimes be less intuitive.
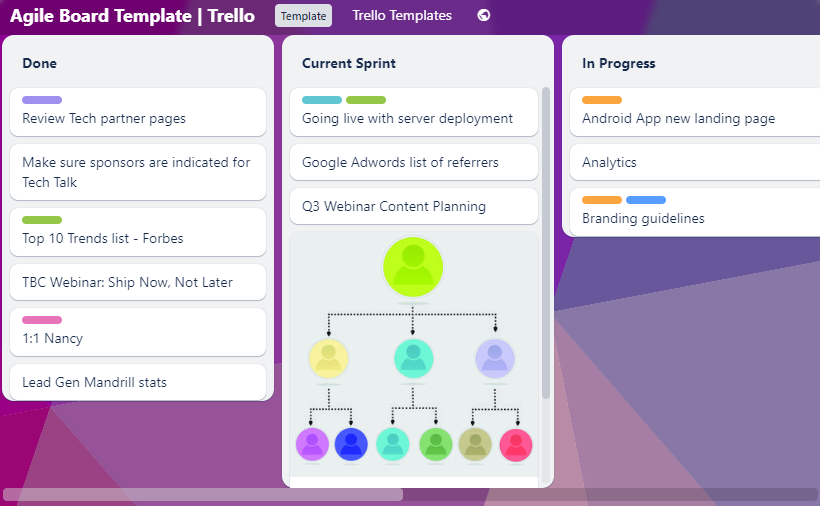
7. Trello - Best for visual project management tracking

Trello serves as a dynamic tool that employs card and board systems for organizing and managing tasks or projects. Its visual-centric interface aligns perfectly with the intent of "best for visual project management tracking," enabling teams to gain clarity on their project’s progression at a single glance.
Why I Picked Trello:
In the process of selecting and determining the best tools for project management, Trello captured my attention due to its unique visual-centric approach. When I judged and compared it against other tools, its distinct card and board system was clearly differentiated.
This uniqueness and my personal opinion, based on extensive comparisons, underscores why I believe Trello is the "best for visual project management tracking."
Standout Features & Integrations:
Trello’s primary strength lies in its boards, lists, and cards that allow users to organize projects in a flexible and rewarding way. Features like labels, checklists, and due dates ensure tasks are managed efficiently. Moreover, Trello's built-in automation, known as "Butler", optimizes repetitive tasks, ensuring consistent code quality and process adherence.
When it comes to integrations, Trello supports a vast array of Power-Ups, enhancing its functionality. This includes integrations with tools like Slack, Google Drive, and even Android apps, ensuring users can access their boards and cards on-the-go.
Pricing:
From $10/user/month (billed annually)
Pros:
- Visually engaging board system facilitates easy project tracking.
- In-built automation ensures consistent task and code quality.
- Robust integration with Android apps allows for mobile project management.
Cons:
- Might require a learning curve for those new to visual-based management tools.
- Advanced features are locked behind paid tiers.
- Some users might find the interface too simplistic for complex project management.
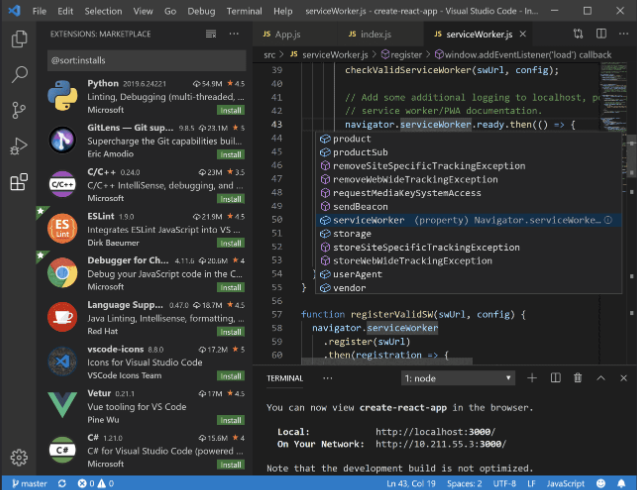
8. Visual Studio - Best for comprehensive IDE with collaboration

Visual Studio is a robust integrated development environment (IDE) that equips developers with tools for designing, debugging, and deploying applications across various platforms. When considering its collaborative features, the tool justifies the tag "best for comprehensive IDE with collaboration," offering a conducive environment for teams to work together efficiently.
Why I Picked Visual Studio:
In my journey of selecting tools, Visual Studio consistently emerged as a preferred choice because of its comprehensive development capabilities. After determining, comparing, and judging several IDEs, it was evident that Visual Studio’s blend of features, including collaborative tools, made it distinct.
These distinguishing elements solidify my belief that it's the "Best for comprehensive IDE with collaboration."
Standout Features & Integrations:
One of Visual Studio's most notable features is its intuitive source code editor, which offers syntax highlighting and autocomplete functionality tailored for numerous languages. Additionally, it has powerful debugging tools and supports a myriad of extensions for added functionality. The platform's Live Share feature, akin to Google Docs for code, lets developers collaboratively edit and debug in real-time.
On the integration front, Visual Studio supports a plethora of plugins, one of which is GitLive, allowing real-time code collaboration similar to Google Docs but for developers. The IDE also boasts git integration, enhancing version control workflows.
Pricing:
From $45/user/month (billed annually)
Pros:
- Rich source code editing and debugging tools enhance developer productivity.
- Collaboration features like Live Share foster real-time teamwork.
- Extensive plugin support ensures flexibility and customizability.
Cons:
- Might be overwhelming for beginners due to its plethora of features.
- Occupies significant system resources, potentially slowing down some machines.
- Some advanced features are locked behind the premium version.
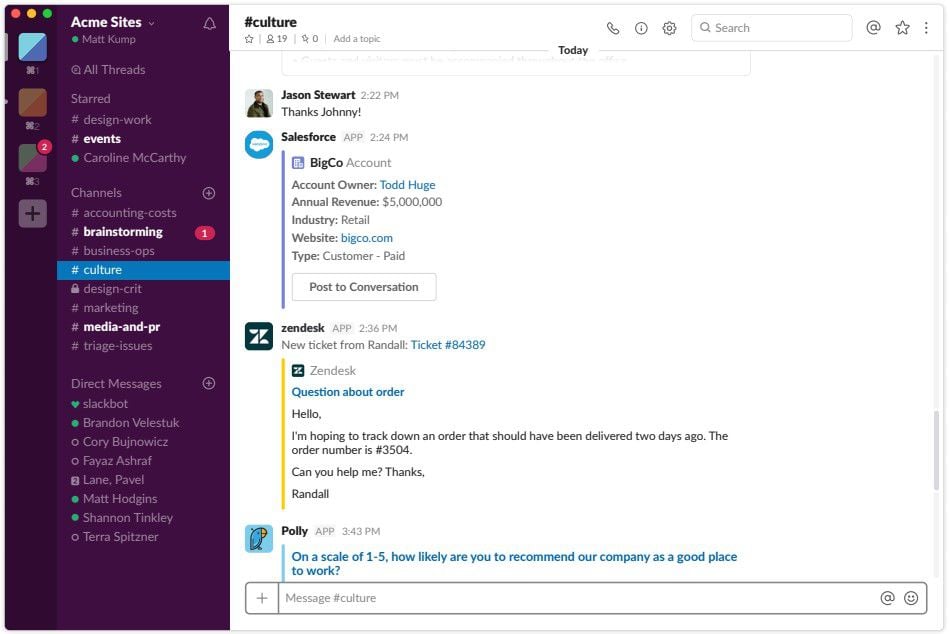
9. Slack - Best for team communication and integration

Slack is a communication platform designed to bring teams together, making it simpler for them to collaborate and interact. With its array of channels and direct messaging functionalities, it stands out particularly for its ability to foster team communication and integrate with a multitude of tools, justifying its title of "best for team communication and integration."
Why I Picked Slack:
Throughout my exploration of communication tools, Slack consistently rose to prominence. After careful determination and comparison against a myriad of other platforms, it became clear that Slack's dynamic interface and integration capabilities were incomparable. This opinion, coupled with the vast acceptance of Slack across various industries, reinforced my decision that it truly is the "best for team communication and integration."
Standout Features & Integrations:
One of Slack's defining features is its organized chat channels, which can be created for teams, projects, or even specific topics. The platform also supports the sharing of code snippets, aiding developers in discussing or debugging code without leaving the chat. Additionally, Slack’s integration with VS Code allows developers to remain in their coding environment while staying connected with their teams.
As for integrations, Slack shines with its App Directory, which boasts thousands of integrations ranging from productivity tools to developer utilities. Notable integrations include Google Drive, Trello, and GitHub, enhancing the platform's versatility.
Pricing:
From $8/user/month (billed annually)
Pros:
- Offers organized channels for different teams and projects, streamlining communication.
- Supports sharing of code snippets directly within chats.
- Extensive App Directory ensures compatibility with a wide range of third-party tools.
Cons:
- Slack's notification settings can be overwhelming and require fine-tuning.
- The search function, while powerful, has a learning curve.
- The free version has a limit on searchable message history.
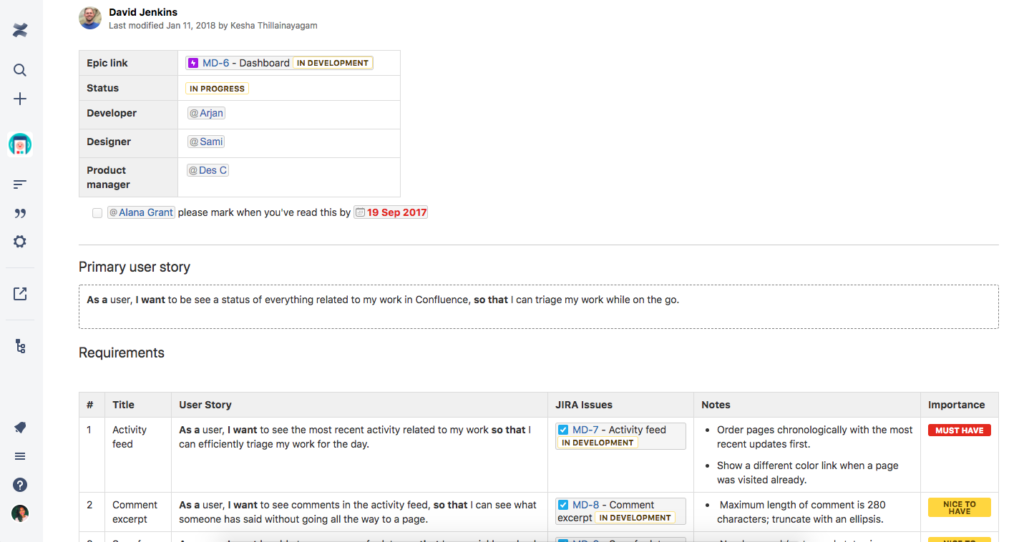
10. Confluence - Best for technical documentation collaboration

Confluence, developed by Atlassian, serves as a collaborative platform tailored for teams to create, share, and update technical documents. Its design specifically aids software development teams in documenting their projects, making it an optimal choice for technical documentation collaboration.
Why I Picked Confluence:
In my journey of selecting the right tool, Confluence consistently emerged as a preferred choice among many professionals. My decision was based on evaluating several platforms and judging their capabilities. Confluence's focus on facilitating collaboration in software development documentation sets it apart. This unique strength is why I firmly believe it holds the title of "Best for technical documentation collaboration."
Standout Features & Integrations:
Confluence boasts an intuitive editor which makes drafting and editing technical documents straightforward. Its integration with codetogether allows real-time collaborative coding, a pivotal feature for software development teams. Additionally, templates provided by Confluence cater specifically to technical needs, making documentation creation more efficient.
For integrations, Confluence connects with other Atlassian products like JIRA. Furthermore, its compatibility with Windows ensures a smoother user experience for those operating on the Windows platform. Many third-party apps are also available to extend their functionality, catering to specific team needs.
Pricing:
From $5/user/month (billed annually)
Pros:
- Real-time collaboration aids in keeping documentation up-to-date.
- Integration with codetogether facilitates collaborative coding.
- Diverse templates specifically designed for technical documentation.
Cons:
- Some users might find the interface slightly less intuitive initially.
- Larger documents can sometimes slow down the editor.
- Integration with non-Atlassian products might require additional plugins or workarounds.
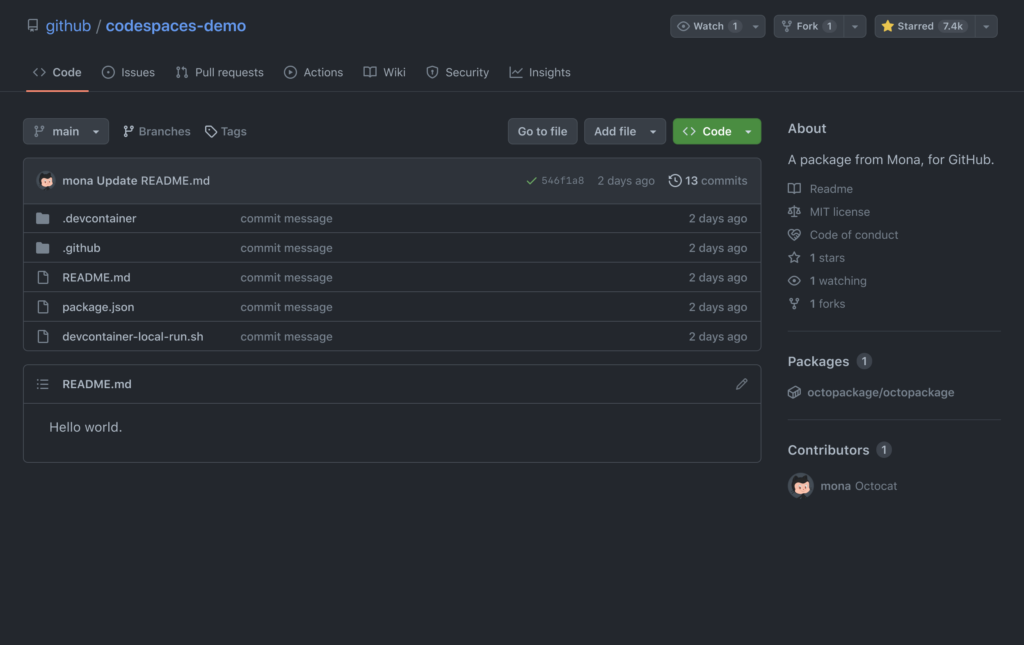
11. GitHub Codespaces - Best for on-demand dev environments

GitHub Codespaces allows developers to swiftly configure and create development environments directly within GitHub. By streamlining the setup process, it becomes exceptionally fitting for those seeking on-demand, instantly available dev environments.
Why I Picked GitHub Codespaces:
In my exploration of development tools, GitHub Codespaces consistently met the mark. When comparing and judging tools, the efficiency and direct integration of Codespaces into the GitHub ecosystem made it stand out. The unique capability to swiftly initiate environments without any cumbersome setups reinforced my opinion that it's indeed the "best for on-demand dev environments."
Standout Features & Integrations:
GitHub Codespaces provides a fully-featured Visual Studio Code environment, accessible from any device or browser. This flexibility ensures developers can jump into their code without any hurdles. The containerized approach ensures that each Codespace has dedicated resources, which improves performance.
When it comes to integrations, being a part of the GitHub ecosystem offers native compatibility with GitHub repositories, actions, and more. Additionally, its direct integration with Visual Studio Code extensions ensures developers can harness their favorite tools effortlessly.
Pricing:
From $4/user/month (billed annually)
Pros:
- Directly integrated into GitHub, ensuring a familiar environment.
- Supports Visual Studio Code extensions for personalized development experiences.
- Offers dedicated resources for each Codespace, boosting performance.
Cons:
- May have a learning curve for those unfamiliar with containerized development.
- Reliant on internet connectivity for optimal performance.
- Limited customization outside of the provided resources.
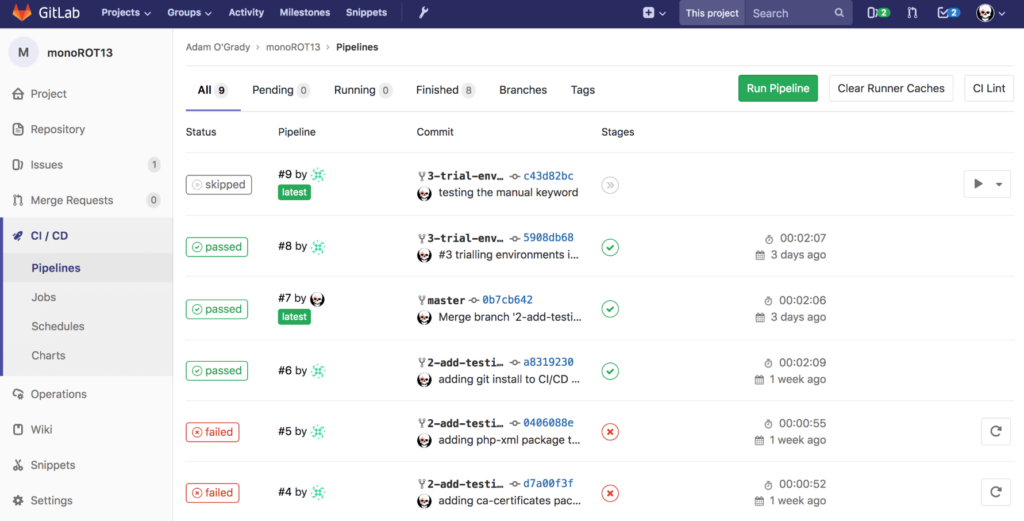
12. GitLab - Best for all-in-one DevOps toolchain support

GitLab is a web-based platform that offers a comprehensive suite of tools designed to cover the full DevOps lifecycle. With its wide-ranging functionalities, GitLab aligns particularly well with those looking for robust toolchain support throughout their development operations.
Why I Picked GitLab:
In my journey of examining various DevOps platforms, GitLab prominently emerged. I determined that GitLab offers a unique, holistic approach to software development and deployment. Through comparing it with other platforms and based on my own judgments, I formed the opinion that it genuinely shines as the "best for all-in-one DevOps toolchain support."
Standout Features & Integrations:
GitLab provides an end-to-end solution, including source code management, continuous integration/continuous deployment (CI/CD), monitoring, and more. Furthermore, its built-in container registry and Kubernetes integration offer teams the flexibility to develop and deploy in diverse environments.
Regarding integrations, GitLab plays well with a myriad of third-party tools, which enhances its versatility. Popular integrations include Slack, JIRA, and Jenkins, allowing teams to integrate their existing workflows smoothly.
Pricing:
From $4/user/month (billed annually)
Pros:
- Comprehensive suite covers the entire DevOps lifecycle.
- Built-in container registry and Kubernetes integration.
- A broad array of third-party integrations.
Cons:
- The sheer breadth of features might be overwhelming for newcomers.
- Some advanced features are restricted to higher pricing tiers.
- The platform's performance might vary depending on the deployment choice (self-hosted vs. cloud).
Other Noteworthy Code Collaboration Tools
Below is a list of additional code collaboration tools that I shortlisted, but did not make it to the top 12. They are definitely worth checking out.
- Asana - Good for team task and project management
- Microsoft Teams - Good for integrated communication and collaboration
- Jira - Good for agile project tracking and bug reporting
- JetBrains - Good for comprehensive development environments and IDEs
- Coda - Good for blending docs, apps, and workflows
- Gerrit - Good for collaborative code reviews
- Basecamp - Good for keeping teams and projects organized
- Sublime Text - Good for lightning-fast and feature-rich code editing
- Gitpod - Good for ready-to-code dev environments
- CodeSandbox - Good for real-time collaborative coding
- Google Colaboratory - Good for interactive Python notebook sharing
- CoderPad - Good for conducting live coding interviews
- CodeBunk - Good for peer programming and interview assessments
- Duckly - Good for voice and code-sharing sessions
- CoScreen - Good for joint screen editing and team collaboration
- LightTable - Good for real-time code feedback
Selection Criteria for Choosing Code Collaboration Tools
From personal experience, choosing the right software tool can be a daunting task, especially with the multitude of options available. Having been in the software development and collaboration domain, I've evaluated dozens of code collaboration tools. While each tool has its unique value proposition, there were specific functionalities and features I prioritized for optimal productivity and collaboration. Below, I'll delve into the essential criteria I considered in my evaluation process.
Core Functionality
- Real-time Collaboration: Enables multiple users to work on the same piece of code simultaneously.
- Version Control: Tracks and manages changes to the codebase, allowing developers to revert and branch off at any time.
- Integrated Development Environment (IDE): Provides tools for coding, debugging, and testing within the platform.
- Code Review: Facilitates the review process, allowing for comments, suggestions, and approvals.
Key Features
- Syntax Highlighting: Helps in recognizing code elements easily by using different colors and fonts for different code constructs.
- Auto-completion: Assists in code writing by predicting the next string or command.
- Integrated Debugging Tools: Allows developers to test and troubleshoot their code within the platform.
- Notifications: Alerts users to changes, comments, or reviews in real-time.
- Cloud Integration: Enables saving and retrieval of code from cloud storage platforms.
Usability
- Intuitive Interface: For code collaboration tools, a tabbed interface can be beneficial. It allows users to switch between files easily or split views to work on multiple files simultaneously.
- Customizability: An adaptable UI that lets users configure their workspace, whether it's adjusting themes or rearranging panels.
- Role-based Access: Especially crucial for large teams, the tool should allow easy configuration of who can view, edit, or approve parts of the code.
- Onboarding and Learning Resources: Given the complexity of some of these tools, having a comprehensive learning library, video tutorials, or even interactive walkthroughs is crucial for new users.
- Responsive Customer Support: Quick and knowledgeable support teams who can assist when issues arise, preferably with a live chat feature.
These criteria may vary based on the unique needs of different teams and projects. However, from my experience, adhering to the above guidelines ensures a smoother and more productive code collaboration process.
Most Common Questions Regarding Code Collaboration Tools (FAQs)
What are the benefits of using code collaboration tools?
Using code collaboration tools offer several advantages, including:
- Streamlined Workflow: These tools often integrate with other development tools and platforms, ensuring a workflow from coding to deployment.
- Real-time Collaboration: Developers can work on the same code simultaneously, reducing bottlenecks and speeding up project timelines.
- Version Control: Changes to the codebase are tracked, allowing for easy reversion or branching, ensuring that the integrity of the code is maintained.
- Code Review Process: Collaborators can review, comment on, and approve code changes, enhancing code quality and consistency.
- Platform Compatibility: Many tools support multiple platforms, whether you're using Eclipse on macOS or IntelliJ on Windows, ensuring a unified experience across devices.
How much do these code collaboration tools typically cost?
The pricing of code collaboration tools varies widely based on features, integrations, and the target audience. Some tools cater to enterprises with advanced needs, while others target individual developers or small teams.
What are the common pricing models for these tools?
Most code collaboration tools operate on a subscription-based model, often billed monthly or annually. There can be tiered pricing, where more advanced features or additional storage come at a higher cost. Others might charge per user or per active project.
What's the typical range of pricing for code collaboration tools?
Prices can range from free for basic versions or open-source tools to hundreds of dollars per month for enterprise-level solutions. The average pricing for a mid-tier tool suitable for a medium-sized team usually falls between $10 to $50 per user per month.
Which are the cheapest and most expensive software?
While it's difficult to pinpoint the absolute cheapest or most expensive without specifics, open-source tools like Teletype for Atom tend to be on the cheaper end, being free to use. On the higher end, comprehensive tools that cater to large enterprises with advanced features and integrations, such as some premium versions of IntelliJ or Eclipse, can be more expensive.
Are there any free tool options available?
Yes, several code collaboration tools are available for free. Teletype for Atom is an example of a free tool that offers real-time collaboration. Other tools might offer free versions with limited features, with the option to upgrade to a paid version for more advanced functionalities.
How do these code collaboration tools perform on macOS?
Most modern code collaboration tools are designed to be cross-platform, ensuring they perform optimally on macOS, Windows, and often Linux. Tools like Eclipse and IntelliJ have macOS versions that are fully optimized for that environment.
Is there support for integrating with other tools like Teletype or Eclipse?
Absolutely. Many code collaboration tools offer integrations with popular coding platforms and tools. For instance, IntelliJ can integrate with a variety of plugins and tools, and Eclipse has a vast ecosystem of extensions and integrations, ensuring that developers can tailor their environment to their specific needs.
Other Coding Tool Reviews
Summary
In the constantly evolving realm of software development, choosing the right code collaboration tools is paramount to fostering a productive and efficient team environment. These tools not only streamline the coding process but also bridge the gap between team members, allowing for more cohesive project development.
Key Takeaways
- Purpose-fit is essential: Just as every development team is unique, so too are the tools designed for them. Ensure that the tool you choose aligns closely with your team's specific needs, be it real-time collaboration, version control, or visual representation of code.
- Consider scalability and integration: As your team grows and projects evolve, your chosen tool should be able to accommodate that growth. Furthermore, its ability to integrate with other tools in your tech stack can significantly impact workflow efficiency.
- Balance functionality with usability: While a tool might be packed with features, if it comes with a steep learning curve, it might slow down your team rather than aid them. Seek tools that provide a harmonious blend of functionality and user-friendly interfaces.
What Do You Think?
Lastly, while I've put a lot of effort into curating this list, the tech landscape is vast and ever-evolving. If you've come across a tool that deserves mention or believe there's one I might have overlooked, please reach out. I value community input and am always eager to update my resources with the best tools available. Your suggestions could greatly benefit others in their search for the perfect code collaboration tool.
